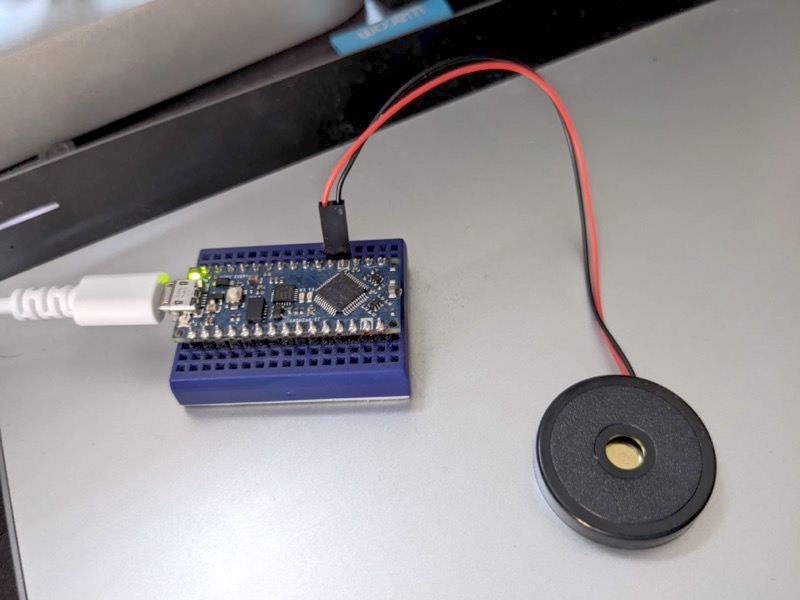
ということで、まだ出来ていないけど、完全体になるにはどれだけかかるか解らないので予告編で悪魔デバイス・第2ステージです。
[#214 「悪魔デバイス・第2ステージの予告」 ]
今回はあまり悪魔とか古文書とかのネタはないですけど、それは特に意味が無いのでどうでもイイのです。
ここまでのワケの解らない苦労の数々を考えたら悪魔的でも良いのです。
前に書いた問題 のうちの一つは多分大丈夫ということになっています。
その前に、モタモタしていたらRaspberry Pi OSが新しくなってるのでそっちのアップグレードとかもしないといけない感じですけど。
正式公開出来るように頑張りたいと思います。
久々に悪魔デバイス・第2ステージですけど。
でもなんかまだ早いような気がして公開されてないのですけど。
というか、やっぱりモニタがスリープ状態にならない のが全ての原因という気もしてきましたが。
モニタの仕様上、スリープにならないのでリレーを使って電源をオンオフするのは成功しているのですけど。
更に、キーボードを使わずにボタンから操作するのに良さそうなPythonのモジュールを見つけたのですが、それもモニタがないと使えないということで。
その他にも細かいことが色々あって、解決法はあることにはあるけど、ちゃんと考えてやらないと、一つ直すと別のところがおかしくなりそうだったりしますし。
悪魔デバイスの名に恥じない面倒な難易度の高さなのです。
完成直前に壊れている事に気づいた悪魔デバイス・第2ステージのアンプモジュールですけど。
前とは違う数百円高い方を買ったら結構良いものだった だけでなく、まさかの結構いい音。
これはアンプモジュールだけでなくて、スピーカーとか他の要素もあるはずですけど。
初代悪魔デバイスの時は筐体が100均のMDF材でちょっとスカスカ感でしたけど。
というか、思っていたよりも良い、ということなので、ちゃんとしたスピーカーと比べたらそれほどでもない音なのですけど。
そして、ここまで来たら、あとはデモニックOSの調整をして悪魔デバイス・第2ステージが始動することになるのです。
私専用のLMB Wikiの代わりに使い始めたObsidian ですけど。
目次を作ってページ内にリンクを貼ろうと思って、角括弧二つと「#」を入力したら、ページ内の見出しが一覧で表示されたりして。
でも良く考えたらWikiだと見出しを抽出して目次が自動的に作られていたのを思い出しましたが。
それはともかく、さらに使いこなしていくとかなり便利かも知れないと思ったりしました。
同期が専用の有料サーバでしか出来ないということでメモアプリとしては候補から外されてましたけど。
<!-- ついでに書くと、Obsidianにまとめるべきこれまでのネタなどが大量にあって、面倒だなあ、とも思っていますけど。-->
あぁぁぁぁぁぁ......。
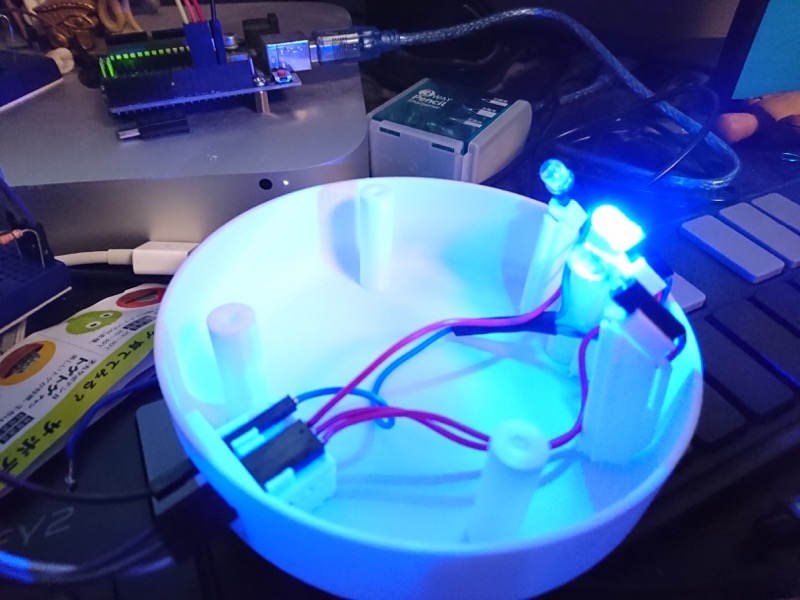
パーツ同士をつないでいる電線の長さが足りなくてやり直しになっていた部分を何とかして配線し直したのです。
でもそこは上手くいって、完了した時に半田キモーヌさんの半田付けレベルが上がった音楽が鳴ったような気がしたりしたのですけど。
それとは関係なく、修正したその箇所は、他のパーツと近かったりして、何かの拍子にショートするような感じもあったので、今回は熱で縮まる絶縁チューブを使うことにしたのです。
一応、通電も確認したりして、もう万全という事になったのでヒートガンを使ってチューブを収縮させたのですけど。
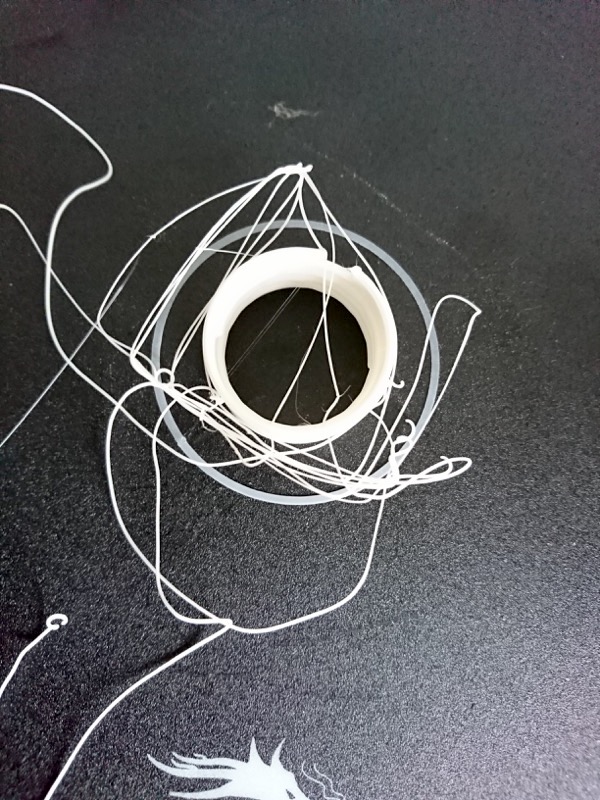
なんとまた3Dプリンタの作業をやり直しになったのです。
でも、そのパーツもちょっと手直しすればさらに良くなるということもあったので、ここは前向きに捉えてデータを作り直してからプリントしたのですけど。
パーツを配置して固定るするだけ、という状態になってから時間かかりすぎなのですけど。
<!-- ついでに書くとヒートガンは別のある目的のために買ったのですが、悪魔デバイス・第2ステージが出来ないので、そっちの目的はまだ何もやってないのです。-->
ということで悪魔デバイス・第2ステージですけど。
アンプモジュールが壊れていたので新しいのを買ったということは書いたか覚えてないですけど、壊れたのと同じのを買ってまた壊れたらアレなので別のを買ってみたのです。
アンプモジュールを取り付ける方法は前と一緒だったのですが、アンプモジュールの形が変わったせいで、アンプモジュール取り付ける部品を取り付ける方法を変えないといけなくなったのです。
ということで、また更に3Dプリンタなのです。
完成に近づいてからの変更なので、けっこう無理のある事になってたりするのですけど。
それから、新しく買ったアンプモジュールはボリュームをゼロのところから更に回すとカチッとなって電源をオフに出来るので、かなり良いです。
昨日 は全然ダメだった外の枠みたいな部分と、餃子の羽根っぽいところとかは何とか剥がれずに最後まで出来たという感じになっていますけど。
このパーツは裏側が平坦でなかったりするので、ちょっと浮かせたり斜めにしたりで、土台がしっかりしてないような事になりがちだったり。
今回はギリギリセーフということで、メインの部分は予定どおりの形になっていますが、端の方はビミョーだったりします。
とりあえずプリントは出来たけど、まだパーツをはめて試してないので、これで完成に近づいたかどうかはまだ解らないのです。
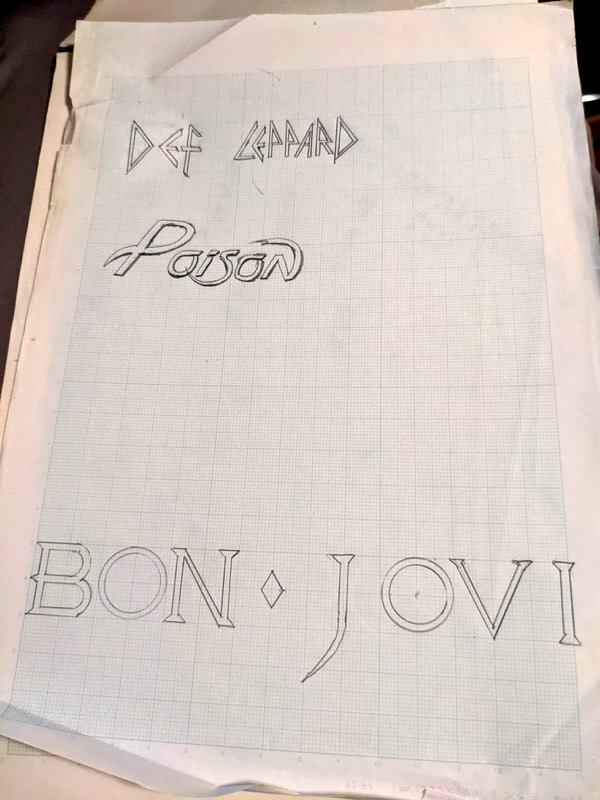
学生の頃(何十年前か?)に買った原稿用紙が大量にあってどうしようかと思っていたのですけど。
400字詰めだと一行が20文字ということは、二行使うとRaspberry PiのGPIOのピンの配置と同じじゃん!
前に方眼紙で同じようなことをやったのですが、マスの大きさがビミョーな感じで、書いていたらゴチャゴチャしてきたりして。
この間気付いた方法 により、中でも特に汚かった8が8と解るように書けているのです。
<!-- 私が読むと8ではなくてgと読んでしまうかも知れない、というのはネタですが。-->
私も原稿用紙に字を書いていた頃はそれなりに綺麗な字が書けていたので、字も綺麗になるように頑張りたいと思います。
ということで、昨日のリレーカチカチ の続きですが。
一日経って冷静に配線をやり直したら、昨日のやり方は滅茶苦茶だったと解りました。
スリープからの復帰と違って、オンにする度に画面に「HDMI」と表示されてしまうのが惜しい感じですが、これは直しようがないので、とりあえずかなり良い結果ということなのです。
ただ、全部が上手く行くことがないブラックホール・スタジオ(私の部屋)なので、もう一つやらないといけなかった3Dプリンタで作るパーツのやり直しは失敗となっているのです。
冬になったし3Dプリンタのノズルの温度を高くしてみたのが原因という気もしますけど。
制御不能は制御しない。
ということで、上手く行くと思ったトランジスタでモニタのオンオフ ですが。
こうなると私にはどうにもならないので、別の方法にするのかということになってきますが。
最悪の場合は手動でオンオフなのですけど、それに一番近いのはリレー でオンオフというのもあったり。
Pythonのコードは前のがそのまま使えるので、取りあえず配線して動かしてみたら、リレーのカチッという音はしました。
というか、コンピュータがスリープになった時にモニタがオフにならないとか、全く予想してなかったことですし、こんなところで苦労するとは思ってなかったのですけど。
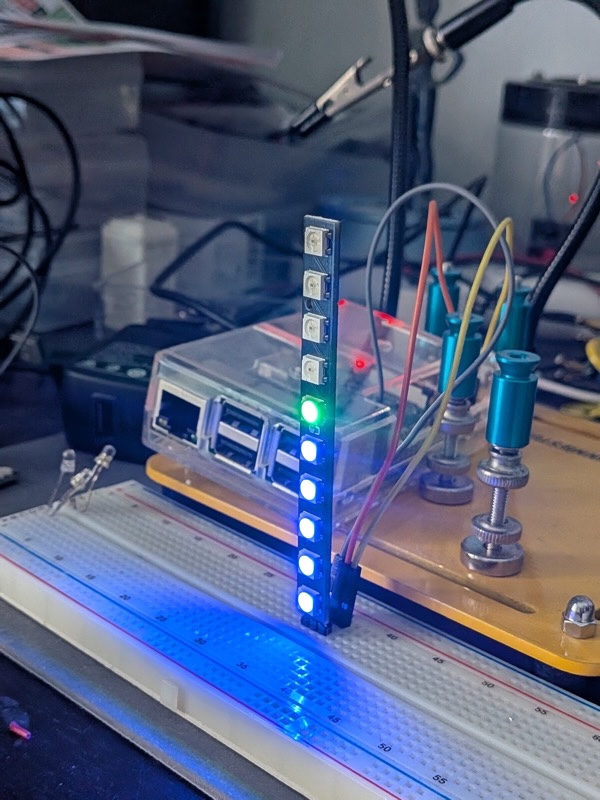
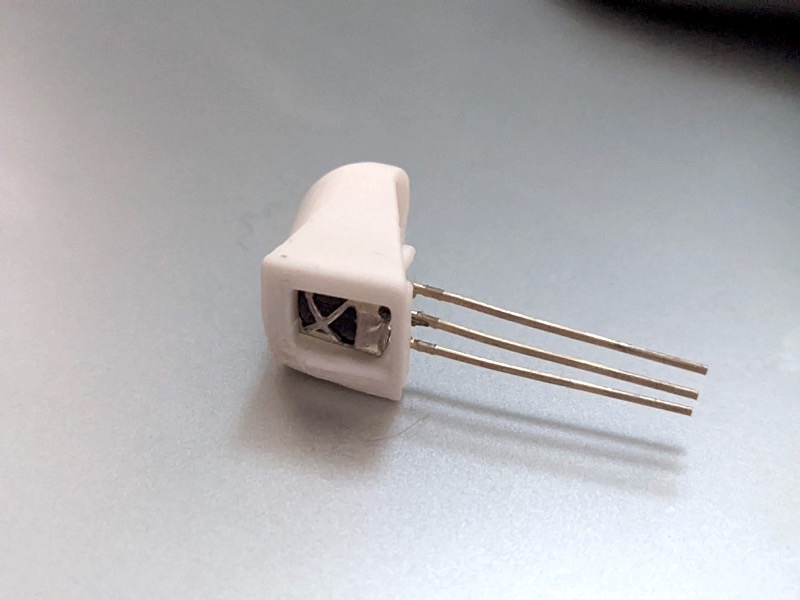
ということで、ピカーンってならないLED がピカーンってなったのです。
少し解りやすく書くと、Raspberry Piの5VピンにつないだLEDをタクトスイッチとトランジスタでオンオフしたい、というやつですけど。
一瞬点いてすぐ消えてしまうのは、関数内でトランジスタのベースに繋がるGPIOのピンの番号を定義していたためで。
一応思ったとおりの動作にはなったのですが、これを外部のプログラムから呼び出して使ったりするのにはどうすれば良いのか?って感じもあるのであまり喜べないとか。
それとは関係なく、GPIOを操作するのに gpiozero を使うようにしたのですが、前のより使いやすくて良いですね。
エルチカからやり直し。
ということでRaspberry Piのスリープしても消えないモニタ問題 に対処しようと思ったら、なんだか上手く行ってるのか解らない状態になってしまったので、モニタの代わりにLEDで動作確認というか、電源のオンオフが出来るかテスト。
トランジスタを使って5Vの出力を制御するのですけど。
その前にトランジスタもネットで探したデータシートが持ってるやつのと違ってたりして、かなり苦労したのですが。
LEDが一瞬チカッじゃなくてエルピカーンになれば、やっと形だけは完成に近づく悪魔デバイス・第2ステージなのですけど。
Glossaryのコーナーをマイナーチェンジということで、最終確認をしていたら、ページ内の他のコーナーへのリンクが間違っているのに気付きました。
昔からの習慣というか、全部手書きだった頃は面倒だったので、文字数を少なくするために相対リンクを使っていたのですが。今回みたいにHTMLファイルの場所が変わるとリンク切れになってしまうのです。
それは直せば良いじゃない、ということなのですが。
すでに3回ほどコンパイルし直して、やっとまともになったので、実はマイナーチェンジは終了しているのですけど。
それよりも、このダメな仕様に何故気付かなかったのか?ということでもあります。
GeLMB内でテンプレートを編集とか出来たら格好いいですが、それは面倒なので、中に埋め込まないで外部から読み込むように応急処置が必要な感じです。
<!-- 応急処置といっても、コードの中身もだいぶ忘れているので、けっこう面倒なことになりそうです。-->
出来た、といっても描かなくても大丈夫かも知れない絵を描き終えただけなので、公開は多分明日になるBlack-holicの最新記事。
それとは関係なく、前に「何時だか解らないCanvas時計」をやってる時に、最近は「Canva」というのがあってCanvasのことを調べるのに検索すると「Canva」のページが出てくるので困る、というようなことを書いたのですが。
実は私が使っていたAffinity Photoを含むDTP関係のアプリをそのCanvaの会社が買い取って、機能をまとめてAffinity として無料で使えるようにしてたりするんですよね。
実は前の開設記念日の更新で追加されたMiscのコーナーの画像は新しいAffinityを使って作ったりしたのですが、今回二度目の使用。
それはともかくこのAffinityはAIを使う機能以外は無料ということで、AIとかあまり興味がない私にとっては嬉しすぎるのです。
元々Affinity Photoだけだと出来ないこともあるし、他のAffinityのシリーズも買おうかと思ってたところなので、これまでの値段だったら有料でも構わないとも思いますが。
たまにしかやらないからこういう間違いが起きるという感じですが、もっと頑張りたいと思います。
絵を描かないといけないワケじゃないけど描かないと良く解らないかも知れない、ということで描かないといけないので描いているのですけど。
もうすぐBlack-holicに遠足リポートが公開されるはずですが、メンバーが増えたのでちょっと時間がかかっているのです。
秋なので大遠足ということになっていますが、実際には中遠足ぐらいでしょうか。
頑張って遠足開催から一週間以内にやらないと鮮度的に良くないので早くやろうと思います。
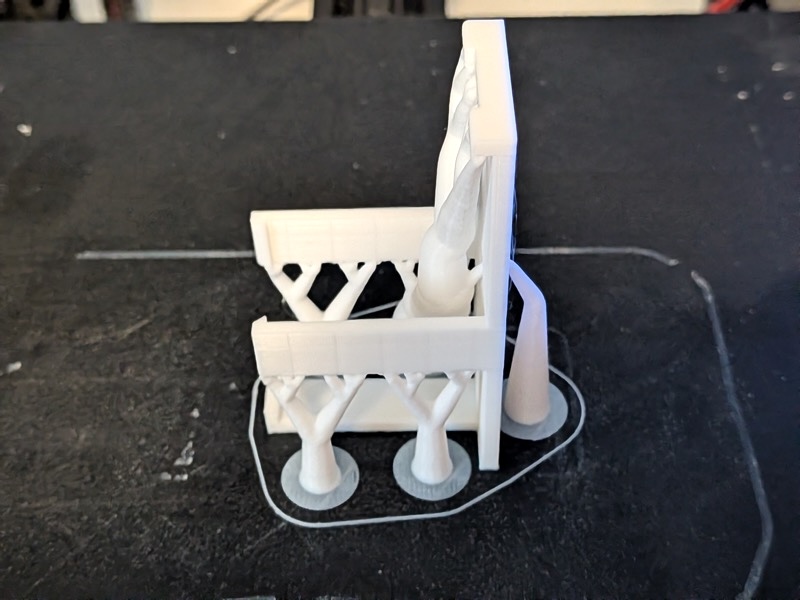
ということで、時間があるからやってみるかという感じで昨日作ったデータを3Dプリンタでプリント中。
これまでは、朝起きた時に、今日はやる!という決断をしてやっとプリントを始めるという感じでしたけど。
私の持っている3Dプリンタは自動で高さの調節とかしてくれないので、始める前に紙を挟んで微調整するあの儀式がけっこう大変だったり。
代わりに私がこれを書いている机が端に追いやられているのですけど。
<!-- それとは関係なく、気軽に始めたプリントはプリントにかかる時間を勘違いしていて、なかなか終わりません。-->
ウヒョーー!グチャグチャだぜ!
