ということで悪魔デバイス・第2ステージの文字が入力出来るようになったやつをデーモン化してみました。
スクリプトの内容は変わってないので、すぐにやろうと思えばやれたことなのですが、上手く行かないとスゴく時間がかかるので、何かをやる度に気持ちの準備が必要だったりして、なかなか先に進めないのです。
それはともかく、「でーもんか」まで入力したら「デーモン閣下」が候補に出てきてしまいましたが。
この場合のデーモンは元の意味でも役割的にもあまり悪魔っぽくはないのです。
でも悪魔デバイスの悪魔OS用のデーモンなので悪魔っぽいのですが、意味が解らないのでどうでもイイのです。
くだらないことを書いていたら、元々書こうとしていたことを忘れそうになっていますけど。
デーモン化されたので、なんとなくtopコマンドでどのくらいのCPUの使用率になっているか見てみたのです。
そうしたら常時6%前後とか。
常に動いている物としては結構多めだと思って、何か変えないとダメなのか?と思ったのですけど。
他はどうなのか?と思ってパコベーことパコリタ・ナラ・ズイルベー・Zero(あるいはRaspberry Pi Zero)の方を調べてみたら、実はこっちでは9%前後が常に動いていたようです。
それならそういうものなのか、ということでもありますけど。
他のSSHの待ち受けみたいなデーモンは1%以下だったりしますし、これのせいで消費電力が増えてたりしたらアレですが。
消費電力の少ないRaspberry Piではありますが、ちょっと気になるので、そういうのを調べられる装置とかも欲しくなってきました。
ということで悪魔デバイス・第2ステージの悪魔OS部分を頑張っている事になっているのですけど。
やっと本体のボタンが機能する感じになっているのです。
最終的には悪魔デバイス・第2ステージの本体に付いている三つのボタンで全てを操作出来るキオスク端末的なアプリが作られる予定なので、ボタンがキーボードの代わりになるのかのテスト。

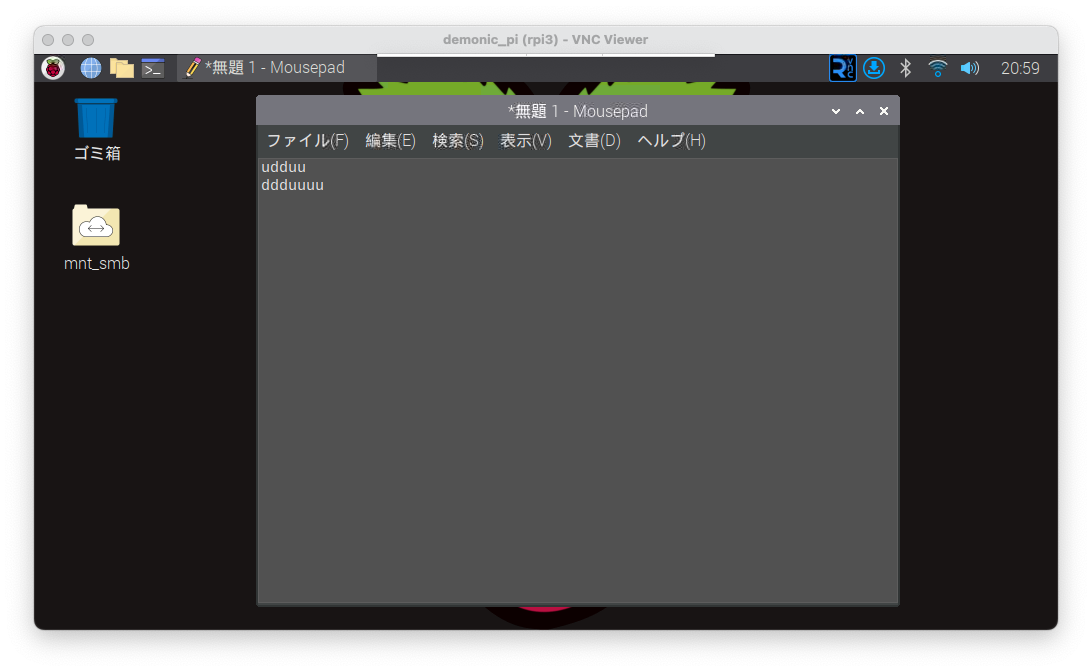
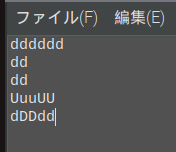
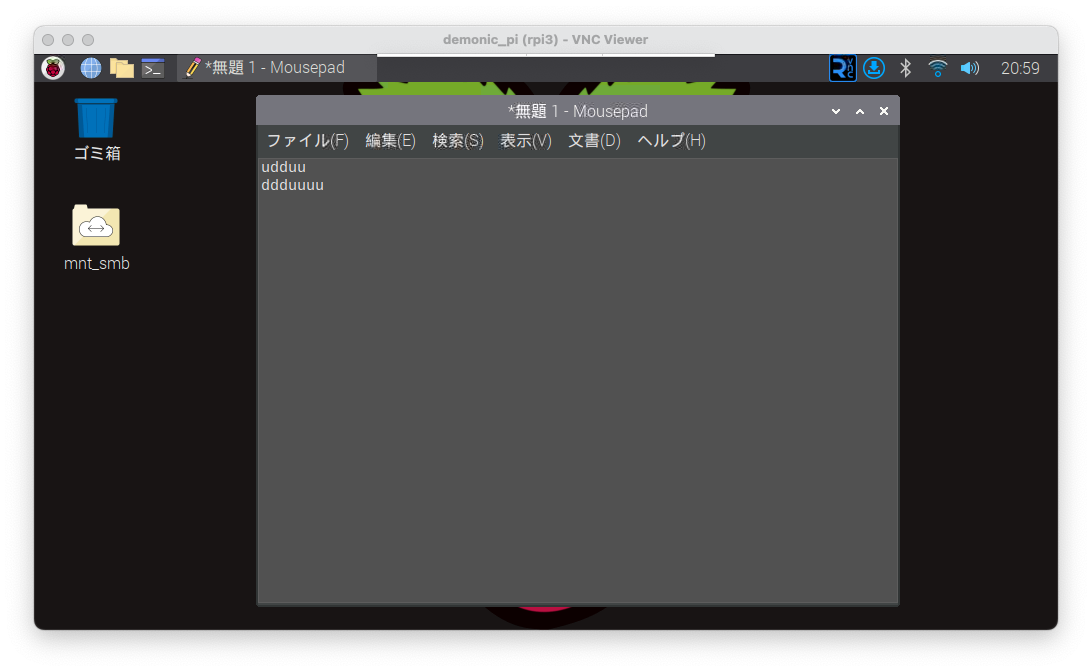
