リディキュラス光線 効かない

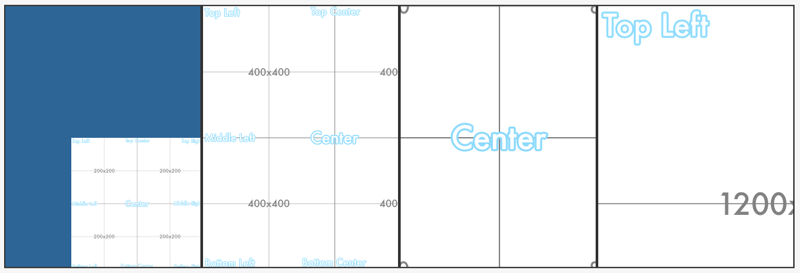
ということで、何をしているのか?というとHTMLで画像が要素の中でどうやって表示されるのかのテストなのです。
何のためかというと、Tauriで作ろうとしているアレのために決まっていますが。
こういうのってCSSで簡単に出来るかと思ったら、Webページで表示するのに便利な機能と、単一のウィンドウで表示して便利な機能というのがビミョーに違うということなのか、CSSだけでは上手くいかない感じがするのです。
結局、画像を表示する入れ物のサイズと画像のサイズをJavaScriptで計算したりしてやらないといけなくなりそうですけど。
でも右揃えで表示とかは簡単に出来ると思ったらこれもなぜか出来なかったりして。
そんな感じなので、例によってネットで検索なのですが。
CSSが思ったとおりにならない時の「○○ 効かない」という検索キーワードが必殺技が効かなくて困っているヒーローという感じで面白かったりして。
しかも、○○を入力したところで「効かない」が自動的に候補に出てきたりするのも良くあったりしますけど。
CSSもどんどん複雑になっていきますし、困っている人は沢山いるようです。
どうでも良い事ばかり書いてしまいましたが、テスト用に作った色んなサイズの画像は、画像の中に中心とか左上とか右下とかそういう情報を書いて、枠の中でどうやって表示されているのか解りやすいので、ちょっと良いアイディアだと思った、という事でもあります。


コメントする