ということで「何時だか解らないCanvas時計」はほぼ完成と思われたのですが、スマホの画面サイズで表示したらレイアウトがグチャグチャ。
グチャグチャなのでグジグジよりはマシかと思いますが。
慌てて作ったので、そういうレイアウト関係の変数とかがその場しのぎな感じになってたりするので、修正するのに時間がかかったりするとか。
でも頑張って今度こそほぼ完成になったので、あとは目に見えない変更とかをやって、その他のデザイン的な変更は面倒になってきたので、今回も「何時だか解らないCanvas時計」が変わることになりそうです。
二日前に「何時だか解らないCanvas時計」が半分出来たと書いたのですが、いつ作り始めたのかによって、いつ完成するのかも変わってくるような気もしたり。
とにかくだいぶ出来ているので、ここから変なことを思い付かなければもうすぐ完成なのです。
今回はけっこう時計回りの時計なので解りやすいと見せかけてそうでもなかったりしそうです。
それよりも、これまで時計と関係のないJavaScriptを時計の方のJavaScriptのファイルに書いてたりして、それを基本のJavaScriptのファイルの方に移したいとも思うのですが。
そこで変なことが起きたらまた時間がかかってしまいます。
ということで「何時だか解らないCanvas時計」は半分出来たところです。
予定より一週間遅れているという事になっていたので、今半分出来ているということはかなり早いということなので大丈夫なのです。
というか、Canvasはコンソールで確認出来ないところにミスがあることが多いので、思ったとおりに動いてくれないと原因を見つけるのが大変だったりするのです。
今日も「角度はラジアンで表す」という良く解らない話に気付くまで数時間悩んでしまいましたし。
しかも他の所ではちゃんとラジアンで書いてたりしたのですが。
そういう事なのです。
ついでに、Canvasで文字を書く時は、フォントサイズと一緒にフォントの種類も設定しないとサイズが変わらないとかも難易度が高いのです。
さらに書くと、最近Canvaというのがあるらしくて、解らないことを検索する時にそっちの情報が出てきて困るとかもありますけど。
「何時だか解らないCanvas時計」が完成していないのは、天気が悪かったせいなので、私のせいではありません。
ということで、もうすぐLittle Mustapha's Black-hole開設記念日がやって来ますけど。
今年もTauriでJavaScriptは結構書いていたのに、Canvasが出てくると時間と空間というか座標が出てきてウォー!ってなるのです。
でもウォーって言っているとクリスマスプレゼントが貰えなくなるので、ウォー!と言わずに頑張った方が良いと思います。
こういうのは頭の中で考えないで、紙に書いたりして考えれば良いのですけど、そういうものの書き方が良く解ってないので、書いても余計に混乱するだけだったり。
しかし集中できない。
ということですが、模様替え強行によって3Dプリンタの位置が使いたくなる位置に変わったので、データは作ったけどプリントしていなかったものなどをプリントしてみたのです。
作ったのは芸術的な椅子ではなくて、悪魔デバイス・第2ステージのためのパーツ。
前に別のデータで試したのが温度のエラーとかで失敗 した時だったのですけど。
タナカのタナ、模様替え、何時だか解らないCanvas時計。
この順番でやる予定だったので、天気が悪すぎるせいでタナカのタナが一週間遅れになっても今日は模様替えの日になってしまったのです。
なので「何時だか解らないCanvas時計」は、まだCanvasが表示される場所を確保しただけみたいな状態なのですが。
急げ私よ。「何時だか解らないCanvas時計」完成の日まであと5日。あと5日しか残されていないのだ。
<!-- そういえば「宇宙戦艦ヤマト」のシーズン1というか、最初のやつを見終わりました。そのうち感想が書かれるかも知れません。-->
最近調子が良い3Dプリンタなのですが、今日使っていたら"Thermal runaway"で大騒ぎ。
なにが大騒ぎかというと、プリンタのブザーが凄い音で、しかも止め方が解らないということでしたけど。
それはともかく、ランナウェイってなんだ?ってことですが、検索したら日本語としては「熱暴走」だそうです。
なんとなくイメージ的にはオーバーヒートって感じがあるのですが、3Dプリンタ的には温度が高すぎなだけでなくて、温度が不安定な時にもエラーになるということで。
ホントに寒さのせいかは知らないですけど、急に寒いのでそういうことにしておくのです。
やり直した二回目は同じエラーは出なかったのですが、プリントの途中でテーブルから造形物が剥がれるという現象が起きたりして。
前はフィラメントが湿気でおかしくなってたりして、3Dプリンタで起きそうな問題は全部起きている感じになってきましたが。
急に寒くて、頭がボーッとして「何時だか解らないCANVAS時計」の作業が全然進まない、って感じのことを書こうとしていたのですが、頭がボーッとしていて上手く書けなかったので、簡易版。
ということで、頭がボーッとして作業が進まないのです。
<!-- ついでに書くと、環境が急激に変わったせいで指先がツルツルすぎてギターも上手く弾けない、ということも書きたかったのですが、これも簡易版で、ギターが上手く弾けません。-->
書こうと思っていたけど、なんだったか忘れていたネタを思い出したということですけど。
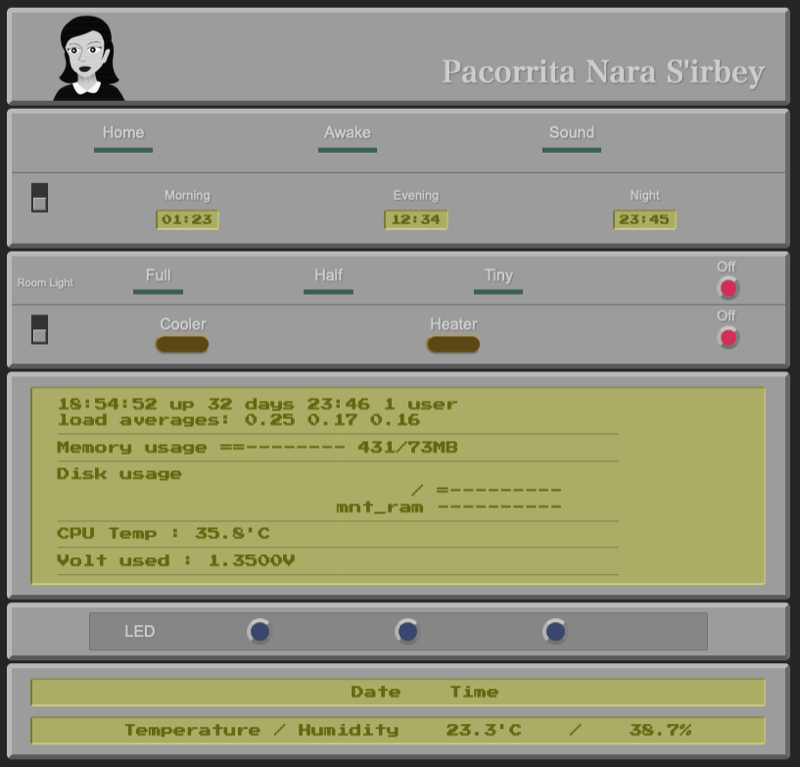
パコベーことパコリタ・ナラ・ズイルベー・Zero、あるいはRaspberry Pi Zeroで色々やるやつの、夕方になったら自動的に電灯をつける機能が強化されたのです。
自動的につけるだけなのに強化ってなんだ?って感じですが。
たまたま見つけたpyephem というモジュールを使うと、天体に関する色んな情報を入手出来るということで、緯度経度で現在地を指定すると日没の時間も解ってしまうのです。
本当は悪魔デバイス・第2ステージのために惑星の位置を知りたいと思っていたら良いのが見つかったということで、パコベーにも活用することになったのです。
Pythonライブラリを使って、日出・日没時間を取得する #天文 - Qiita ]
うぉ〜!癒やされるぅ〜!
ギターの録音を再開した(というか録ってないところがあるのに気付いた)のですが、真夏になる前にかなり弾いていたし、久々に弾くと弦がくたびれている感じがしたので、先に弦を換えることにしたのです。
そして、そのついでにネックにレモンオイルを塗ってみたのですが、なんだかこれまで以上に「染み込む感」がありました。
気のせいなのか、ホントに夏の高温のせいでそうなったのかは解りませんけど、なんかギターが喜んでいるに違いないという気がしましたし、私も少しやる気になるのです。
その後で弾いてみたら、まだ指が痛い のでどれだけ効果があるかは解ってないですけど。
とにかく、弾かない時でも楽器の手入れはした方が良いかも知れないと思ったのです。
涼しくないとこういうことをやる気にならない、ということで悪魔デバイス・第2ステージと呼んでいた気がするものの続きをやったのです。
夏が暑すぎたせいでギターが下手になってる。
下手というか、指先が柔らかくなってしまったので、エレキギターの弦だと指が痛くて長く弾けないという感じですが。
あの暑さの中だと、エアコンをつけても暑い気がしますし、さらにエレキギターはアンプとかが結構熱くなるので、楽器の種類としては暑苦しい楽器なので良くないのです。
というか、昔は夏もちゃんと練習してたのですけど。
という言い訳をしているので音楽作品がなかなか完成しませんけど。
でも前に買ったけどイマイチ使い方の解ってなかったT-RackSがだんだん良い感じになってきた、という進歩もあるとか。
ワケない!
ということで、昨日完成したことにしたTauriで作るゲルエムビー で一つ目の項目を作成してみました。
そのあとで試しにHTMLを書き出してみたのですが、カーソルがグルグルして終わらないし、やっと終わっても書き出せてないとか。
こういう感じでアプリ内にファイルを追加するにはそれ用の書き方があるというのが解ったのですけど。
ここは自分でなんとかして両方が上手くいくようにしないといけない、という難題でした。
いつもならRustで問題が発生すると、修正するのが面倒になったりするのですが、流石にほぼ完成しているものを台無しにしたくないので、今回は頑張れた感じです。
というか、Rustのコンパイラって、なんでそんな詳しく問題を指摘出来るのか?とか思ってしまいますけど。
ということですが、まだ一つの項目しか書かれていないGlossaryなので、もっと頑張りたいと思います。
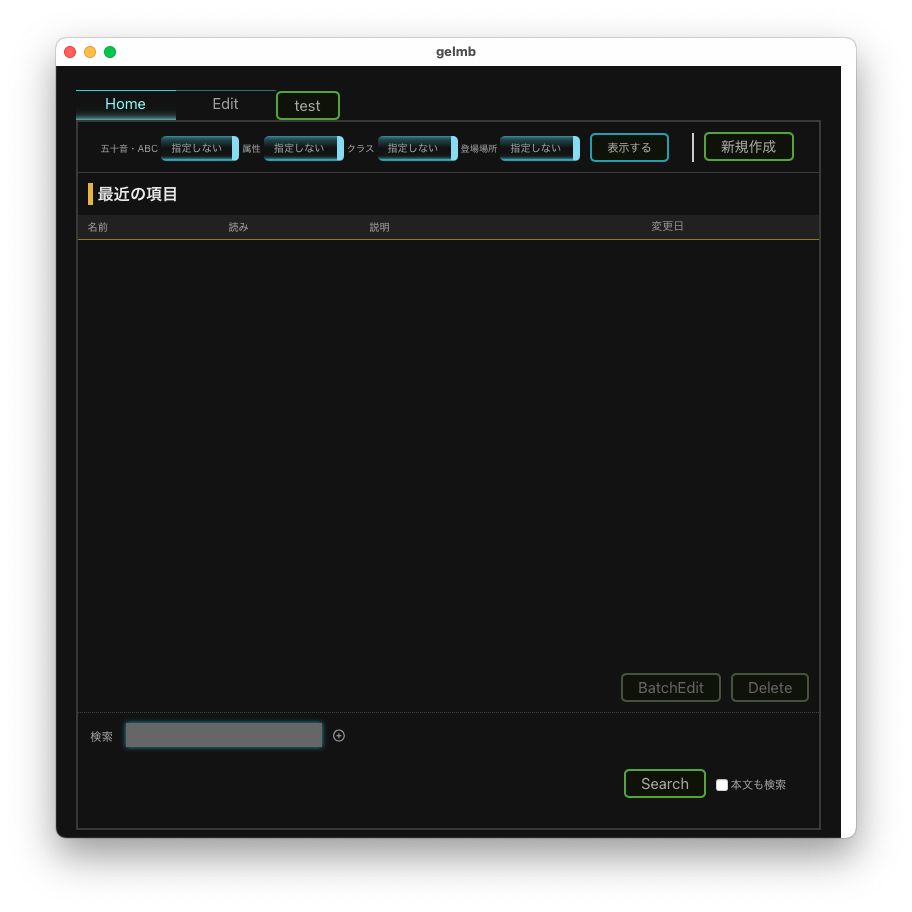
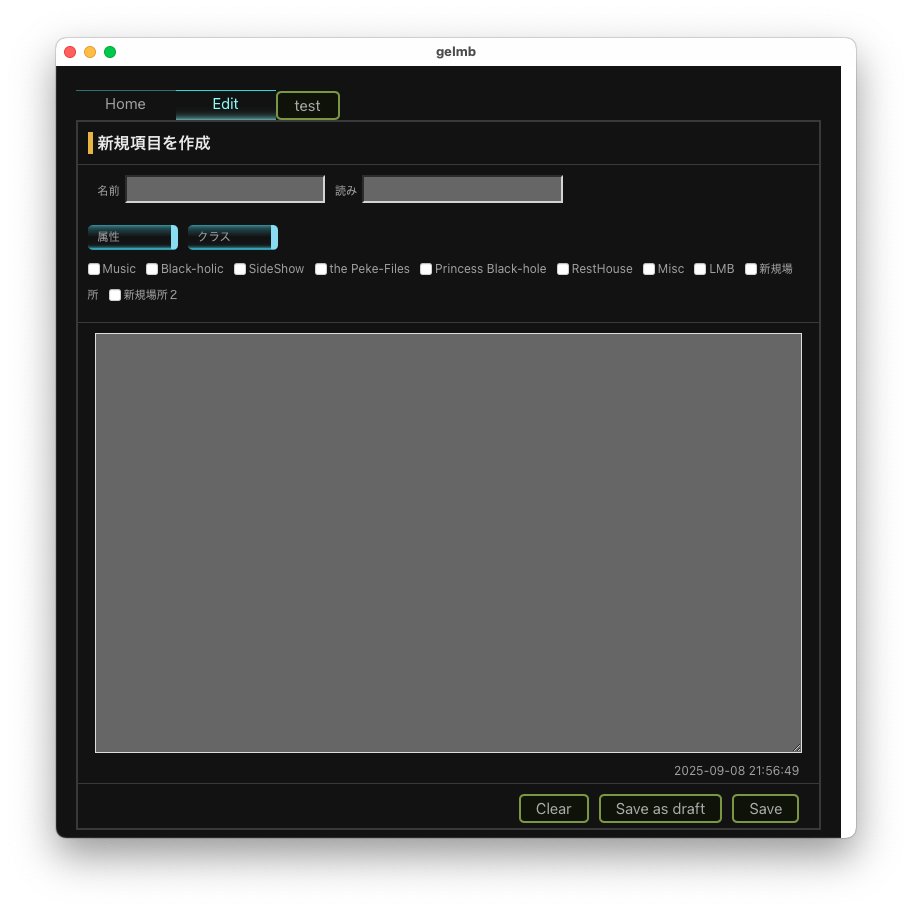
ということで、Tauriで作る完全私用Little Mustapha's Black-holeのグロッサリーを編集するエディタのGeLMBをビルドしてちゃんとしたアプリとして使えるようにしたのです。
書いてた 「test」ボタンを消し忘れているのに気付きました。
それよりも、ちゃんとしたアプリになったら急にやる気がなくなって、まだ一つも項目が登録されてなかったりするのですけど。
ついでにアイコンとかも。
あとはやる気がでてGlossaryの項目が増えることになれば良いのですけどね。
Tauriで作る完全私専用Little Mustapha's Black-holeのGlossaryエディタは、どこまで出来ているのか解らないけど、そろそろ出来そうなので例によってアイコンとかも作ってみたのです。
スクリプトと違ってデスクトップアプリだとこの作業があるのが面白いところではありますが、特にアイディアがない状態から作ると難しい作業でもあったり。
他の色んなアプリのアイコンを見ても、機能をデザインにしたものとか、キャラクターを使ったものとか、メーカーのロゴを使っているのもあります。VLC のアイコンはなんで三角コーンなんだ?とかも。-->
そんな中でMacのMusicアプリとか「♫」が書いてあるだけですし。
ということで最新ゲルエムビー情報ですけど。
というかLittle Mustapha's Black-holeのグロッサリーを編集するためのものなので問題ないのですけど。
そんな感じですが、完全自分用アプリなので特に報告する意味もないですけど、完成しそうでウレシイので書くのです。
<!-- どうでも良いですが、完成が近づいてくると「test」ボタンを使わなくなってくるので、うっかり消し忘れないようにしないといけません。-->
昨日の話ですが、久々に3Dプリンタで簡単な何かが作られました。
何をするのか?というとこういう感じで悪魔デバイス第二章(って書いてたっけ?)の一部となるのです。
今回からデータを書き出すのにPrusaSlicer というのを使うことにしたので、上手くいかなかった場合は面倒だとか思ったりしてなかなか作業を始められなかったのですが。
ただ、中の密度が前よりもギュウギュウになっているようで、ちょっと重量があるように感じたり。
ついでに書くと、夏で湿度が高めなのでフィラメントが不調だったりするかとも思いましたが、こっちも快調でした。
一歩前進!