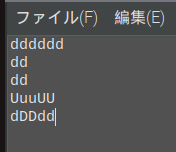
テキストエディタを開いた状態でボタンを押したらちゃんと文字が入力されました。
更に長押しで大文字にもなったり。

簡単に書いていますが、大文字を入力出来るようにするのに異常に時間がかかってしまいました。
Pythonに慣れてないのと、大文字を入力するには 'U' を指定するのではなくて 'shift+u' で指定するという罠があったりして。
キーボードをシミュレートするライブラリなので、当たり前なのかも知れませんが。
<!-- どうでもイイですが、'u'と'd'なのは'up'と'down'ということです。もう一つのボタンは決定ボタンなので、悪魔OSは上下にしか動けないのです。-->
色々調べて、またPythonも思い出してきたのですが、慣れてきた頃にまたTauriでJavaScriptとRustになってしまうので、もったいない感じもあります。
ということで、まだ出来ていないけど、完全体になるにはどれだけかかるか解らないので予告編で悪魔デバイス・第2ステージです。
[#214 「悪魔デバイス・第2ステージの予告」]
今回はあまり悪魔とか古文書とかのネタはないですけど、それは特に意味が無いのでどうでもイイのです。
というか、なんで「悪魔デバイス」という名前になったのかも今となっては謎なのですが。
ここまでのワケの解らない苦労の数々を考えたら悪魔的でも良いのです。
それとは関係なく、追加情報として、前に書いた問題のうちの一つは多分大丈夫ということになっています。
そして、悪魔OS部分を作るためにTauriもインストールされたりしています。
その前に、モタモタしていたらRaspberry Pi OSが新しくなってるのでそっちのアップグレードとかもしないといけない感じですけど。
正式公開出来るように頑張りたいと思います。
久々に悪魔デバイス・第2ステージですけど。
何も書かれないからもう諦めたかと思われそうですが、実はハード部分は一応完成ということになって、とりあえずBlack-holicに予告編が書かれる感じにはなったのです。
でもなんかまだ早いような気がして公開されてないのですけど。
その間にRaspberry Pi部分の調整を始めたらやっぱり公開しないで良かったということで、気付いてなかった問題点が色々あるのです。
というか、やっぱりモニタがスリープ状態にならないのが全ての原因という気もしてきましたが。
モニタの仕様上、スリープにならないのでリレーを使って電源をオンオフするのは成功しているのですけど。
オフの状態で起動するとシステムがモニタを認識していないので、起動後にモニタを使おうと思ってもデスクトップが表示されないとか。
更に、キーボードを使わずにボタンから操作するのに良さそうなPythonのモジュールを見つけたのですが、それもモニタがないと使えないということで。
その他にも細かいことが色々あって、解決法はあることにはあるけど、ちゃんと考えてやらないと、一つ直すと別のところがおかしくなりそうだったりしますし。
悪魔デバイスの名に恥じない面倒な難易度の高さなのです。
完成直前に壊れている事に気づいた悪魔デバイス・第2ステージのアンプモジュールですけど。
前とは違う数百円高い方を買ったら結構良いものだっただけでなく、まさかの結構いい音。
これはアンプモジュールだけでなくて、スピーカーとか他の要素もあるはずですけど。
初代悪魔デバイスの時は筐体が100均のMDF材でちょっとスカスカ感でしたけど。
今回はちゃんとした材木なので、その辺も良いのかも知れません。
というか、思っていたよりも良い、ということなので、ちゃんとしたスピーカーと比べたらそれほどでもない音なのですけど。
そして、ここまで来たら、あとはデモニックOSの調整をして悪魔デバイス・第2ステージが始動することになるのです。
私専用のLMB Wikiの代わりに使い始めたObsidianですけど。
目次を作ってページ内にリンクを貼ろうと思って、角括弧二つと「#」を入力したら、ページ内の見出しが一覧で表示されたりして。
これはスゴいと思ったのです。
でも良く考えたらWikiだと見出しを抽出して目次が自動的に作られていたのを思い出しましたが。
それはともかく、さらに使いこなしていくとかなり便利かも知れないと思ったりしました。
同期が専用の有料サーバでしか出来ないということでメモアプリとしては候補から外されてましたけど。
他の端末と同期が必要ない事に使えば嬉しいアプリなのです。