ということで、私がやる時だけ上手くいかないんじゃないか?と思っていた最近のRaspberry Piの電子工作なのですが。
専用のPythonモジュールもあるし、とりあえず点灯させるだけなら簡単なはずなのになぜか上手くいかなかったのが、やっと出来たとうことなのです。
何がいけなかったのか?というと、ハンダ付けが下手だっただけでしたけど。
これでやっと春に始まった悪魔デバイス第二章が少しだけ前進しました。
というか、先に完成した本体(筐体?)部分は家具として完全に部屋になじんでしまっていますが。
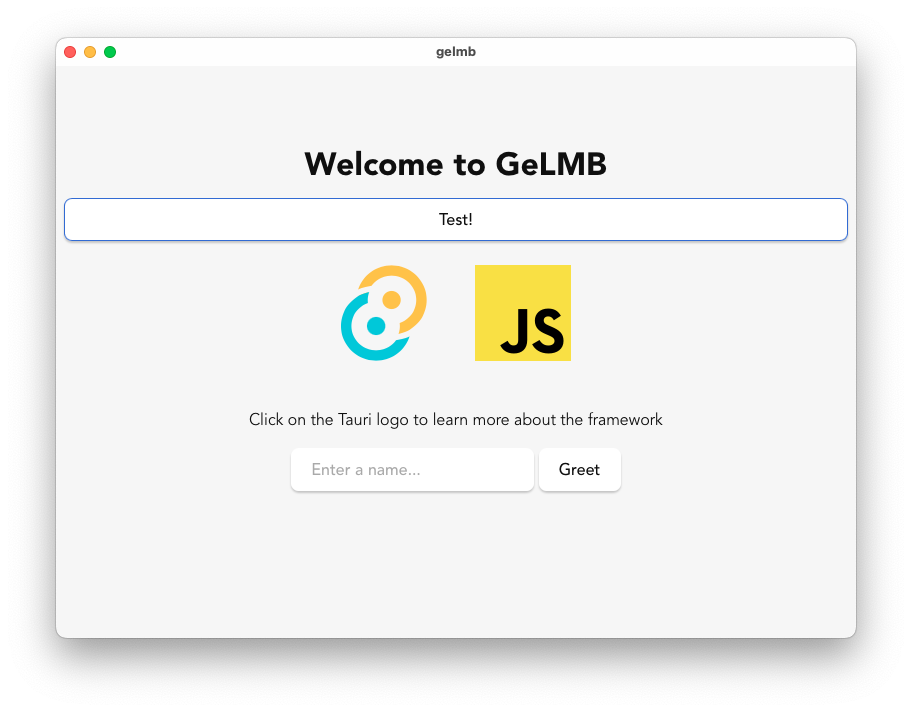
ということで、いきなりスクショ解禁?!
新しくTauriのプラグインでデータベースとやり取りすることになったので、色々と試したい時用にHTMLにテストボタンを配置してみたのですけど。
Tauriの初期設定の格好良いCSSだとテストボタンが横長になる、ということで意味もなくスクショしてしまいました。
ちなみに、昨日のうっかりミスに続いて、今日も似たような感じで。
一時間ぐらいで間違いに気付いたのは早かったのかどうなのか?という感じですが。
そして、先に名前が決まっているとなぜかやる気が出る、という謎の現象もあったりします。
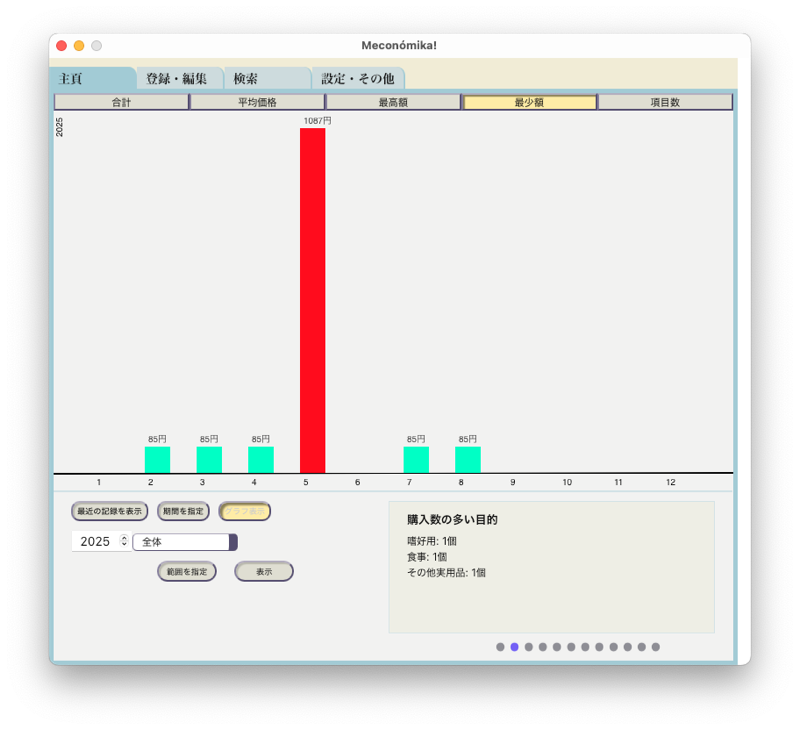
失敗版だけど一応ちゃんと形にはしたいTauriで作る家計簿アプリのMeconómika!ではあるのですが、それ以上に作ろうと思ったらすぐにやらないのが失敗版になる原因かも知れないとうことで、次が始まってたりするのです。
ただし、今回は完全に自分用なのですが。
というかLittle Mustapha's Black-holeにグロッサリーとういコーナーがあるのも解りづらくて知られていないかも知れないですけど。
前はちゃんとやろうと思って、下書きから直接HTMLを書き出せるスクリプトとかも作っていたのです。
今回もデータベースが必要なので、その練習でもあるのですが。
ここまで出来たら多分スムーズに行くはずなので、完成したら止まっていたグロッサリーに情報満載でドッサリのグロッサリーになるのです。
失敗版ということが決まっているけど、一応ちゃんと家計簿はつけたいTauriで作っている家計簿アプリのMeconómika!ですが。
使っていて問題が発生しないか?とかも確認するために、大量に溜まったレシートを見ながら入力したりしているのです。
でも時間が経ちすぎて、レシートを見ても何を買ったのか思い出せないのが多かったりします。
もともと正式名称が解らないとか、英語の名前で呼ぶことが多い物とかもあったりしますし。
この省略した商品名は食べ物でも解りづいらいことがありますけど。
そんな感じなので、家計簿をつけるなら買ってすぐに記録した方が良いということみたいです。
あとは内税で表示してる店もあったりとか。
さらに書くと、消費税って端数の扱いは店で決めていいということになってたりして。
ということで、意外と奥が深いレシートの世界ということにも気付いたりしているのです。
ということで、出来たような気がしてるけど、色々変だというTauriで作りたい家計簿アプリ。
ここは足し算するだけなので、特に難しいこともなかったはずですが。
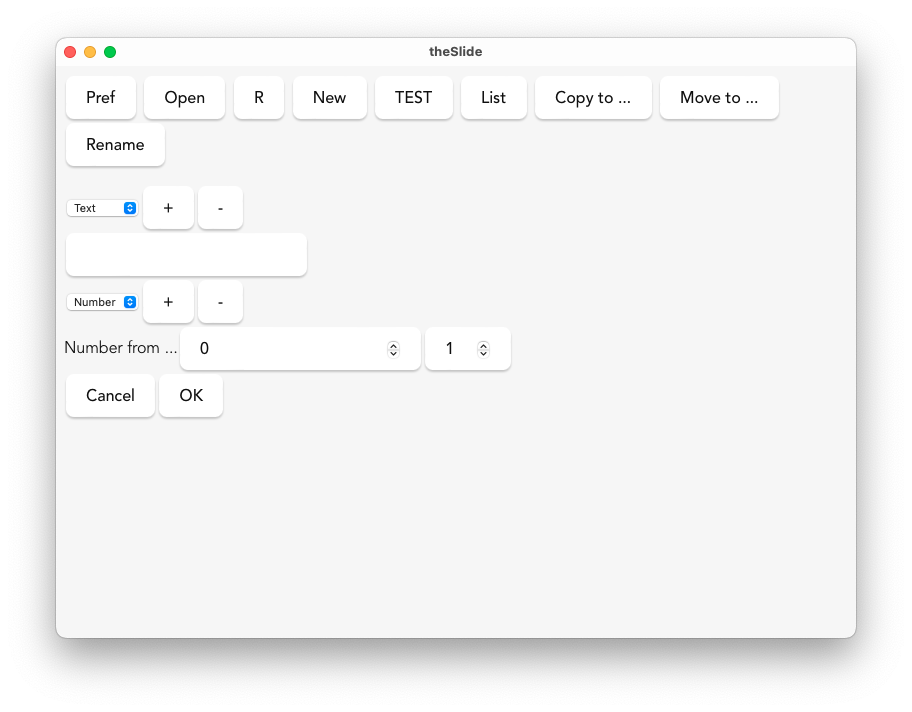
それはどうでも良いのですが、スクショが解禁になったので、禁断のアプリ名も公開されるのです。
ウィンドウの上のところに書いてあるのですが、アプリ名は「Meconómika!」です。
失敗版になったのは、商品ごとに登録するようにしたことが原因ですけど。
ということで、深夜なのに家計簿アプリやってんのかよ、というTauriで作りたい家計簿アプリの続きなのですが。
ここが出来たらあとは最終調整ということになるはずなのに、なぜかHTMLのレイアウトが上手くいかないという基本的なところでつまずいてたりして。
そんな感じなので、そういう時には検索して調べるしかないので、CSSのプロパティ名で検索することになるのですが、プロパティ名を入力するとキーワードの候補に「○○ 効かない」というのが必ずといっていいぐらい出てきたりするのです。
それを見る度に、私はスーパーヒーローの必殺技が跳ね返されて動揺している場面を想像してしまうのですけど。
でも自分としてはCSSをちゃんと書いて、必ずそうなるはずのことがそうなってないので、心境としては必殺技が跳ね返されたのと一緒だとも思うのです。
ということはどうでも良いかも知れませんが、シンプルに思えるHTMLでもアプリっぽくするためには動きをつけたりしないといけなくて、けっこう複雑になるので、そうなってくるとより深いところに足を踏み入れないといけないということでもあるので、簡単には調べられなかったりするのです。
<!-- というかCSSはあとから色々と追加されすぎてワケが解らないので、思い切って作り直しても良いとか思ったりもしますが、どうなんですかね。-->
そんな感じで、深夜になってもアプリを作っていたような感じで書いていますが、実は映画を見てから書いているのでこの時間まで頑張っていたワケではないのです。
<!-- ついでに映画のことも書くと、それほど面白くなかったので感想は書かれないのですが、なんと若い頃の大滝秀治が出てたりして、予期せず二日連続大滝秀治達成!となったのです。-->
なんで出来てないのか?というTauriで作っている家計簿アプリですけど。
ずっと同じところをやってると飽きるとか、あるいはある場所を作るのに別のところを先に作らないといけないとか、そんなことで途中で放置されるところがあったりするのですが、時間が経つとどこが完成していて、どこが未完成なのか解らなくなってたりして。
それとは関係なく、今日は数行で終わるはずのファイルのコピー(機能としてはデータベースのバックアップを保存)をする部分を作ってたら、Tauriならではの問題でファイルをコピーするための権限がないというエラーとか。
この権限のところは最初の方にもつまずいたところでもあるのですが、設定する項目が細かすぎてどれを許可したらコピーが出来るのか?とかいうのを見つけるのが大変なのです。
このあとまた別のファイルの操作をするところも作る予定ですけど、そこでも多分権限が必要になるので、また一日がかりになってしまうのか?という感じです。(一日がかりといっても丸一日これをやってるわけではないですが。)
<!-- そろそろ別のことがしたくなってくる。-->
ということで違法な増改築で崩壊寸前みたいな状態のTauri作りたい家計簿アプリの続きですが。
ここで豆知識として書いておくと、最初の設定ではアプリ名が「Little Economies」となっていました。
正式名称はほぼ決まっているのですが、本体の方が出来そうで出来ないのでまだ発表されないのです。
ということはどうでも良いのですが、そろそろ出来るかと思ったら重要なことを忘れていて。
家計簿をつける時に商品のカテゴリーとか買う目的とかも登録するようにしているのですが、せっかく登録しても今のところどこにも活かせる場所がないことに気付いたのです。
なので急遽、そういうものを分析するための機能を考えないといけなくなったりして。
今のところユーザーは私だけですし、私が必要だと思うカテゴリーは最初から作られているので、余計なことをしている気もしますけど。
ということで、昭和風にするとかいうのも忘れかけていたTauriで作りたい家計簿アプリですけど。
最後に面白機能を作ったらほぼ完成なのに、全然出来ないとか。
毎年JavaScriptとCanvasなどで「何時だか解らないCanvas時計」を作ってきたりしたので、面白機能みたいなのが一番得意かと思っていたのですけど。
家計簿のデータは時計よりもゴチャゴチャしているので難しいということなのか。
というか思いつきで仕様が決まるので、使い回せるはずのものが使い回せなくなったりして。
最近は上手くいかないことは暑さのせいにすればだいたい合っているので、そういうことに違いないです。
ということで、Tauriで作っているもうすぐパソコンで家計簿がつけられたら良いな、というアプリですが。
それにしても、Rustの部分が出来たらあとは簡単と思っていたのに、気付けばスゴい時間がかかっています。
最初は一週間ぐらいで出来ると思っていたのですけど。
やっと基本的なところは出来てきたのですが、あと一つ面白機能を予定しているので2月の終わりから溜まっているレシートはまだ消化出来ないのです。
というほどでもないですが、レシートの束が厚くなっていくだけのTauriで作りたい家計簿アプリでは新たにCSSのカスタムプロパティを使ってみることにしたのです。
というか、新技といってもかなり前からあると思いますが。CSSで変数のようなものが使えるやつ。
でも変数じゃなくてカスタムプロパティなのはなんでか?とも思っていたのですけど。CSS カスタムプロパティ(変数)の使用 - CSS: カスケーディングスタイルシート | MDN ])を読むと、変数とはちょっと違うかも知れないとかも思いましたが。
でも便利そうだけどこれまではLittle Mustapha's Black-holeやRestHouseで使われなかったのを試してみたらけっこう良さそうなのです。
いろんなパーツのデザインは全て違うことはあまりないですし、逆に同じアプリ内だったら似ている要素が多くなるのですけど。
まあ、やみくもにプロパティを作成しまくっていたら意味がなくなってきますけど。
そして、今日はデザインの実験ばかりやっていたので、まだコードの部分も完全でない家計簿アプリは何も進んでないといっても過言ではないとか。
ということで、Tauriで昭和の家計簿 は手書きだろうが!アプリの続きなのですが。
デザイン部分をいじり始めたら、ここはボタンにして「表示」と「非表示」を切り替えた方が良いなあ、というのが出てきたのでちょっと修正するつもりがスゴく大変でした。
というか、最初の方に作った部分はコードの書き方のコツを忘れている感じで、ゴチャゴチャなので修正するのも大変だったり。
一応動くようにはなったのですが、また問題が発生したら何がどうなってるのか解らないかも知れませんけど。
だけど、書き換えたことによって最初よりはまともになったという怪現象も起きているのです。
そんな感じなので、デザインが進むはずがコードの修正になっているので、まだ昭和のエレベーターになっていないのです。
<!-- でも見た目がアプリっぽくなってくると何故かやる気が出てきたりもします。-->
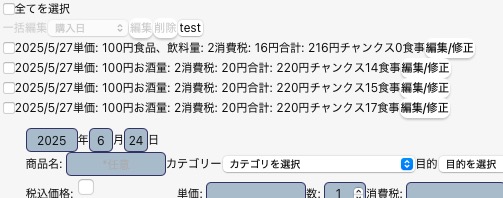
チャンクス!チャンクス!チャンクス!