<!-- ついでに書くと、Obsidianにまとめるべきこれまでのネタなどが大量にあって、面倒だなあ、とも思っていますけど。-->
あぁぁぁぁぁぁ......。
ということで、悪魔デバイス・第2ステージが悪魔的になってきたのですが。
パーツ同士をつないでいる電線の長さが足りなくてやり直しになっていた部分を何とかして配線し直したのです。
最初にやった時は、机の上で電線とパーツを固定する道具も使って半田付け出来たのですが、今回は他の部分が色々なところにつながっていたりするので、かなりの難易度の半田付けになりました。
でもそこは上手くいって、完了した時に半田キモーヌさんの半田付けレベルが上がった音楽が鳴ったような気がしたりしたのですけど。
それとは関係なく、修正したその箇所は、他のパーツと近かったりして、何かの拍子にショートするような感じもあったので、今回は熱で縮まる絶縁チューブを使うことにしたのです。
一応、通電も確認したりして、もう万全という事になったのでヒートガンを使ってチューブを収縮させたのですけど。
その時の熱がネジ経由で3Dプリンタで作ったパーツに伝わって、パーツを固定するネジ穴が溶けてユルユル。
なんとまた3Dプリンタの作業をやり直しになったのです。
でも、そのパーツもちょっと手直しすればさらに良くなるということもあったので、ここは前向きに捉えてデータを作り直してからプリントしたのですけど。
そうしたら、今回は2時間ぐらい頑張ったところで失敗とか。
パーツを配置して固定るするだけ、という状態になってから時間かかりすぎなのですけど。
やればやるほど何かが上達しているということもあるので、このまま頑張りたいと思います。
<!-- ついでに書くとヒートガンは別のある目的のために買ったのですが、悪魔デバイス・第2ステージが出来ないので、そっちの目的はまだ何もやってないのです。-->
ということで悪魔デバイス・第2ステージですけど。
アンプモジュールが壊れていたので新しいのを買ったということは書いたか覚えてないですけど、壊れたのと同じのを買ってまた壊れたらアレなので別のを買ってみたのです。
アンプモジュールを取り付ける方法は前と一緒だったのですが、アンプモジュールの形が変わったせいで、アンプモジュール取り付ける部品を取り付ける方法を変えないといけなくなったのです。
ということで、また更に3Dプリンタなのです。

<!-- 少し残っている古い方のフィラメントでやったら、一つずつなら上手く行くけど、まとめてやろうとすると何故か失敗とか。原因がフィラメントなのかは解らないですけど、なかなか成功が続かないのです。-->
完成に近づいてからの変更なので、けっこう無理のある事になってたりするのですけど。
これで上手く行ってくれるか、どうなのか。
それから、新しく買ったアンプモジュールはボリュームをゼロのところから更に回すとカチッとなって電源をオフに出来るので、かなり良いです。

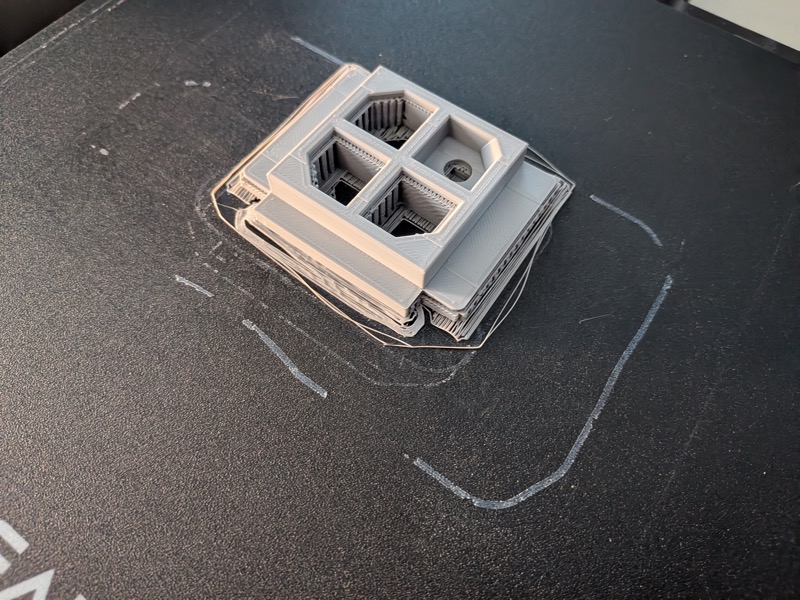
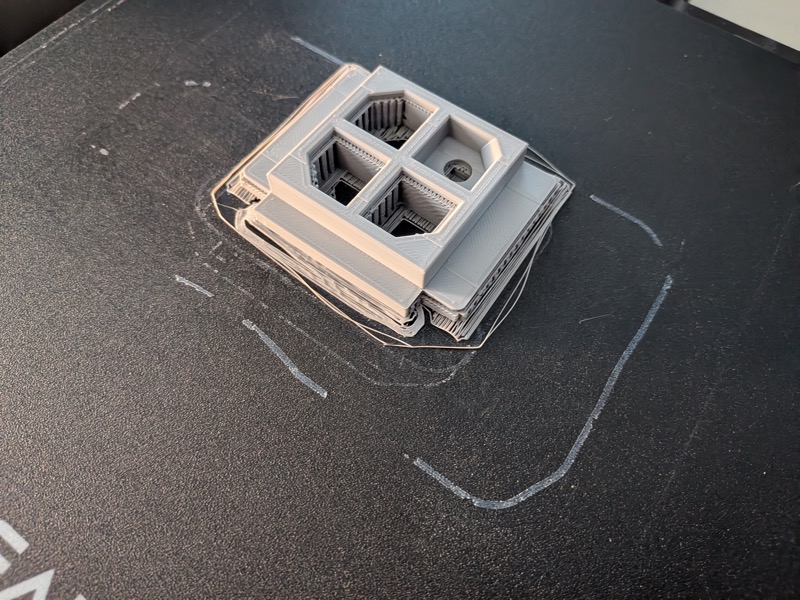
ということで、新しいフィラメントが良かったのか設定を変えたのが良かったのか解らないけど、なんとか最後までプリント出来た悪魔デバイス・第2ステージの部品です。
昨日は全然ダメだった外の枠みたいな部分と、餃子の羽根っぽいところとかは何とか剥がれずに最後まで出来たという感じになっていますけど。
このパーツは裏側が平坦でなかったりするので、ちょっと浮かせたり斜めにしたりで、土台がしっかりしてないような事になりがちだったり。
というか、プリンターのクセみたいなものなのか、最初の方はノズルの温度が安定しないので、最初の方にプリントされる下の方が怪しくなってる事が多いです。
今回はギリギリセーフということで、メインの部分は予定どおりの形になっていますが、端の方はビミョーだったりします。
とりあえずプリントは出来たけど、まだパーツをはめて試してないので、これで完成に近づいたかどうかはまだ解らないのです。
学生の頃(何十年前か?)に買った原稿用紙が大量にあってどうしようかと思っていたのですけど。
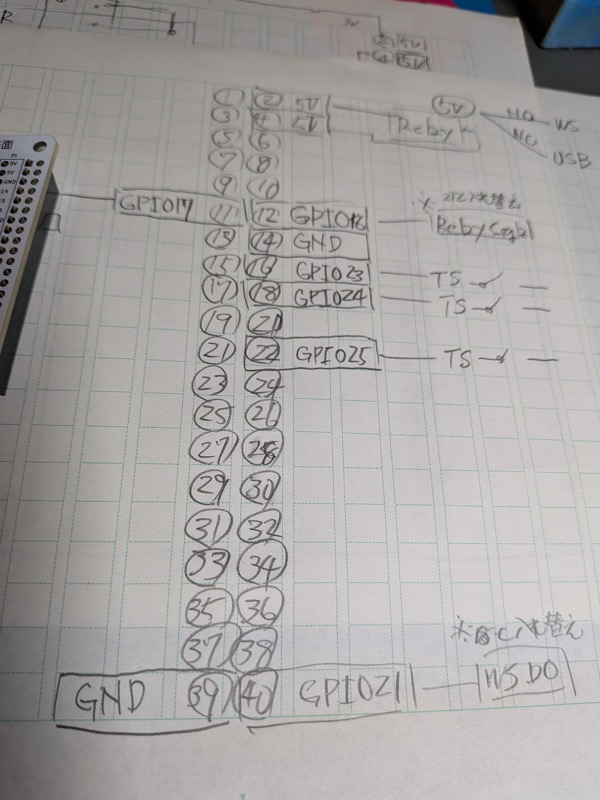
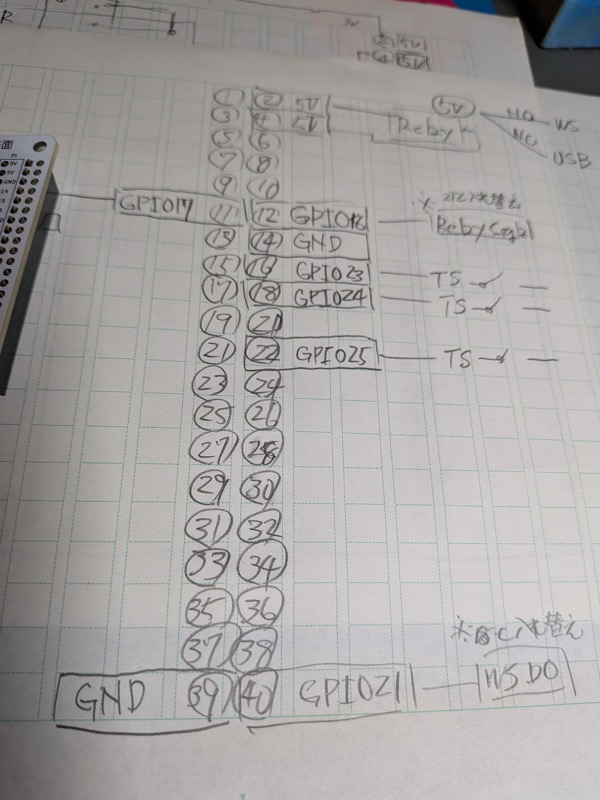
400字詰めだと一行が20文字ということは、二行使うとRaspberry PiのGPIOのピンの配置と同じじゃん!