ということではないのですが、Tauriで家計簿アプリが上手くいかない問題の続き。昨日書いた問題点 はRustでデータベースを扱うsqlxのマニュアルを参考に一部を書き換えたら上手くいったというか。
それでとりあえず先に進めそうと思ったら、一つのデータを修正するとなぜか別のデータまで書き換えられてしまう現象。
頭が大混乱でもうやめようかと思ってしまいましたけど。
というか、何が起きているのか調べるのに何度も登録済みのデータを修正していったら全部「チャンクス」になってしまったとかもあるのですが。
それはどうでも良いですが、スクショに写っている「編集/修正」ボタンをクリックすると、該当データのidと編集のための機能が「決定」ボタンに割り当てられるようになっているのですけど。
長く書いたのですが、なんのことだか解らないとも思いますけど。
チャンクスばっかりになっているのが面白いってだけでもありますが。
そんな感じで、そろそろ最終段階に進めるのか、あるいはさらなる問題が発生するのか、というところまで来たので、続けて頑張っていきたいと思います。
ということで、Tauriで作っている「いつになったら家計簿がつけられるのか?」アプリの続きですけど。
一度入力したデータを修正したりするところで問題が発生なのです。
しかも、エラーが出てないのにちゃんと動いていないという一番厄介なやつでもあるのですけど。
というか、最初に基本的な操作が全部出来るか試してから作り込んでいくべきだった、ということかも知れませんけど。
簡単に出来るはずだったのが、凄い時間がかかっているです。
タイトルは漢字だらけなのにそれほど中国語っぽくはならないですね。
もうここまで来たらあとは一気にやってしまえる、という感じのところに来ているのに全然進まないのです。
画像等整理アプリのMecoressの時は一日にもっと進んだし、それでもなかなか出来ないという感じでもありましたが。
多分モチベーションの差というか。
それに比べると、今回はデータベースを使うアプリの練習ということで始めているので、面倒になってくると先に進めないのです。
ついでに暑いし。
そんな感じですが早く溜まったレシートを処理出来るように頑張るのです。
<!-- もしも公開するということになった家計簿アプリの方が需要はありそうですけどね。(今のところ誰かに使ってもらえるレベルにはなっていませんけど。)-->
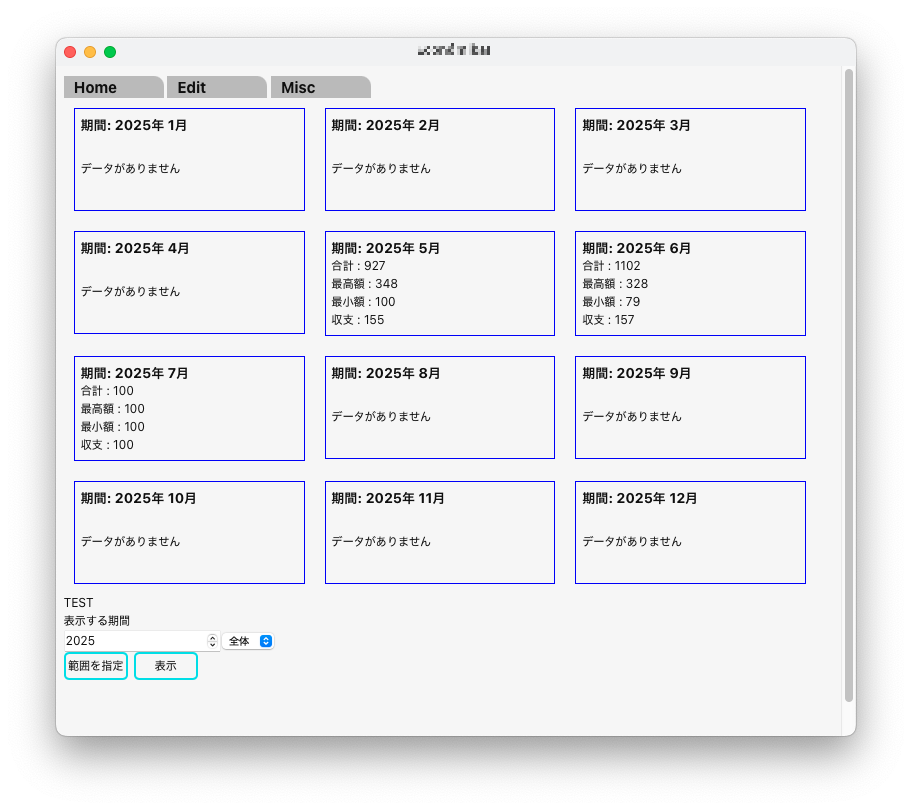
まだ全然完成品とは違うのですが、珍しくエラーなしで新しい機能が追加出来たので記念にスクショ。
その前にデータベースとのやり取りが大変で。
新しくデータを追加する時に自動でIDが割り当てられるのですが、そのIDをどうやって取得するのか?とか。
その他にも、もっとシンプルに出来るはずのところをすごく遠回りしてデータを取得してるところもあったり。
とりあえずバージョン0は動けばイイということですし。
<!-- ついでに書くと何故か7月にデータがあったりするのは、入力の時に間違えたからに違いないですが、まだ修正とか削除とかの機能がないので直せないのです。-->
早く家計簿をつけたい!というTauriで作っていることになっている家計簿アプリの続きですけど。
なんか脳が機能してないみたいな感じで、かなり微速前進な状態です。
今回はSqliteを使っているので、それを上手く使いこなせると、一番古いデータはどれか?とか、そういうのを簡単に探せるのですけど。
もっと単純な仕様にしたらすぐ出来そうなのですが、ちょっとでもスゴいものを作りたくなってしまうので、ゴチャゴチャで何をやっているのか解らなくなってしまいます。
とってあるレシートの束もかなり厚くなってきましたし、なんとかしたいのです。
7弦ギター用のセットで売っている弦だと、これまで使っていたのより太めになるので、これまでの6弦用セットに7弦だけをバラで買うようにした、というのは前に書いたかどうか覚えてませんが。
0.01の違いなのにスゴい効果があって、最近私のギターが気持ち良く歌っているのです。
その代わり、かどうかは知りませんが、演奏にこだわり過ぎて録音作業が全然進まないのですけど。
適当に弾いたやつもこだわったやつも、人が聴いたらあまり違わないということでもあるのですが。
家計簿アプリをTauriで作るのさ!の続きですが。
必要な項目を入力するためのパーツを作って、金額の所に文字とかが入力されないような対策もして、そろそろデータベースに記録する段階になって来た、と思って試しにレシートの内容を入力しようとしたのです。
そうしたら、なんと消費税がある!
良く考えたら、これはけっこう厄介なところなのですけど。
税率の変化は設定ファイルで対応出来るかも知れないですけど、二種類あるのが一つになるとかも、大いにあり得ることなので、なんだか面倒なものを作り始めてしまったと思えてきました。
もしかして、このアプリのために選挙で誰に投票するかが変わってくる、というのはネタですけど。
出来上がるまでレシートの束が増える一方のTauriで作りたい家計簿アプリの続きですが。
おそらく一番難しいポイントだったと思われるRust側のデータベースとのやり取りの部分が出来てきたっぽいので、あとは簡単と思いきや、やっぱりちゃんとしたアプリは準備(設計?)とかが必要なのですぐには出来ないです。
それとは関係なく、ブラウザで動かすような普通のJavaScriptだと出来ないようなこともTauriでは出来たりするのですが、そういうのは多分、裏でRustを呼び出して実行してるのだと思ってたり。
迷っている時間がまたもったいないということでもあるのですが。
Rustは本を読むだけじゃなかなか書けるようにならないので、自分でコードを書いて慣れるしかなさそうですし、どうしようか。
<!-- レシートは前に変なスピーカーを作るのに短く切ったアルミパイプに突っ込んでますけど。あと二ヶ月分ぐらいは貯められそうではあります。-->
やっと上手くいったと前回書いた Tauriで家計簿計画なんですが。
まだ基本的なことしかしてないですし、上手くいく時といかない時があるとか、謎すぎなのですけど。
このままだと先に進めないので、とりあえず最初の段階は出来た事にして、次は慣れているはずのJavaScriptとの連携だから、ここで一気に完成形に近づくと思ってたのです。
JavaScriptはナントカ応援団のアレの修正で3月ぐらいに一度いじっているので、復習にもなっていたはずなのですけど、やってみると全然書けないとか。
そんなことよりも、早く溜まりすぎなレシートの束を片づけたいので、完成させるのが先なんですけど。
なんか、最近はずっとこんな感じなので、何を作るにしてもなかなか完成しないみたいです。
ということで、コードを書き始める前から苦労しているTauriバージョン2で作りたい家計簿アプリですけど。
昨日 つまずいていたところはどういうことかというと、useを使って読み込む関数の読み込み方というか書き方が解らなかったということなのです。
あれって、関数というのか解らないですけど。use tauri_api::path::local_data_dir; " と書いたら上手くいったのです。
そして、やっと基本部分のエラーがなくなってコンパイルが出来るようになったのですが、今度は起動時に作成されるデータベースがおかしくて、確認すると作られているはずのテーブルがなかったり。
そうしたら、エラーは出なくてちゃんとデータベースにテーブルも作られてるとか。
とりあえず、ここまではちゃんと動いていることになっているので、次からはちゃんとJavaScriptと連携出来るのか、ということです。
ということで、パソコンを新しくしたらTauriがバージョン2になってしまったので、新しいやり方を覚えないといけないのですが公式なドキュメントだけだとちょっと難しいし、ネットで情報を探したいのですが、Tauriのことを書いてある記事は全体的に少ないので結構大変なのです。
その前に、何をやっているのか?ということですが、ちょっと修正しようと思ったMecoressの続きではなく、前に作ろうとしてそのままになっているパスワード・マネージャーでもなかったりします。
計画だけは2月からあるので、おかげで大量のレシートが貯まっているのですけど、最近はミョーに物が高くて余計な出費があるような気がしてきたので、家計簿アプリのようなものを作ろうとしているのです。
データベースとのやり取りの部分は前に途中までやっていたパスワード・マネージャーのが使える予定でしたけど、Tauriならではのエラーが出ていて、先に進まなくなっています。
どうにかしようと色々と調べたら、バージョン2になって変わったことが思ってよりも多そうですし。
<!-- ついでに書くと、公式ドキュメントを見ていたらバージョン2だとデータベースも簡単に使えそうなのですけど。せっかく途中まで作ったので、しばらくは今の方法で頑張ってみるのです。-->
ボルテスVを見てる途中に書くことがあると思ってたのですが、このネタだったかどうか忘れてたりして。
ということですが、またまともに出力出来るようになってきた3Dプリンタで何かの部品を作ったのです。
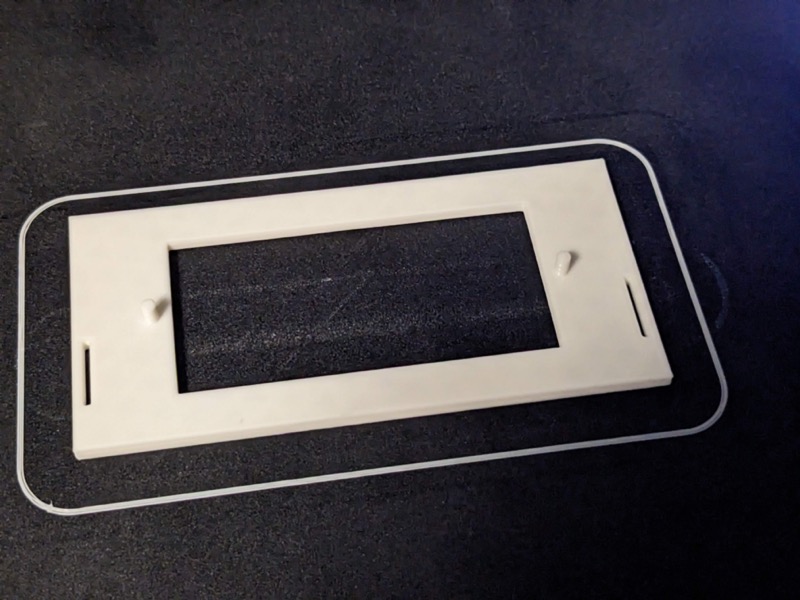
こういう感じでサポートが沢山あるものは作ったことがなかったのですが、本体の方の部品がバキッてならないかドキドキしながら外したら綺麗に取れてウレシイ、ということで写真まで撮ってしまったということです。
というか、本体の方は裏から撮影した方が何をしたのかが解りやすかったと思いますけど。
ついでに書くと、この本体の裏側にユニバーサル基板がネジで取り付けられる予定なのですが、ネジ用の穴が思っていたよりかなり小さいのに気付いたりして。
ベランダにメコリスでおなじみ(?)の写真とか音声とかのメディアファイルを整理するためのLMB製のTauriアプリのMecoress なのですが。
これは1ヶ所修正すれば多分大丈夫と思って、マイナーバージョンアップをすることにしたのですが、新しくTauriをインストールしたらバージョンが2の方になってたりしたのです。
でもmigrateというコマンドもあって、これで簡単にバージョン2に対応出来ると思ったらそんなことはないという感じで。
最初はエラーが90個以上でコンパイル出来なかったのが、やっとコンパイルだけは出来るようになりましたけど。
これは元のコードを書き直すよりも、基本的なところは新しく作り直して、使い回せるJavaScriptをコピペした方が早そうな感じです。
ということで、1ヶ所修正するつもりだったのに、大変な事になってきているのです。
でもこの機会にバージョンが1に出来るかも知れないので、ちょっと頑張るのも良いかも知れませんけど。
やらなきゃいけないが大渋滞!
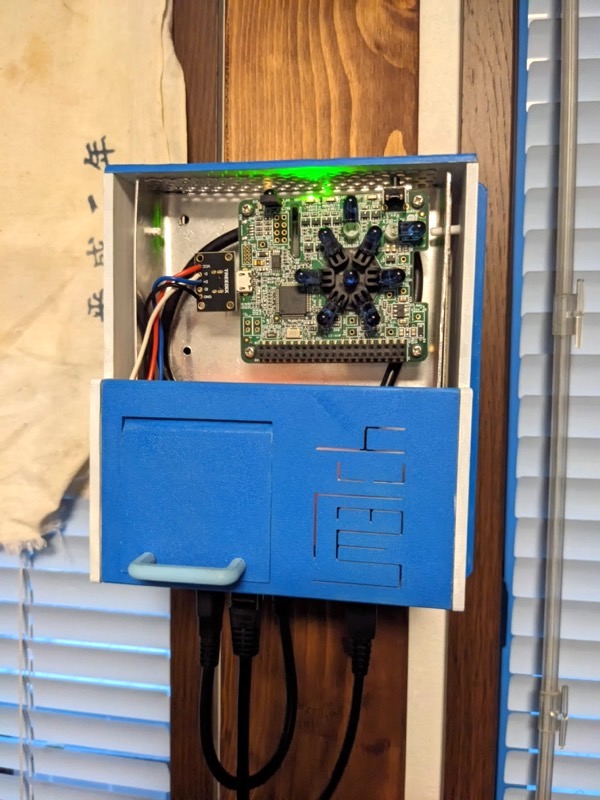
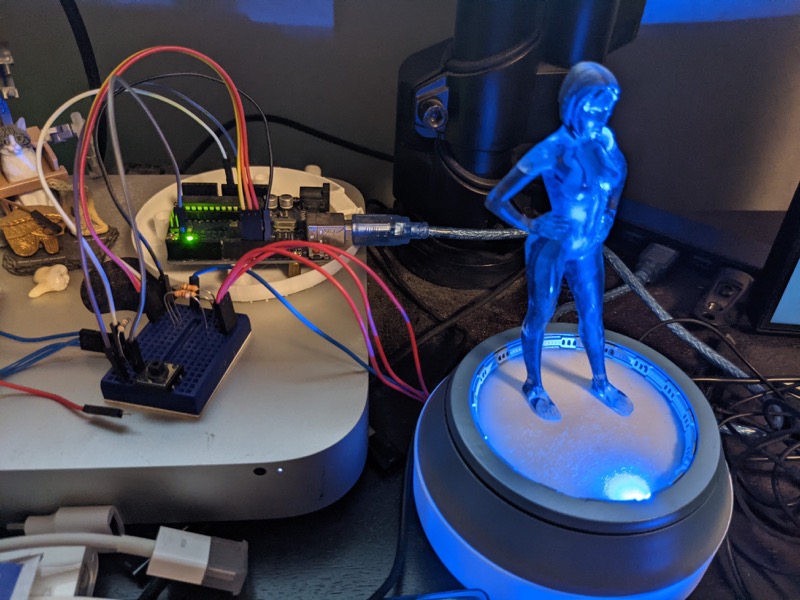
なんでこんな言い回しをするのか?ということはアレですが、シン・悪魔デバイス(なんでこんな名前になってるのか?ということはアレですが)の外側だけはなんとかなって来たので、そろそろナントカ応援団の今年の写真を用意しようと思ったのです。
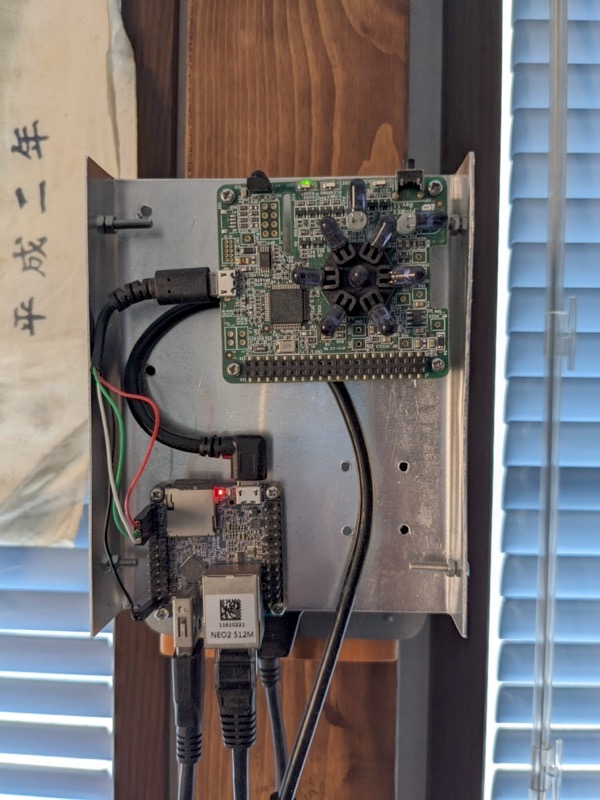
そうしたら、これまでコルタナ団員の台座部分のLEDを制御していたArduinoが悪魔デバイス第二章の実験のために外されていたのを思い出したりして。
形は違ってもだいたい同じはずということで、ピンの位置とかを間違えないように接続して、これまでと同じコードで動かしてみたのですけど。
これをちゃんとするにはかなり時間がかかりそうなので、とりあえずスイッチを押すごとにLEDのオンオフを切り替える単純なやつを作っておきましたけど。
ただ、今回改めてコードを読んでみたら、これまでもコードのとおりに動いていたか?というとビミョーな感じもありましたし。
スイッチを押すごとにLEDの点滅のパターンを変えたりするという、単純そうに思えることなんですけど。
<!-- ついでに書くと、コルタナ団員の台座とArduinoを一体化させるために小さいArduino Nanoを買ったのは何年前だったか?ということになってますけど。最近は3Dプリンタも復活した感じなので、この辺もちゃんとやりたいと思っております。-->
去年の12月ぐらいから始めてるのに全然終わらない秘密の悪魔デバイス 第二章ですが。
悪魔デバイスということは電子工作的な一面もあるのですが、それは後回しにしてとりあえず形だけ作らないと部屋が片づかないので、最終段階で必要な物を買ってきたのです。
そうしたら、必要なネジを買い忘れたというか、そこにネジが必要なことを忘れていたので買い物リストに入れ忘れていて、後少しのところで作業が止まってしまいました。
M3の25ミリぐらいのネジなので、もしかして家にあるかも?とか思って探してみたら60ミリとか、ミョーにヒョロ長いのが出てきたりして。これは何に使おうとしていたのか?ということでもありますが。
それはどうでもイイですが、ネジ数本のためにまた遠くのホームセンターまで行かないといけない、というのが大変なのです。
ふと横を見ると、前の悪魔デバイスから取り外したネジが置いてあって、しかも丁度良い長さだったりして。
でも、ネジとかってコンビニとかで売ってたらウレシイと思ったりしたのです。
最近はサボりぎみでも一応定期的にギターの練習はしていたのですが、ずっとナイロン弦だったので、久々にエレキギターをちゃんと弾こうと思ったら痛くてすぐに終了になってしまいます。
でも昔から集中して弾こうと思うと痛くなってたような気もしたり。
巣箱!ジャーン♪
何この出っ張り?!ジャーン♪
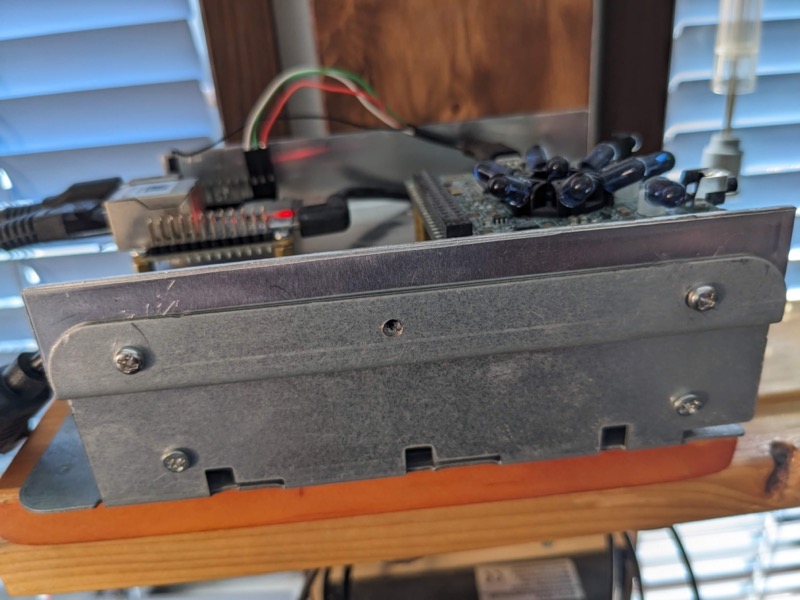
ということで、そろそろ冗談抜きで完成のはずだったNanoPi NEO2のケースのようなものですが、採寸の時には全く気付いてなかったこの出っ張りのせいでまたもやり直し。
このくらいならやすりで削って修正できないかと思ったのですが、3Dプリンターで作ったものの特性なのか、削るという感じにはならずに、表面がボロボロになってしまったり。
この金属部品のこの部分って、パソコンで使われていた時には本体とこの部品をネジで止める重要な箇所だったのですけど、今は全く意味がないので作る時に気にならなかったということなのか。
他は上手くいっているだけにもったいない感じですが。
ついでに書くと、穴の開いたアルミ板を付けるパーツだけ反りが激しいのですけど。
また頑張りたいと思います。
不合格。やり直し!ジャーン♪
ということで、ジャーン♪が独り歩きし始めていますが、NanoPi NEO2のケースのようなものが完成すると思いきや、私がやることなのでそうはいきません。
綺麗なペイントもやってるぜ! (Borderlands スクーターの台詞。)
ということで、なぜかBorderlandsが良く出てくるNanoPi NEO2のケースのようなものですけど。
この間やり直したやつの塗装をしたら、ベランダの自作ベンチ兼物入れの色と一緒だったりして。
ホントはもっと白くて、良く見ると青が混ざってるぐらいにしたかったのですけど。
これだったら、わざわざ色を混ぜないで、ベンチを作った時のペンキで塗れば早かったですけど。
今回は3Dプリンターはまあまあ上手くいって、塗装は失敗気味ですかね。ボトムズっぽい世界 なのでミリタリーっぽい緑とか。
そういえば、歯車とモーターをRaspberry Pi などで動かしてアレを操作するという壮大なアイディアがあるのですが、ホントにやるかは解りません。
縦書き!ジャーン♪
ということで、やっぱり失敗していたNanoPi NEO2のケースのようなもの のやり直し版は縦書きというか、立てた状態でやってみました。
これまで板状のパーツは倒した状態でプリントした方が安定してそうな感じがあったので、前回同じ部分をやった時 もそうしてましたけど。
立てた状態だとサポートが必要な部分とかが不安でしたが、変なことにならずにちゃんと出来てました。
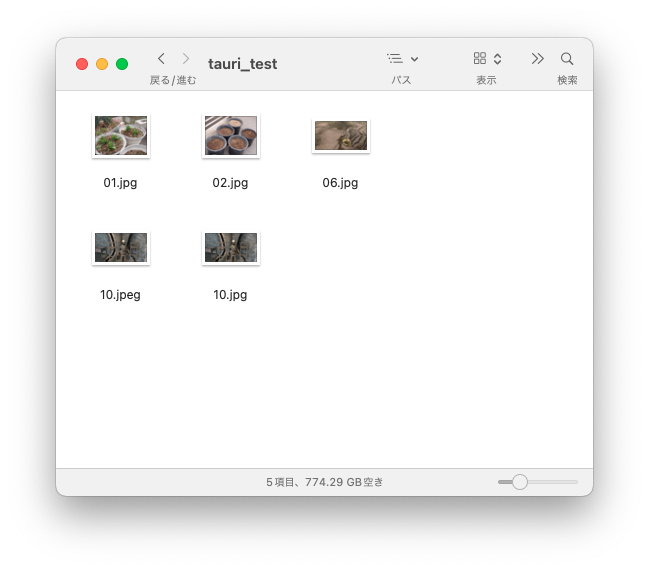
今回のパーツをプリントするのに古いデータはSDカードから消そうと思ってFinderで表示させたらなんだか似たファイル名のが二つずつ。
どっちにしろこの時のデータだと上手くハマらないことになっているのでどうでも良いのですが、数時間かけて違うデータをプリントしてたということだとアレなので、この辺はちゃんとしないといけないと思っておるのです。
ア"ー!(Borderlands 一作目の時のgearboxのロゴアニメーションより。)
ということで、ジャーン♪じゃなくなってきたNanoPi NEO2のケースのようなもの作りの続きですが。
ホントになるとは思ってなかったのですが、色を塗った後に採寸が間違っているのに気付きました。
また一番大きいパーツを二つやり直しです。
なんで間違えたのか?という感じですが。
でも色を塗るのに3Dプリンターよりも更に使ってない期間の長かったエアブラシを使ってみたらけっこう楽しいので、これがまた出来るということは良いということです。
ついでに書くと、パーツをつなげるのに穴に差し込む部分は、ピッタリサイズだと上手く入らないので、どっちかを大きくするか小さくするかしないといけないっぽいです。
より大工さんっぽい作業をする。
ということでNanoPi NEO2のケースのようなものの作業は中断して、悪魔デバイス・シーズン2の作業を再開。
作り始めたのは去年の11月ぐらいだったかも知れませんが。
最近は工具を置く場所などを変えて作業をしやすくしたので、やろうと思った時にすぐ出来るし、けっこう進んだ感じです。
ついでに書くと、音にビビって大失敗 することが良くあるトリマーのコツをつかんだかも知れないとか。
そして、上手くいかない悪魔部分は電子工作的なことなのですが、ネットで調べると「思ったよりも簡単にできた」みたいな感想ばかりなのに、どうして私だけ上手くいかないのか?ということなのです。
案の定!ジャーン♪
ということで、昨日プリントが完成したはず のNanoPi NEO2のアレですが、確認したらやっぱり問題あり。
しかも原因が歯車を付けようとしていたところだったり。
歯車を付けるとなると、横の部分のパーツをそれぞれ作らないといけなかったので、もともと一つのファイルで左右反転させるだけだったのを二つにして右用と左用を作ってたのです。
そんな感じで、またやり直し中なのですが。
壁掛け用の穴を空けた板が下にあるのでミョーにデカい感じもありますが。
<!-- 後ろに写っている平成二年手ぬぐいは気にしてはいけません。(季節によってあの位置から顔に陽が当たるので日除け代わりにしているのです。)-->
出来た!ジャーン♪
ということで、3DプリンタでNanoPi NEO2のケースのようなものを作るヤツですが。昨日の失敗 の部分をやり直して、全てのパーツがそろったのです。
だけど、サイズとか接続部分の位置とかが間違ってたらどうしよう?ということもあって、怖くて仮の組み立てをやる気になりません。
というか、3Dプリンタがずっと動いているとかなり気になるのですが。
でも、最近はちゃんとしたものが作れているので、それほど不快ではないですけど。
ボン・ミス!ジャーン♪
昨日は大成功みたいな感じで書いた 3Dプリンタで作るアレですが、密かに大失敗。
しかも、気付いたのは長時間かけて反対側の(ほぼ同じ形で左右が反転した)パーツを長時間かけてプリントしたあとだったりしたのですが。
3Dプリンタだと下から順に層状にフィラメントを重ねていくので、壁の途中から横に飛び出しているような部分は、下にサポートになるものをプリントしながら作るのです。
サポートなしでやったら、やっぱり上手くハマらないので、他は良くできているのに失敗となりました。
こういう失敗はフィラメントがもったいない感じで良くないのです。
失敗作を溶かしてまたフィラメントにする機械とかあったら良いというか、もしかするとあるかも知れませんけど。
側面のその1!ジャーン♪
ということで、NanoPi NEO2のケースのようなものですが。この前大失敗だった メインの大きめのパーツも成功。
小さい歯車で上手くいってたのに、大きいパーツにしたら失敗して、やっぱりこの3Dプリンタはダメなのか?という感じで落ち込みそうでしたけど、投げ遣りにならないで修正できたのが良かったですかね。
これまでは上手くいかないとイライラしてましたが。
といっても、まだ完成まで先は長いというか、プリントに時間がかかるので待つのが大変なのです。
ついでに書くと、上手くいっている理由も良く解ってないので、何となく不安な感じもないこともないということですが。
NanoPi NEO2ケースのようなものに歯車を付けるのを諦めたので、ジャーン♪というやつ のネタについて紹介する機会がなくなったのに気付いたので、いちおう載せておくのです。
VIDEO
最近までずっとやっていたBorderlands 3を起動すると流れるアニメーションでもあるので、歯車といったらコレになってしまうのは仕方ないのです。
そして、歯車をやめたケースのようなものは、前にスクショしたデータ のパーツを三つが更にプリントされて、まあまあなクオリティーになっています。
ついでにかくと、同じくギューボッ!のアニメーションが流れるTales from the Borderlandsの続きをちょっとやってたりするのです。
さっきやっとシールドを手に入れる場面があったということは、この先はまだ長そうだったりしますけど。
歯ぐるみはがされた。中が金属なのを忘れていて歯車を付けることが出来ない のに気付いたやつ。
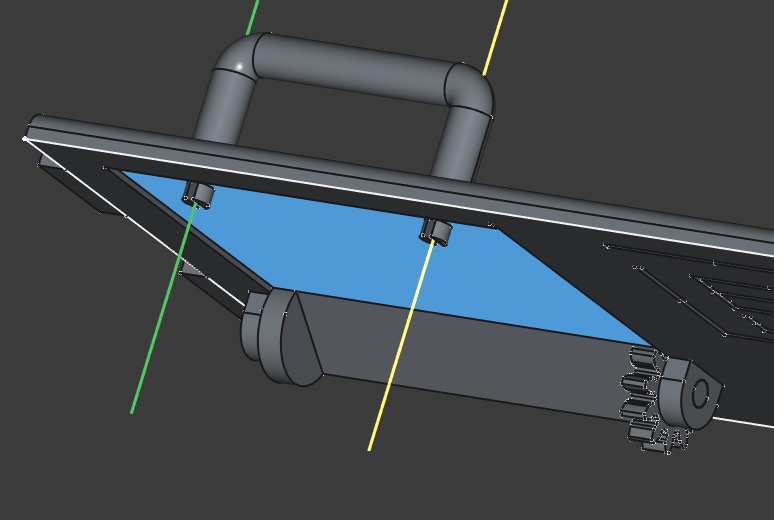
どう考えても金属パーツに穴を空けないと無理な感じで、直角に交わるかさ歯車というのも検討したのですが、面倒だし、これ以上時間をかける意味はあまりないということで歯車のスチームパンクの世界は中止!