ということで、Raspberry PiのGPIOのどこに何をつなぐか、とかをメモするのに原稿用紙が使えることに気付いたのです。

前に方眼紙で同じようなことをやったのですが、マスの大きさがビミョーな感じで、書いていたらゴチャゴチャしてきたりして。
もしかすると原稿用紙の方が慣れているということなのかも知れませんが、20でピッタリ収まるのも良いですし、これのためにRaspberry Piが更に欲しくなったりしそうなのですけど。
それとは関係なく、字が汚いのは解っていることですけど、この間気付いた方法により、中でも特に汚かった8が8と解るように書けているのです。
ネタかと思われそうなのですが、本当に8を書くと変な形になって、下の○が潰れて9っぽい感じになってたりとか。
<!-- 私が読むと8ではなくてgと読んでしまうかも知れない、というのはネタですが。-->
私も原稿用紙に字を書いていた頃はそれなりに綺麗な字が書けていたので、字も綺麗になるように頑張りたいと思います。
ということで、昨日のリレーカチカチの続きですが。
一日経って冷静に配線をやり直したら、昨日のやり方は滅茶苦茶だったと解りました。
どういう動作か解っていたら、そうはならないという感じでしたけど、やり直したらやっとモニタのオンオフが出来るようになったのです。
スリープからの復帰と違って、オンにする度に画面に「HDMI」と表示されてしまうのが惜しい感じですが、これは直しようがないので、とりあえずかなり良い結果ということなのです。
ただ、全部が上手く行くことがないブラックホール・スタジオ(私の部屋)なので、もう一つやらないといけなかった3Dプリンタで作るパーツのやり直しは失敗となっているのです。
冬になったし3Dプリンタのノズルの温度を高くしてみたのが原因という気もしますけど。
下手にいじらないで、失敗した時に設定を見直すという方が良いかも知れないです。
それとは関係なく、最近半田付けが上手く行ってるのが嬉しいのですが。
技術的に上達したというよりも、理屈が解ってきたというのと、ちょっと良い道具を使い始めたのが上手く行ってる要因と思われます。
学校の技術の時間に半田付けも理論的に教えてくれてたら、世の中からイモ半田を減らすことが出来るはずです。
制御不能は制御しない。
ということで、上手く行くと思ったトランジスタでモニタのオンオフですが。
実際につないでみたら何故かずっとオン。
こうなると私にはどうにもならないので、別の方法にするのかということになってきますが。
最悪の場合は手動でオンオフなのですけど、それに一番近いのはリレーでオンオフというのもあったり。
実は別の用途で使おうと思っていたリレーを買ってそのままになっていたのがあるので、急遽半田キモーヌちゃんに半田付けしてもらったという設定でモジュールを組み立ててみました。
Pythonのコードは前のがそのまま使えるので、取りあえず配線して動かしてみたら、リレーのカチッという音はしました。
なぜか通電はしないようですが、慌てると変なことになるので今日はここまで。
というか、コンピュータがスリープになった時にモニタがオフにならないとか、全く予想してなかったことですし、こんなところで苦労するとは思ってなかったのですけど。
悪魔デバイス・第2ステージの完成まではかなり険しい道のりという感じです。
ということで、ピカーンってならないLEDがピカーンってなったのです。
少し解りやすく書くと、Raspberry Piの5VピンにつないだLEDをタクトスイッチとトランジスタでオンオフしたい、というやつですけど。
一瞬点いてすぐ消えてしまうのは、関数内でトランジスタのベースに繋がるGPIOのピンの番号を定義していたためで。
関数を抜けた時にピンもオフになってた、ということに違いない、という感じです。
一応思ったとおりの動作にはなったのですが、これを外部のプログラムから呼び出して使ったりするのにはどうすれば良いのか?って感じもあるのであまり喜べないとか。
それとは関係なく、GPIOを操作するのに gpiozero を使うようにしたのですが、前のより使いやすくて良いですね。