代わりに取っ手を付けてボトムズっぽい世界にしておきました。(ボトムズのアレの操縦席に入るとことにコの字の取っ手みたいなのがついてたはず。)
というのはどうでも良かったりしますが、今回は画像の黄色と緑の線がポイントなのです。
そんな感じで、前にFreeCADを頑張っていた時よりも上手く学習できている気がします。
あとは3Dプリンタがまた変にならなければ何とかなるはずなのです。
横の上のとこの!ジャーン♪
ちゃんとプリントできたのは久々なので嬉しくて写真を撮ってしまいました。
温度を205℃にしたのが良かったのか、たまたまなのか。
というか、ソフトに関しては、ずっと上手くプリントできなくていろんなのを使ってたので、どれが最初だったか良く覚えてなかったりもしますけど。
あと、気になるのはフィラメントは開封したら二週間が使用期限とか書いてるサイトもあったり。
同じ溶かす系で、ハンダ付けとかもハンダが古いと上手くできないとかありましたし、こういうのは意外と重要かも知れないです。
とりあえず、時には上手くいくということが解ったので、頑張って歯車付きのケースになるようにするのです。
マウンタ!ジャーン♪
昨日の失敗作 は途中で奇跡が起きて成功するなんてことはなかったですが、スカスカでも一応形だけは出来ていたので本体にあてがってみたりして確認したら驚くべき事実を思い出しました。
オマケ要素の歯車は棒を差し込んで回るようにする予定だったのですが、中がこうなっていることを忘れていたのです。
この古いMacから取ったハードディスク・マウンタにNanoPi NEO2が固定されているのですが、歯車を予定通りに差し込むにはこっちにも穴を空けないといけなかったりして。
ついでに書くと、昨日プリントしていたのも歯車を付ける位置が変じゃないか?という部分もあったりして。
さらに書くとただいま、修正しなくてイイはずの別のパーツをプリント中ですけど。
...。ジャーン♪
ということで、ナノベーことNanoPi NEO2のケースのようなものを3Dプリンタで作りたいやつの続きですが。
オマケ要素の歯車関係 は出来たことになったので、今回からは大きめの本体パーツ。(ケースなので本体ではないですが、ケースとしての本体。)
また出だしから温度の表示が変だったりして。
それでも最初の方は順調に進んでたのが、途中でフィラメントが出てこないとか、さらに怪しいし。
まだプリントの途中ですが、見た感じだと失敗しているのは明らかです。
フィラメントが上手く機械の方に送られていないような時もあったっぽいですし、設置場所の問題という可能性もあります。
修正するのに試してみたいことは色々あるのですが、ちゃんとプリントできるか確認するのに長持間がかかるのが面倒なところです。
<!-- プリンタはプリンタでもインクジェットプリンタは昔に比べると速くなりましたが、3Dプリンタが速くなることはあるのかどうか?とか。速くプリントしても精度が落ちないようにするのは難しそうですし。気長に待つしかないでしょうか。-->
ジャーン♪
改良作業中 の歯車につながるシャフト部分ですが、3Dプリンタの仕様的にこの形は意外と厄介だったりします。
それで書き出すソフトの基本設定だと浮いている部分の支えをプリントしないことになっていて、これだと上手くいかないような気がしてちょっといじったら、一回目は見事に失敗。
何がいけないのか正確には解ってないですが、同じデータで二回目をやる時に見ていたらノズルの部分の温度が低く設定されているような気が。
なぜそうなったのかは解りませんけど、温度とかをちゃんと確認して書き出してやったら上手くいったということです。
まだ所々スカスカになっているのですが、一応予定どおりの形のものが出来たので良いのです。
あとはパーツが全部ピッタリハマれば良いのですが、けっこう大変なことになりそうな予感。
<!-- 歯車とか思いつきで作り始めていなければすでに完成していそうですけど。そのかわりにFreeCADが少し上達したのでこれで良い事にします。-->
ハンドル!ジャーン♪
この前プリントしたの だと細いし薄いしということで、すぐに壊れる予感だったので、太く厚くする作業。
ただ拡大するだけだと他のパーツとサイズが合わなくなるので、ちゃんと細かい数値を入れ直して修正したのですけど。
今回は一番最初に作ったところからサイズを大きくする必要があったのですが、いきなりそこを修正したら、他のパーツとの位置関係がズレてしまうので、全部やり直しか?ということになってたり。
あとで気付いたのですが、作ったのと逆の順番でPadとかPocketだけを削除してスケッチは残しておくと上手くいくような感じでした。
だんだんFreeCADも楽しくなってきたので、途中で止まっているパコベーの面白ケースの作業とかで色々と試してみるのです。
FreeCADをやると毎回こういうことを思っている気がしますが、Blenderだと簡単に出来ることがFreeCADだと面倒だったりします。
でも他人の作ったものを見ているとかなり複雑な形状もあったりしますし、慣れればイケるということなのだと思いますけど。
今回も上手くいかない理由は解っているのに解決法が解らないという感じですし。
ソフトのクセみたいなのが解ってくると色々と出来るようになりそうな気もします。
ただ、今回の簡単なことに思えるのに上手くいかないことの解決法を見つけるのはけっこう難しいような。
<!-- というか、思いつきで歯車とか作り出したりしなければすでに終わっていた、とかもありますけど。-->
うぉおFreeCADよ。
ということで、順調にいってると思っていたFreeCADで作るNanoPi NEO2の外側ですけど。
基本の形を作って、あとは押し出しとか回転で作れると思ったら、細かい部分はそれだけでは無理な感じになっているので面倒な作業になってきています。
ホントはもっと楽にやる方法もあるような気もするのですが、やり方を見つけるより面倒な方法でやる方が早いぐらいの部分なので、単純に見えるところでだいぶ時間がかかってしまいました。
取りあえずパーツ2は出来てきた気がするので、次のパーツ3、そしてまだどうするか決まっていないパーツ4、5を頑張るのです。
多分キャドットさんもキャッホー!って言うと思いますが、キャドットさんなんて人はいないのでどうでも良いのです。
NanoPi NEO2の入れ物が失敗 だったので3Dプリンタでやり直そうか、ということになってたのを始めるのにはまずFreeCADの使い方を思い出さないと、ということになったのですが。
そうしたら、いつものようにアレがどこにあるのか解らないというのが発生したりもしましたが。
今回はパーツごとに作ればそれほど複雑ではないですし、思い出しながらでも作れるはず。この前測ったサイズ にピッタリので作ろうとしてしまったりして。
あとは3Dプリンタがちゃんと動けば良いのですけど。
ネタまとめノートに使っているMediaWikiはブラウザで編集するよりVimで下書きを書いてブラウザにコピペした方が断然書きやすいということで、そうすることにしたのです。
ちょうど良い具合にMediaWiki用のシンタックスの定義みたいなのもあって、MediaWiki独自の記法も見やすくなってたりするのですが。
ただ、この拡張子にしたらQuickLook で内容の確認が出来なくなって困っているのです。
実はRustのコードとかもQuickLookで中が見られないですし。でもJavaScriptは見られたりしてけっこう謎だったりするのです。
WikiといったらWikipediaの詳しすぎてネタバレどころではない映画やドラマの「あらすじ」が思い浮かびます(?)が。
なので、この長すぎるあらすじを、あらすじ部分と細かい設定とかの部分に分けてまとめないといけないのです。
というか、読むだけでもけっこう時間がかかるのに、そこまでやっていると全部まとまるのは次のクリスマス前なんじゃないか?という感じでもありますけど。
こういうのも何度もやっていると早くまとめることが出来るようになったりするのですかね。
実はthe Peke-Filesの方はこれまでけっこう頑張ってやっていたのですが、まとめるのが上手くなったような感じはないですし。
でも、これをやっておかないと先に進められなくなる時が来てしまう可能性もあるので、無駄なようでもやるのです。
<!-- Black-holicの方はすでに矛盾だらけな感じもあるのですが、自分としては納得したうえでやりたいということです。-->
日付だと二日遅れになりそうなLittle Mustapha's Black-holeのクリスマス。
今文字部門が完成したところですけど。
というか、クリスマスイブに起きたことを報告するってことなので、本来ならこれで良いのです。
という謎の開き直りで絵部門に取りかかろうと思うのです。
<!-- なんか久々に平日に大量の酒を飲みたくなりましたが出来るまでは我慢。-->
ということですが、ちょっと前に風邪をひいたせいでLittle Mustapha's Black-holeのクリスマスは一日遅れる事になりそうです。
というか、ギリギリな感じで計画するからいけないということでもありますが、こういう作業はギリギリにならないと出来ないというのも良くあることだったりして。
本当はもっと前から時間をかけてちょっとずつやったら私も楽なのですけど。
そんな言い訳は良いから早くやりなさいという気もしますが。
お楽しみに。
ということで、一応開発中ということになっているTauriで作っている便利アプリのMecoress(参考Black-holic #205「メコリスのお知らせ 」)ですけど。
新しい機能を追加しようとしたけど、クレートでエラーが出て上手くいかない、と書いたのがいつだったかと思って検索しても見つからないですが、久々にやってみたのです。
久々にやっても中身が同じならエラーになるという感じですが、もしかするとバージョンアップで上手くいくとか、そういうことも期待したりして。
なぜ思い切らないといけないのか?ということでもありますが、別のクレートだと解説している人がいなくてドキュメントを読んで理解するしかないということだからですけど。
とりあえず書いてあるとおりに作ったら基本的なことは出来るというのが解りました。
これが上手くいくとどうなるか?というと、Mecoressで読み込んだ画像の中で似ている画像を見つけられるようになったりするのです。
そんな感じで目指せMecoressバージョン1.0なのです。
Black-holicにキャプション付きの画像を表示できるようにしたいと思って、原稿から記事を作成するスクリプトを見直してみたのですけど。
書いたのはかなり前なので忘れていましたが、けっこう大作なスクリプトでどこを直せば新機能を加えられるのか簡単には解らない感じでした。
今だったらもっと小分けにしてパーツごとに使い回せる感じに作ると思うのですけど。
でもPerlを書くのは頑張ってた時代でもあるので、今では忘れている高度なワザとかもけっこう使ってたり。
それはともかく、キャプション付きの画像とかがあると、大特集がより大特集っぽくなるので頑張ってみたいとか思っていますけど。(他にもやることがたまっているので、どうなるかは知りません。)
ついでに書くと、キャプション付きの画像はないですが、Little Mustapha's Black-holeの開設記念日のパーティーの様子の大特集はもうすぐ公開されるでしょう。
時間がないのにユックリ作っているLittle Mustapha's Black-hole開設記念日に公開されるはずだった「何時なのか?のJavaScript時計」ですが。
時計以外のところもマイナーチェンジでデザインを変えてマアマアになってきたと思って、確認のためにいつものFirefoxではなくSafariで開いてみたのです。
そうしたら、Firefoxだとけっこうシンプルで渋い方向に変わったはずなのが、Safariだと色がクッキリしている感じで、思ってたのとかなり違うとか。
ということはChromeでも同じことだったりして、こうなると思っているのと違う方が多くの人の目に触れるということになりそうだったり。
ということで、もうすぐ公開される新バージョンはFirefoxが推奨環境となっております。
犬の日。1(ワン)が三つ並ぶからイヌということだが、10日後には四つ並ぶし、一月にも同様の日がある。それでも今日が犬の日になったということはイヌなりの事情があるのだろう。
ということで、Little Mustapha's Black-holeトップページのアレが遅れているので、今日しか読めない事になっている知恵の言葉をここに掲載するのです。
といっても、去年のと同じなので、今の「何時だか解らないCanvas時計」でも表示できるのですけど。
そして今年の「何時なのか?のJavaScript時計」の方はだいぶ出来てきています。
予想は出来ていたのですが、Little Mustapha's Black-hole開設記念日恒例のトップページのマイナーチェンジが間に合いそうにないです。
これは野球を見ているからというよりも、秋になっても暑い日ばっかりで10月になった気がしなかったのが原因なのです。
というか9月になっても夏の間に作ろうと思ってたものを頑張ってたりしましたし、しかも先週ぐらいまでこの部屋だと気分的には夏だったりしましたし。
そんな感じですが、基本部分は出来ているのですが、慌てるとロクなことがないですし。
というお知らせなのです。
という感じで「何時なのかのJavaScript時計」を作っていたらいつもとは違う数学が出てきてしまって、もしかして今年の時計はお休みに、ということになるかと思ったのですが、検索したら解決策があったのでなんとかなりました。
いつものやつでも、円周上の座標とかを求めるのに数学っぽいのは出てくるのですが、そういうのは公式が解ればJavaScriptの書き方に置き換えるだけなので問題なしなのです。
それが、今回のやつは上手く動かすのに、こういう条件を満たしていないといけないという感じで、その条件というのの中に知らない単語が色々と出てきたりして。
知らないといっても、数学をちゃんと勉強してたら知ってたのだと思いますけど。
それはともかく、詳しいことは解らないままですが、条件を満たす方法が解ってそのとおりに作ったら、本当に上手く動くようになったのですけど。
好きなことと出来ることは違うということなのである。
ということで「何時なのかのJavaScript時計」(この名称は作っているもののヒントにもなっている?)ですけど。
間違えているというよりも「これからこれを引いて2になったらこいうふうに動いて欲しい」と思っていることがあるので、他にも2になる可能性があるのに、そこは無視してしまうとか。
この説明は解りづらいと思いますが、数字は苦手なので全体を見ることができないとか、そういう感じです。
それだとヤバいと思って、最近はなるべくちゃんと読むようにしていますけど。
<!-- というか、金額とかを三桁ごとに区切るやつが、日本語の数え方と相性が悪いというのも問題だと思いますけど。-->
ということでJavaScriptの季節がやってきました。
今年は始めの方でちょっとだけTauriのJavaScriptを書いてましたが、その後はPythonばっかりで、しかもほぼ教科書を写していたような感じだったので、またJavaScriptは忘れかけているのですけど。
それでも去年はかなり書いていたので、あまりネットに頼らずに書けているのです。
なので、始めたばかりでもかなり書けたのですが、ここまで来てやり方が間違っている気がしてきて、結局やり直しじゃないか?とか。
いつものように動く要素が多いので、ちゃんと考えてから書き始めないと混乱してワケが解らなくなるのです。
やっぱり常にやっていないと上手くいかないようです。
ちなみに、今回はまだCanvasを使っていないので、また呼び方が変わるアレでもあるのですが。
最初は「何時だか解らないFlash時計」だったのが「何時だか解らないCanvas時計」になって、今回は「何時だか解らない」の概念も少し違っているアートという名の手抜きとも言われていますが。
頑張りたいと思います。
材料を買いに行ったのが8月中旬ということなので、制作期間は二ヶ月となってしまうかどうかは知りませんが、第二段階 で止まっていてちょっと前 に先に進んだヤツがついに完成!
「悪魔デバイス・デタッチド!」である。
ということで8月の中旬に、そろそろ始めないと、と思って材料を買いに行ったりしたものを、先月の終わりになってやっと第二段階 まで進めて、先週末にやっと続きが始まったりした何か。
暑いとちょっとした作業でもすぐ疲れるので全くやる気にならないし、汗をかくので濡れてはいけないものを扱えない感じで何も出来ないということでもありましたけど。
涼しいので色々と出来るのは良いことなのです。
それから、涼しくても天気が悪いので、塗装関係の作業が全然できなくて困りますけど。
何をやっているのか?ということはまだアレですが。
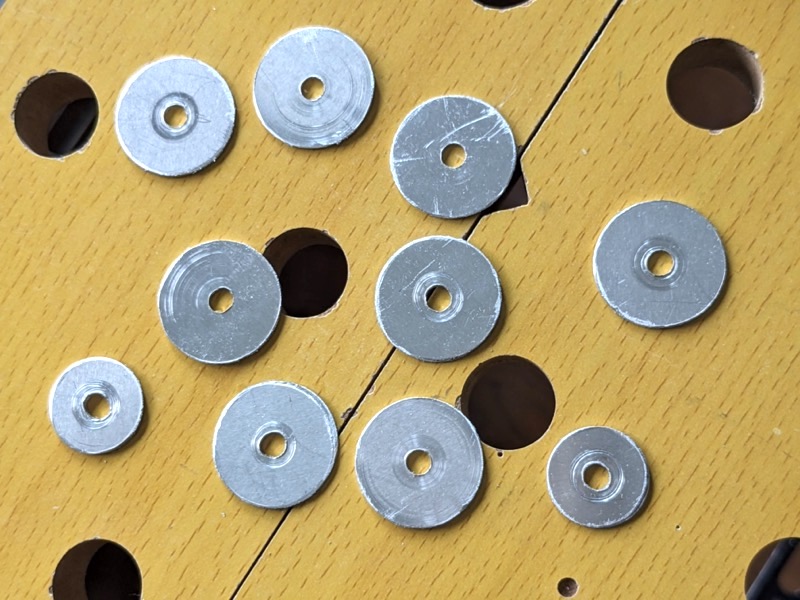
今日は50円玉を自作していたワケではないのです。
夏の間は作業をしたらずっと汗が滴りおちて素材(特に木材)がグダグダになるに違いないので、やっと始められたということでもあります。
でも天気が悪いので作業台を外に出しての作業は出来ないとかも。
ということで、まだまともに天気予報をしてくれないパコベー あるいはRaspberry Pi Zeroのあれですが。
これは何かというと、ダウンロードするデータが3時間毎の予報なので、三回分で9時間後までの予報をまとめて今日の予報ということにしているのです。
良く調べてみたら一回目から三回目までが全部違うというパターンを書き忘れていたのです。
ここはPythonだからという言い訳も出来ない感じで、完全なミスでしたけど。
というか、手動で実行するのではなくて、自動的にやるのでエラーがあった時の通知方法は色々とあったほうが良いということでもあったり。
今日は雨が降りそうなのに、パコベーことRaspberry Pi Zeroで再生される天気予報は昨日と同じような。
ということで、昨日 に続いて今日もパコベーの天気予報は失敗。
昨日はウッカリしていてスクリプトを書き換えたのを忘れていたのが原因だったので、そういうことがないように専用のスクリプトでやるようにしたのですけど。
調べてみたら基本的な間違いではあったのですが、PerlやJavaScriptでは普通に書けそうなforループなのに、なぜかPythonでやると変なことになるというやつでした。
forループでrange関数を使うというのもいつも使っている言語では出てこないので、Pythonでやっているとその発想すら出てこなくて、変に複雑なforループになってたりしたのですけど。
<!-- 慣れたと思ったところで他の言語を使う機会が出てきたりして、そこでまたややこしいことになりますし。-->
そんな感じですが、明日はちゃんと天気予報が聞けると良いと思っています。
というかウッカリしていたのは私なのですが。
パコベーことパコリタ・ナラ・ズイルベー・ZeroあるいはRaspberry Pi Zeroが毎朝天気予報を読み上げてくれるはずだったのですが、今朝は雨ではないのが外の明るさで解っていたのに、読み上げた天気予報によると「小雨」ということでした。
早くも人間に対して反乱を始めたのかと思ってしまいますが、まだパコベーはAIではないので反乱は起こさないはず。
本当は天気予報の音声を作成するスクリプトはモジュールっぽいことにして、別のスクリプトから関数を呼び出して使う予定だったのですけど、なんとなく新しいスクリプトを作るのが面倒で本体だけでやろうとしたのが良くなかったということです。
急に涼しいとなんとなく物足りないというか、あの暑さが懐かしいような気分になってしまいます。
涼しくなったので、材料とか道具だけ買って何もしてなかったことを始める気にもなるので良いことではあるのです。
パコべーことRaspberry Pi Zeroのアレにで色々やるついでに、インストールしているlighttpd というWebサーバをアップデートしたら例によってブラウザからアクセスできない状態になってました。
サーバ自体が起動できてない状態だったのですが、ログとかを見ても「起動できませんでした」みたいなことしか書いてなくて原因を調べるのが大変でしたけど。
バージョンが上がって設定ファイルの書き方が変わったのが原因っぽかったです。
今まではlighttpd.confにcgiのモジュールを読み込む設定とかを書いていたのですが、lighttpd-enable-mod というコマンドを使ってやるようになったみたいです。
気づくまでかなり遠回りしたのですが、慣れていれば起動できないのは設定ファイルのせいというのは見当がつくということなのか、どうなのか。
というか、こういう大きな仕様の変更はアップデートの時に教えてくれるとか、そういうのがあれば良いですけどね。
そんな感じなので、パコべーのホームページにも天気予報を表示するとか、そういう計画は進まなかったのです。
パコべーことパコリタ・ナラ・ズイルベー・Zero、あるいはRaspberry Pi Zeroで天気予報を読み上げるやつですけど。
データをダウンロードして、データから天気予報の文章を作成して読み上げるためのスクリプトはすでに出来上がっていましたが、そのあとがなんとなく面倒な気がしてなかなかやる気になってなかったりして。
さらに自動的に実行するためのcrontabの書き方は毎回忘れるので調べないといけなかったり。
さらに、pythonのモジュールをインストールしようとしたらpipなんてコマンドはないとか言われるし。
ちなみに、プロセスを調べるために'psutil'というモジュールを使おうと思ったのですが、なんか違うかも知れないということで、'subprocess'で'ps'と'grep'などでアレコレしてやることにしました。
そんな感じで細かいことに時間がかかってやっと終わったのですけど。
成功すれば明日の朝起きた時に天気予報が読み上げられるはずです。
この部屋ではプラスチックっぽい製品はいつの間にかプラスチックではない何かに変わってしまうのだ!
ということでベースの弦を変えようとしたら例によってありえない壊れ方。
こういうことになるのは明らかに部屋が暑すぎるから。というか暑過ぎるところに時々エアコンで急激に温度が下がったりするのも良くないかも知れませんけど。
この暑さが気候変動とか温暖化とかが原因ということなら、私もグレタちゃんぐらい怒ってみたくなりました。
でもこんなに夏が暑くなる前からこの部屋は暑かったので、そのせいで壊れたと思われるものは他にもあったりします。
ちなみに、壊れたところは代わりの部品を買って簡単に直ったと思いきや、高さが足りなくてかなり調整が必要だったりするので面倒なのです。
なのでやっぱりグレタちゃんぐらい怒りたくもなってきました。
パコベーことパコリタ・ナラ・ズイルベー・ZeroあるいはRaspberry Pi Zeroで天気予報を読み上げたい、計画の続きですが。
どうしてPythonだとこんなに時間がかかるのか?と思いながらやっとここまで来ました。
2024年8月31日の天気。曇り。北の風、風速7メートル、気圧 1007ヘクトパスカル、最高気温27.82度、最低気温27.26度。Thank you!
スクリプトを実行するとこういう文が出力される、ということです。
最後の「Thank you!」はOpenJtalkが読めるかどうかというネタのために入れてあるので、完成品では消すことになりますが、ここで思わぬ展開。
最初マコベーこと、このMacのOpenJtalk でテストしてみたら「Thank you」の部分は全部アルファベットで読んだのですが、パコベーで同じ文を読み上げたら「you」だけは読めたのです。
さすが英語の先生という設定もあるパコベーです。
変なところに盛り上がってこの記事のタイトルと関係ないことになってますが、ウエザというのは知る人ぞ知るお天気キャスターですが。
というか、英語が読めたり読めなかったりするほうが面白かったので、ウエザさんネタはどうでも良くなってしまいましたけど。
パコベーことパコリタ・ナラ・ズイルベー・ゼロ(あるいはRaspberry Pi Zeroで作ろうとしている何か)で使うスクリプトを作ろうとしているのですけど。
いつものパソコンである程度作ってからアップロードしてやるほうが良いということで、テキスト読み上げ用のOpen JTalk もこっちのMacにインストールしたものを使っているのです。
Open Jtalkの設定はRaspberry Pi Zeroのほうからコピーしたシェルスクリプトに書いてあるものなので、全く同じ設定になるはずなのですけど。
こんな感じだったっけ?と思って、試しに同じ文章をパコべーの方で書き出してみたり。
パコベーの方はオットリした感じで、Macの方はちょっとキツめの喋り方に聞こえますけど。
最近は喋らせてないですが、ナノベー(NanoPi NEO2)で使っていたOpen Jtalkは最初から違う人格という設定でOpen Jtalkの設定も変えてたりしてのですが、同じ設定でやるとどうなるのか?ということになってきました。
というか、試してから書けば良かったですが。これは大特集のネタになるかも知れないのでまだやらないのです。
意外とイイというのは鼻眼鏡ではなくてブザーの方ですけど。
周波数とかを変えて鳴らすとメロディーもいけるので、コルタナ団員の台座に組み込まれる予定なのです。
周波数と音の長さと、さらにそれなりに聴こえるようにするのに音と音の間に短いギャップを入れたりとか、全部文字で指定して書かないといけないので、「オーオーウォウォ♪」まででグッタリしてしまいましたけど。
けど良く解らん。
ということですが、もっと簡単なのにすれば良かったと思い始めたTauriで作る第二弾 。
今回はパスワードを扱うのでデータベースにそのままパスワードを保存してはいけない感じなのです。
というより、ファイルを暗号化しても使うときには復号化して普通のファイルとして開くことになるし、そういう状態でアプリが落ちたりすると中身の見れるファイルが残ってしまうに違いないとか、そんなことを考えたら、こういうアプリってどうやって作るのか?とか解らなくなってきてたりして。
なので、ファイルじゃなくてデータベース内の文字を暗号化すれば良さそうとか思って、やり方を調べてたのですが。
やることが解ったので、さらに暗号化について調べてソルトとかハッシュとか「なるほど」と思ったりしているのですけど。
<!-- 暗号化しなくて良ければもう完成している頃なのに。-->
この前の、Rustがちょっと解って喜んでいたTauriの第二弾 の続きですけど。
Rustが解るようになったのに、ちょっとやらない間にJavaScriptを色々と忘れていて面倒なのです。
なんだか新しいことを覚えると、昔覚えたことが消されていくような気もしたりして。
でも、忘れたと思っても、また使っているうちに思い出すし、新しいこともそのうちちゃんと使えるようになるに違いないということで、しっかりしたいと思います。
そして、パスワードなので暗号化とかしないといけないはずなのですが、どうやればいいのやら。
ということで、昨日 の続きでパコベーの天気予報機能を作っていこうと思ったのですが。
データのダウンロードは問題なく出来るので、英語の天気予報用語を日本語にする作業。
サイトにあったリストの上から順にやっていくと、最初は"Thunderstrom"グループということで。
ただし、この"Thunderstrom"グループの中には"Thunderstrom with rain"とか、ただの"Thunderstrom"とかがあったりするのです。
あるいは「雷雨」という言葉を使わずにただの「雷」としてしまうと、「今日の天気は雷です」という地獄みたいなことになりますし。
これはなかなか手ごわい感じがしてきました。
こういうのは雷雨の種類とかを調べたら良いのでしょうか。そんなのがあるのか知りませんけど。
パコリタ・ナラ・ズイルベーとはRaspberry Pi Zeroで作ろうとしているデジタルアシスタントの名前であると同時に、スズキ・ピヨニカさんの通う学校の先生でもある、ということは知ってる人がいるのか知りませんが。パコリタちゃん登場! ]
今度Raspberry Pi Zeroの方で天気予報をやってみようということになって、ネットから天気情報をダウンロード出来るサービスを使ってみたら、データの中身は英語だったりして。
パコリタ先生の専門は英語ということにもなっているのですが、実は日本語の中で使っても意味が解るような英単語しか知らないので、大慌てなのです。
という設定になっていますが、これからパコリタ先生のために55の天気用語を日本語にしないといけないようです。
ついでに、天気予報データに書いてあるコード(番号)を天気に変換するのにJSONファイルを作ってみたのですけど。
ちょっと前に、定期的に検索したくなる「ラックマウント」というキーワードをアマゾンで検索したのですが。
なぜか検索結果が全然ラックマウントじゃない!とか思ったら「レックマウント」に勝手に修正されてました。
レックマウントというのは自転車にカメラとかをマウントするための器具のアレみたいですけど。
ただ、どっちもそこそこマニアックなキーワードですし、私の検索の履歴からしても定期的に検索したくなるぐらいなので「ラックマウント」を優先して欲しいと思うのですけど。
といっても、最近はラックマウントが流行らないみたいなので、「ラックマウントで検索」みたいなのをクリックして結果を表示しても欲しいものはなかったですけど。
昔みたいにラックマウントのギターアンプシミュレータとかが流行ってくれるとウレシイのですけど。(今もいくつかあることはありますがプロ志向な感じなので買えません。)
ベースのチューニングってどこまで下げて良いのか?という感じだったのですけど。
7弦のギターを弾くようになって、一番低い音がベースの3弦と同じ高さのAになってるので、なんとなくベースの方も下げてみたくなったりして。
ベースは普通の弦が張ってあるのですが、7弦ギターの方に合わせて、弦一本分で4度下げとかにして、4弦だけ更に1音下げにして音を出してみたのです。
あまり激しく音が動かない感じの曲だったので、特に問題なく弾けたような気がするのですが。
ホントは弦がユルすぎて弾くと指板に当たるとか、そういうことが起きると思ったらそうでもなかったですし。
パコべーことパコリタ・ナラ・ズイルベー・Zeroはもともと「Cortana」と「Raspberry Pi Zero」のアルファベットを組み合わせて作った名前なので、Raspberry Pi の パイがPythonのパイに由来していることを考えるとこの記事のタイトルは間違いではないのです。
<!-- その前にパコリタ・ナラ・ズイルベー・Zeroって何だ?という人のために書いておくと、パコリタ・ナラ・ズイルベー・ZeroとはRaspberry Pi Zeroでデジタル・アシスタントを目指している何かのことです。-->
というのはどうでもイイのですが、パコべーで指定した時間に自動的に部屋の照明を消すようにしているのですが、たまに時間より前に手動で照明を消すことがあるのです。
その場合は自動的に消す機能はキャンセルされるはずなのですが、なぜかキャンセルされずに照明を消すというアナウンスと、リモコンの音がしたりして。
もっと色々と計画的に作っていたらこういう間違いはなくなるはずなのですけど。PythonはRaspberry Piのために使い始めた感じなので、とにかく動けば良いという感じのコードになっていることが多かったりするのです。
他の言語とそれほど違うことはないですし、Pythonもかなり融通のきく言語という感じがあるのですけど。
実は新たなパコべー計画もあったりするので、このへんで色々と整理すべきかも知れないです。
懐かしい♪
使われ方が昔と違ってきていますが、今でもサンプラーはあってDAWソフトにもそういう音源があったりするのです。
昔買ったYAMAHAのサンプリングした音を鳴らすだけみたいな小さなサンプラー(7年前に発掘 されている)を買った時のオマケに付いてきたCDなのですが。
CDに収録されている音は、そのサンプラーで使うには豪華すぎるというか。
それはともかく、とりあえず使えそうな音を色々とパソコンにコピーしておきましたけど、どこで使えるのかは謎です。
また変なものが作られるのだと思います。
ということで、衝動的物欲祭り で買われたNTS-1 mkII(正確にはNTS-1 digital kit mkII - PROGRAMMABLE SYNTHESIZER KIT )ですが。
シンプルな中に色々と詰まっている感じで、ちゃんと使えたら色々とできそうな感じです。
ツマミとかボタンが少ないと、これを押しながらアレを動かすとか、そういうのが多くなって逆に覚えづらいということもありがちですが、NTS-1の場合は必要なボタンは揃っている感じがあるので、基本的なことはマニュアルで確認しなくても出来たりします。
あと、今何をしているのか?ということもディスプレイに表示されたりするので、その辺も解りやすくて良いです。
それだけでなくて、パソコンの専用ソフトとやり取りも出来るみたいですし、お手頃価格の割には結構本格的でスゴいスゴいのです。
実際に使ってみて気づく細かいところを修正する時にもちゃんとバージョンの番号を書き換えるようにしてたら、0.2.10になってたりして、特に意味はないですがなんとなく区切りが良いので書いているのです。(9までしかないように見えますが、番号のついてないのが0.2.10です。どうでもイイですが。)
そして、不安なので古いやつも全部残しているということでもあるのですが。
でも、私としてはけっこうないと困るアプリになりつつあるので、バージョンアップしたらまともに使えなくなったという時のために古いのは残しておいても良いのです。
そして、そろそろバージョン0.3を目指したいのですが、カニ本ことRustの分厚い本 を読んでいる途中なので、なかなか手を付けられない感じですけど。
ちなみに、スクショの一番下は今のOSでは使えなくなったMedia Proですが、Mecoressが目指しているソフトでもあるので、すぐ下にあるのがちょっと面白いというのは前に書いたかどうか。
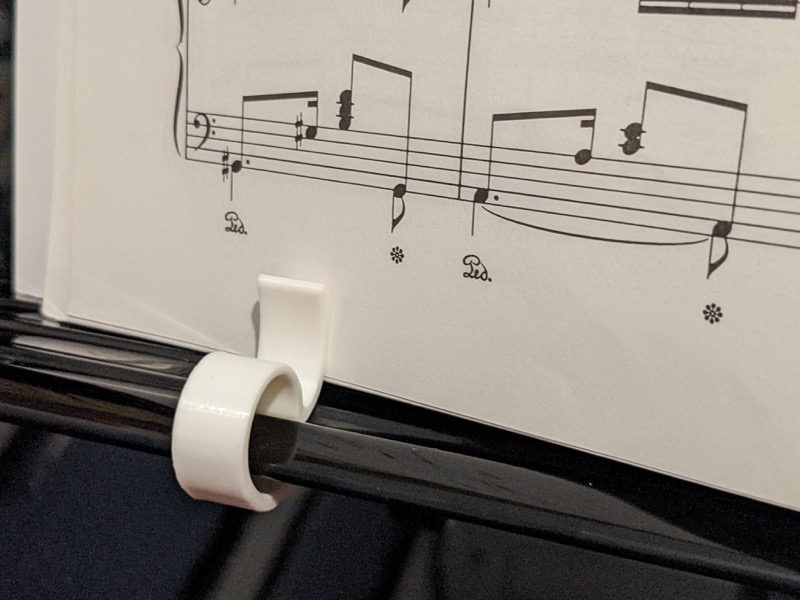
ピアノの譜面を抑えるグニャグニャしたもの 」の2つ目にしてみましたが。-->
というか、パーツを取り付けた記事を書いたつもりが書いてなかったようですけど。
とにかく、久々にプリントが成功してちょっと嬉しいのです。
ホーム画面からTermuxのスクリプトを呼び出せるウィジェットをインストールして、さらに便利に!ということになるはずが、ウィジェットから起動するとモジュールがない、というエラーになったり。
ということで、何のためかは内緒ですがRestHouseの全記事を抜き出す作業の準備段階がやっと終了。
NASで簡単インストールしたMariaDBが上手く行かなかったり、その他の普段とはちょっと違う環境での作業で遠回りしてました けど。
Pythonのモジュールは mariadb というそのままの名前のやつをインストールしようとして失敗してたのですが、実は PyMySQL というのを使えば、インストールする環境にMariaDBがなくても大丈夫だったとか。
なので、こっちのパソコンからPythonスクリプトを使ってリモートでNASのMariaDBにアクセス出来るようになっているのです。
そんな感じなので、まずは適当な記事のID番号を設定して読み出してみたのですけど。
もしかすると、何かのネタでそういう書き方なのかも知れないですが、そういうのが解ってないと変だとしか思えないようです。
それはともかく、やっと準備の準備まで出来たので、これから書き出すスクリプトを書けば良いのですが、慣れてないPythonを選択したのでまた大変になるでしょう。
<!-- なんで慣れてないPythonを使うのか?ということですが、その後の作業でも必要になることがあるので、書き方を思い出す意味でもここで使っておくのです。-->
そろそろ次の音楽作品をなんとかすべきなのに気分がのらないので、周辺のことからやってみたりしたのですが。
というか、答えは書いてあるのですけど。
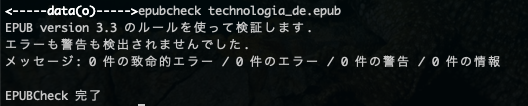
そんな感じなのですが、EPUBも久々なので、規格どおりになるように色々調べることになったのです。UUID というのがあって、なぜか今回は解ったので使ってみたりしたのです。
別にEPUBにUUIDを使わないといけないワケではないですけど。
なので、今回のEPUBはIDが誰かの作品と一緒かもしれない、という心配もなくて悠々としていられるUUID!
ついでに書くと、EPUBの書き出しにはPerlが活躍ました。
<!-- ちなみに、作ったEPUB書籍の公開はまだ先になります。-->
なんか3月がスゴく早いと思う理由についてはまだ書かれませんが、そろそろということでRestHouseナントカ応援団のデータをアレコレするデータベースターズのスクリプトを仕上げないといけない感じになってきました。
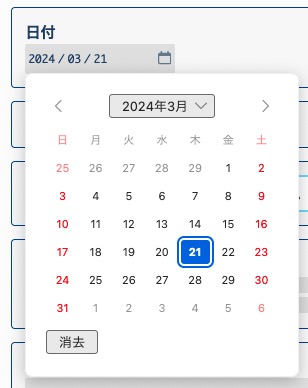
それで試しに架空の試合を保存してみたのですが、保存されたあとにカレンダーにその試合が掲載されるはずなのに出てこないとか。
なんでかと思ったら、今回から新しく使い始めた日付用のインプットが原因でした。(正確には私が原因ですけど。)
ブラウザの機能なので、このカレンダーは私の作ったカレンダーとは別のものなのですが、この日付用のインプットだとこのようにカレンダーから日付が選べるので入力が楽なのです。
なので、このまま本番で保存作業を続けていたら、試合が終わって保存する度にカレンダーから試合が消えていくという事態になっていたので危ないところでした。
これは直ったのですが、あと一つ以前のコードの使い回しだと上手く行かない箇所があって、そこを作り直すのか無理やりなんとかするのか考え中でもあります。
ついでに書くと、一番大変という気もする写真撮影はすでに終わっているので、間に合わないということはないはず。
完成間近と思ってたけど色々とやることが残っている新しいRestHouseナントカ応援団データベースターズ・アプリ風のアレですが。
そろそろ今シーズンの日程等のデータを登録しようということになって、せっかくなので登録用のPerlスクリプトもバージョンアップ。
バージョンアップというか、毎年変更部分だけスクリプト内のデータを書き換えて使っていたのを、書換が必要な部分を外部のJSONで管理すれば、JavaScriptの方と共有できるので、そうなるように書き換えてみたのです。
それほど難しいことではないと思ったのですが、PerlでJSONを読み込んでデータを取り出そうとしたらなかなか上手くいかなくて。keys %{$$json_data{members}}というややこしいやり方でやっと上手くできました。
Perlは久々なので、他にもっと簡単なやり方があったかどうかも思い出せませんけど。動いているのでこれであってるに違いないのです。
JavaScriptの方は世の中の需要もあったりして、常に進化しているのでついていくのが大変という感じはありますが、こういうことがあると、JavaScriptの方は今風という気もしてきます。
<!-- 関係ないですがPerlを書く時にはコード内のコメントなどに良く曽古野貴美が登場します。なぜかは知りません。-->
RestHouseナントカ応援団のデーターベースターズのアレはかなり出来上がってきました。
それとは関係なく、古いバージョンで使われていたHTMLのclass名に"cel"というのがあって、今回もそのまま使っているのですが。
データを入力するものなので、相手チームを"select"とか、球場を"select"とか使う場面がたくさんあるのですけど、いちいち間違っているかも知れないということで、気になってしまうのです。
といっても、実際に使う時には見えない場所だから良いのですけどね。
ついでに、昨日の風邪の状態で作ったところは一番複雑なところだったのですが、ボーッとしていたのでどうやって書いたのか覚えてなかったり。
ということで、ナントカ応援団のデーターベースターズ・ウェブアプリ風のアップデート作業の続きですが。
昨日の記事 を書いている時に気づいたダブルヘッダー対策として一時しのぎの機能を追加。
これはついでに作った感じで、見た目はビミョーなので、今日はスクショはないのですけど。
それとは関係なく、sqlite3のデータベースとやり取りをするのに使っているPerlの方でエラーが出たりして。
<!-- ホントは"id"で良かったのに、"game_id"に設定しているので、たまにいじると必ず間違えます。-->
というか、またタイトルについて書き忘れてますが。
ということで、こっちもスクショなしですけど。
今日は苦労したワリにはスクショチャンスはゼロでしたね。
ということで、新バージョンにするのはけっこう大変なRestHouseナントカ応援団のデータベースターズにカレンダーなんだし!
最近ではめったに使わなくなってしまったTableタグを使ったりしたので、この状態にするまでにかなり時間がかかりました。
ついでに書くとHTMLで"colspan"と書くところをJavaScriptでやる時はなぜか"colSpan"という罠もあったり。
画像では今月のカレンダーですが、試しに去年のデータを使って試合のあった月を表示させたらちゃんとデータも表示できましたし。
そして、せっかく作っても使うのは私だけで誰も見ることが出来ないというのはアレなので、積極的にスクショは載せていくのです。
<!-- 今思い出しましたが、まだダブルヘッダーには対応していないデータベースターズなのですが、対応させるべきか、どうかなのか。-->
春も近いので始まったRestHouseナントカ応援団のデータベースターズの新バージョン作り ですけど。
以前のコードを流用できると思ってたら、思った以上に柔軟性がないというか。
前に作った時には非同期処理みたいなのはワケが解ってなかったですし。
なんだかミョーに時間がかかる感じがしてきましたが、次はさらに新機能が追加されるので、ややこしいことになるに違いありません。
また寒くなってますが、もうすぐ春ってことでRestHouseナントカ応援団のデータベースターズ編集ページを大幅リニューアルできるのか?!
ということで、始めたのです。
最初に作ったのが3年ぐらい前でしたけど。
とりあえず、形の出来たHTMLを使うのではなくて、パーツをJavaScriptで書き出すようにして、色々と柔軟に表示できる感じで。
とりあえず一つ書き出せるようになったのですが、タブ風表示で4つのコーナーがあるので、さらに3つやらないといけませんが。
TauriでMecoressを作ったりするようになってから、バージョン管理をすべきかどうか考えていたのですが。
でも調べるとGit みたいな大掛かりなのばかりな感じだったり。Fossil というのが丁度良さそうということで、使い方とかを調べていたのです。
そうしたら、バージョン管理のソフトって私の思ってたのとかなり違う、という事になってきて結局これまでどおりのバックアップで良いという事になっているのです。
私のイメージではMacのバックアップのTime Machineみたいに、変更を常に監視しているとか、そんなのがバージョン管理だったのですけど。
やらないよりはやった方が良いかも知れないのですけど、途中からやるのも面倒な感じもあったりするので、使うとしたら次の何かからになるでしょう。
それとは関係なく、commitってカタカナで書くと違う意味になってしまいそうなのですけど、こういう時のcommitって日本語ではなんて言うのか?とかも。
Mecoressはインターナショナルなアプリ なので、Googleの翻訳なども活用して表示されるメッセージなどは英語で頑張っているのですが、この前コードを確認してたら曽古野貴美発見。
実行するとこんなことになります。
どうしてプログラム中にこんなキャラが出てくるのか?という感じでもありますが、こういうことをしていると上手くいかなくてイライラしがちな時にちょっと落ち着けるので、LMB技術部の存在は重要なのです。
というか、後で直す予定がそのままになっているという事でもあるのですが。
ということでMecoress の続きもやっていたりするのですが。
なにがスゴいか、あるいは実はスゴくないのかという感じでもありますけど。
その辺を利用して裏技的にやってみたのです。
書いたところで解る人はあまりいない気もしますけど。
それはともかく、裏技的なので挙動はちょっと怪しいかも知れないとかもあるのですけどね。
ということで面倒な機能が保留になった ことでバージョン0.2.0が完成間近のMecoress ですが。
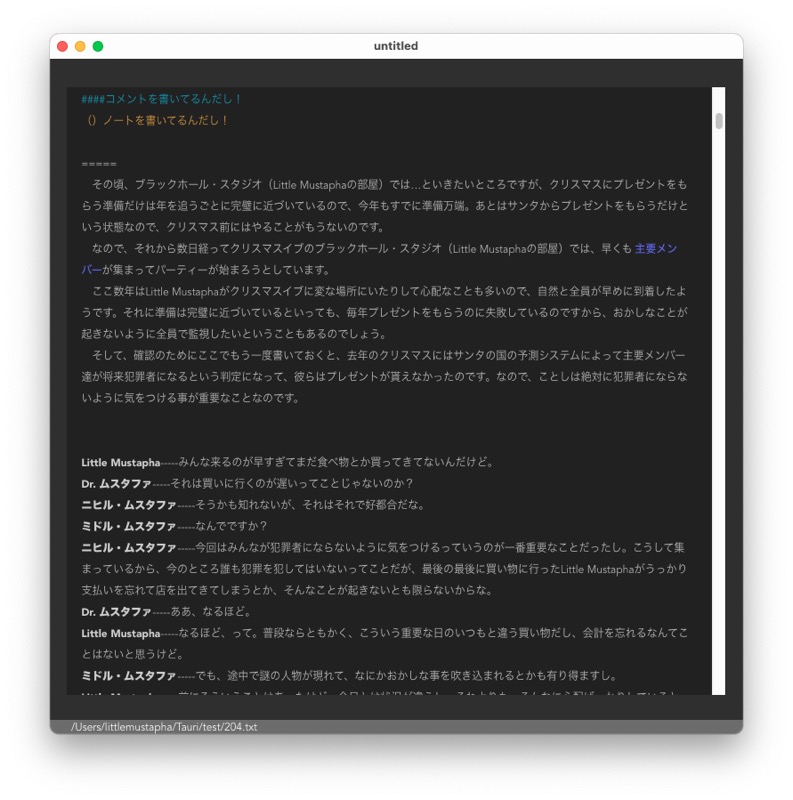
今バージョンの予定になかったテキスト読み込み機能が追加されてしまいました。
こういうソフトでテキストファイルが読み込めて嬉しいかどうか?ということだとビミョーかも知れませんし、それもあってMediaProでは削除された可能性もありますけど。
テキストファイルだってメディアといえばメディアなので、メディアをあれこれするソフトのMecoressでは読み込めるようにするのです。
ついでにLMB仕様なので台詞っぽいやつの名前のところが太字になってたりとか、コメントっぽいところでは色が変わるとかもやってたりします。
プログラムをやり始めたのはPerlでこういうテキストをHTMLに変換するのが目的だったので、正規表現も最初からやっているという事でもあるのですが、なぜか全然進歩しないようです。
<!-- 今気づいたのですが、テキストファイルとかオーディオファイルはスライドショーで再生するタイプのファイルではないですが、どうするのか決めてなかったりして。-->
やる気があって、コードがゴチャゴチャでも良いのならJavaScriptはなんとかなる、ということで今年に入ってからMecoress が急成長だったのですが。
というかRustでやらないといけない部分だったので、謎のエラーに遭遇するとどうにもならなくなるのです。
謎のエラーといっても、Rustのコンパイラはかなり丁寧にエラーを解説してくれるので、言ってることは解るという感じなのですけど。
使っているcrateのマニュアルページのサンプルをほぼそのまま書いたのに、エラーというのはやっぱり謎なのですけど。
この機能はとりあえず保留にして、バージョン0.2.0が出来たあとはRustをもう少し頑張りたい、という事になってきました。
ということで、Mecoress が急成長しているというか、ゴチャゴチャした機能が色々と追加されているのですけど。
あったら便利な詳細なデータを表示するコーナー(非表示にも出来ちゃう!)が追加されているのです。
どういうアレかわかりませんが、CSSでflexにしたら上手くいってます。
それとは関係なく、なにも選択されてない時の表示が寂しいのですが。
カタカナで書いたら意味が解らないですが、久々にMecoress 。
書くのは久々でも、作業は少しずつやっていましたが。
前 にオーディを読み込めるようにして、そのあとでウィンドウ間でのファイルのやり取りが可能になって、本格的になってきたのです。
そして、さらに検索機能がついたらかなりそれっぽい、ということでやってみたのですけど。
簡単なファイル名検索じゃなくて、複数の条件を指定できたりとかにしたら、検索キーワードを入力するための窓を作ったりするところから大変だったり。
ついでに書くと、作成日とかの検索も作ってみたのですけど。
これもなんとなくピンとこないですが、findでそうならそうなのです。
ということですが、検索機能を作ったらもう少しでバージョン0.2になってしまう!ということだったり。
思いどおりに動いてくれている時だけ、プログラミングは楽しい。
Mecoress バージョン0.3へ向けてメコリス初め、と見せかけて、実は1日から少しずつ作業してたりして。
そして、キモーヌちゃんは簡単だと言っていたオーディオファイルの読み込みも出来るようになったのです。
ただ最終的にビデオもオーディオも同じ関数で読み込むようにしたのですけど、増築に改築にという感じで全体のコードがどんどん増えていってゴチャゴチャなのです。
それでメディア関係のコードは別のファイルに分けようと思ったら、読み込む部分でメインの方のコードの関数を使ってたり。
こういうのをスッキリさせるためには大幅に書き換えないといけないのか、どうなのか。
[ 作ったらできました。中国、64コアEPYCとGeForce RTX 4080を内蔵したモンスターノート - PC Watch ]
これはかなり「悪魔デバイス 」っぽいのですが。
ただ、この部屋にある悪魔デバイスの実態はモニタとスピーカーとUSBのゲームコントローラをくっつけたもので、コンピューターは別売りです、という注意書きがある感じなのですけど。
というか、悪魔デバイスと比べても意味がないですが、リンク先記事のヤバいヤツは、別にノート型にする必要がなさそうなスペックだったりしますけど。
どっちかというと、悪魔デバイスがあのサイズで、こっちのスゴいパソコンは悪魔デバイスサイズにしたらちょうど良さそうとかも思いました。
暑い時もそうですが、寒い時も集中力が持続しない気がします。
とにかく、TauriでやってるアレことMecoressが0.1.0betaになったばかりなのに色々と問題点が見つかるのです。
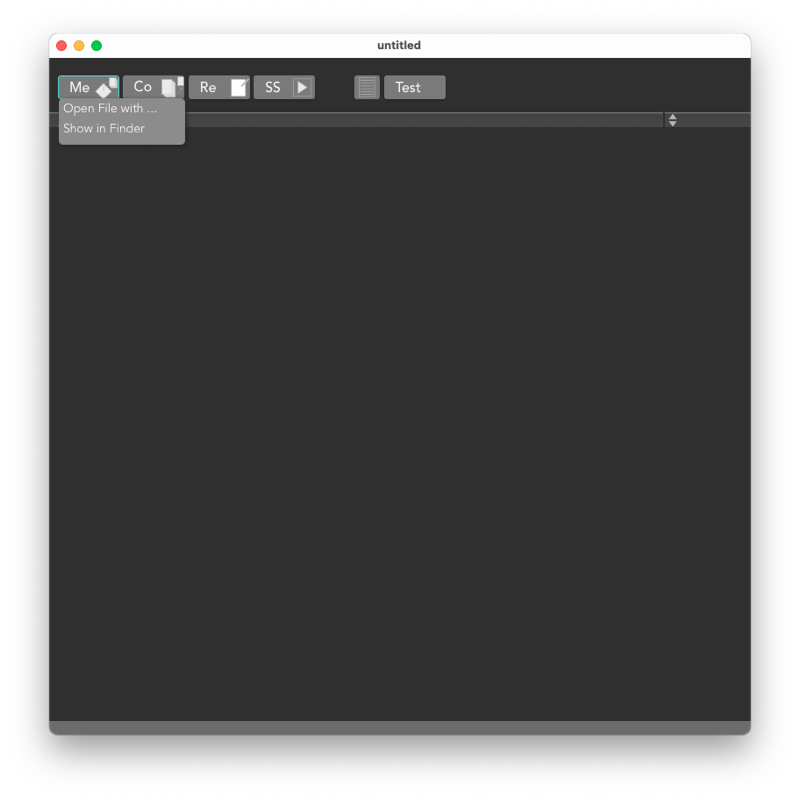
細かいところはすぐ直せたりするのですが、気になるのはメニューを自作した感じの部分。
アプリのメニューは中身を作ればTauriが勝手に作ってくれるのですが、ウィンドウ内のメニューは自分でなんとかしないといけないので、クリックするとメニューが出てくるようなのを作ったのです。
前回 のMecoressのMeの部分もそうですが。
シンプルなメニューだと上手くいくのですけど、メニューの中に更にメニューがあるようなのは、作る以前にどういう挙動になっているのかを調べるべきだったということで。
というか、普段は何も気にしないで使っているアプリのメニューですけど、こうやって考えてみたりすると、使いやすいように色々と考えられて作られているのに気づいたりします。
気づくのは良いのですが、それを自分で作るJavaScriptで再現できるのか?というとアレなのですが。
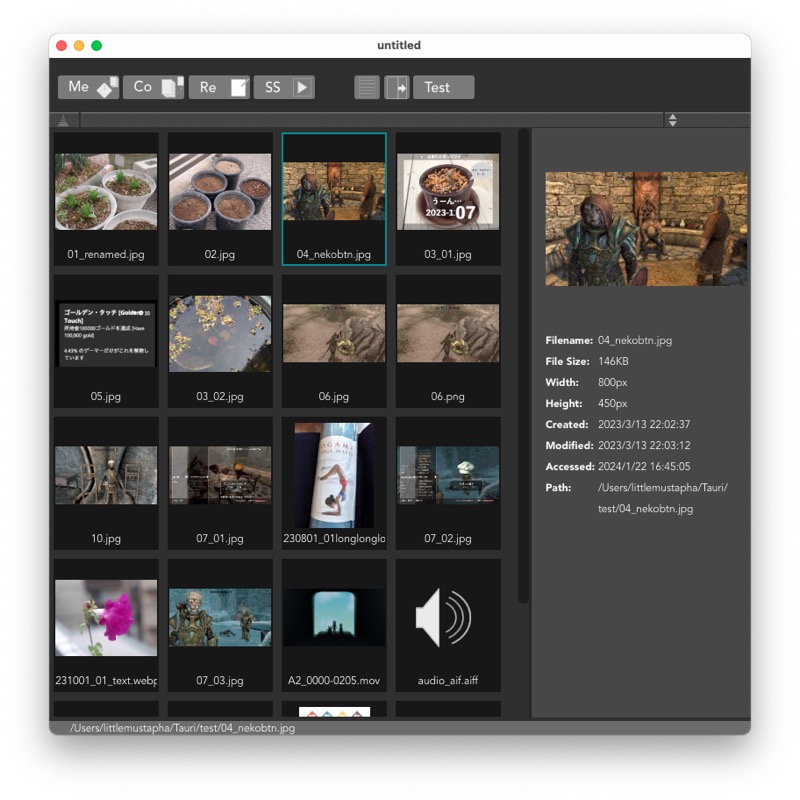
そろそろやるべき事はやったのではないか?と思い込んで Tauriでやってるアレこと Mecoress の新バージョンをビルドしてみたのですが。
それはともかく、前のバージョンではメニューはあるけど選択しても何も起こらなかったMecoressのMeの部分が機能するようになったのです。
カタログに読み込んだファイルを指定したソフトで開く、あるいは開くように努力するという機能ですけど。
ついでに、アプリケーションメニューに"Preferences"という項目があるのも本物っぽいです。
本物っぽくても実際に使ってみるとボロが色々と出てくるので、またしばらく修正版がビルドされ続けるのだと思いますけど。
<!-- というか、すでに第一回目の大幅修正が行われてたりします。-->
あと少しで一段落なのでバージョンアップということにしようと思っているTauriでやってるアレことMecoressですが。
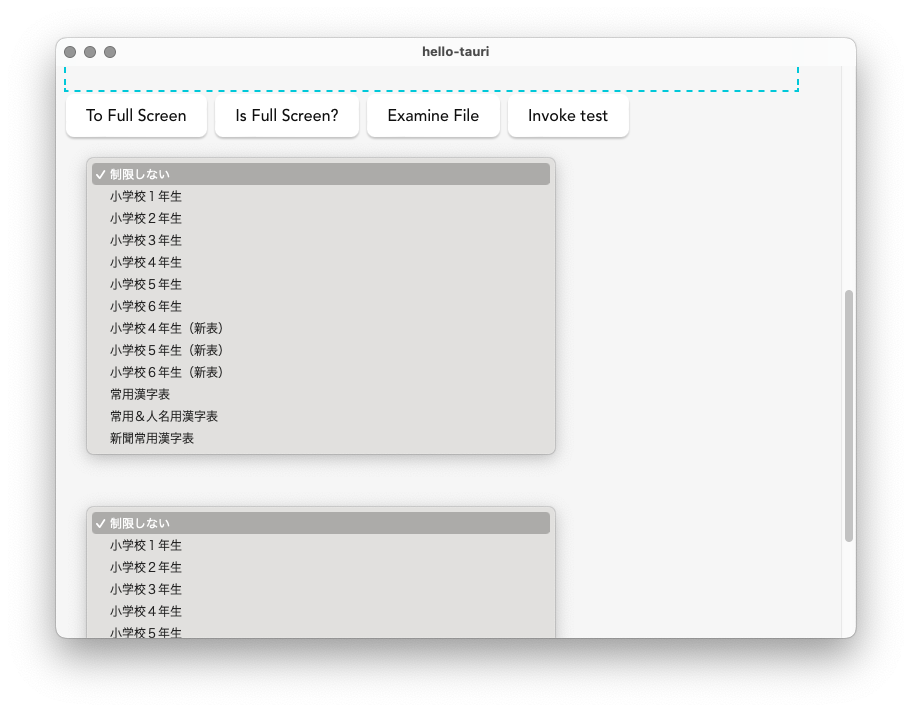
さっきMacのフルスクリーンの仕様によりスライドショーの機能をフルスクリーンで上手く操作できない、と書こうと思っていたら、書いている途中に解決策を思いついて試してみたら惜しかった、ということなのです。
なにが何なのか?ということですが。
ただ、フルスクリーンから普通のウィンドウに戻る時は、ブラウザ的には"resize"のイベントって事になるようなので、"resize"に反応してスライドショーを終了させれば、私は天才ってことになるはずだったのですけど。
なぜか上手くいったりいかなかったり。
ついでに書くと、Macのフルスクリーンモードはサブモニタが使えなくなるので、あんまり好きではない。しかも今回の問題解決のためのWebInspectorもフルスクリーン中は見えないので、さらにイマイチ感が増しているのです。
[ Rust製ブラウザエンジンの「Servo」、アプリに組み込み可能なクロスプラットフォーム対応WebView化を目指す。Electron代替を目指す「Tauri」への組み込み実現へ - Publickey ]
進化というか、OSごとのビミョーな違いがなくなって、あっちだと上手くいくのにこっちだとダメというのがなくなりそうな感じがします。
このServoというのもTauriのために作られるワケではなくて、昔からあるけど紆余曲折な感じでここに来て再注目ということみたいですけど。
それとは関係なく、TauriでやってるアレことMecoressでは、WebKitでしか出来ないCSSのデザインを使ってたりするのですが、そういうのは出来なくなるのかも知れないとか。
ついでに書くと、順調に行っていたMecoressの新バージョンが久々に詰まって同じところをずっと考えていたのですが。そのせいで、あと何をすれば良いのか?というのを忘れてしまいました。
やることリストは常に作っておかないといけないということでもあります。
ということで、TauriでやってるアレことMecoressが順調に進んでいたので、一気にバージョン0.1になれるのか?と思っていたのですが。
ファイルの編集された時間を調べるというのはすでに出来ていたので、そこまでは簡単なのですけど、編集された画像をもとにサムネイルを作成しようとしても、Mecoressに元の画像のキャッシュが残っていると、サムネイルを作っても元の画像のものになってしまうのです。
サムネイルを作るという部分は一番最初に作ったということで、一番覚えてない場所でもあるので、仕組みも忘れてたりしたので、原因がキャッシュにあるというのも気づかなかったのですけど。
こういうのは普通のWebページとかでも良くあるのですけど、ファイルが更新されていたらキャッシュを使わないでダウンロードするとか、上手く行かないことが多いですよね。
Tauriでやってるアレこと Mecoress はインターナショナルなアプリなので、メッセージなどは英語で書いているのですが、一言メッセージじゃない長めの文になると全然自信がなくなったりして。
なので、そういう場合は書いた英文をGoogleの翻訳で日本語にしてみたりするのです。
ただ、これは私の英語がちゃんとしていたからなのか、Googleの翻訳が優秀になってきて、私が英語で書きたかったことの意味を汲み取ってわかりやすい日本語にしてくれたのか。
ついでに、意味もなく読み上げボタンをクリックしてみたのですが。
<!-- ちなみに、旧バージョンを使っているのは私だけですし、Mecoressを公開するかは未定なので、今のところこのメッセージは自己満足という感じですけど。-->
「何時だか解らないCanvas時計」を作ってから、なぜかPromiseが解ってきた り、今日はTauriで作っているアレことMecoressの新バージョンがかなり進んだりしているのですが。
「何時だか解らないCanvas時計」をやる前までのMecoressの全然進まない感じからすると嘘のようですけど。
私に何が起きたのか?というと、もしかすると涼しくなったから、ってだけかもしれませんが。
<!-- それでも、この部屋は今日も30℃を超えましたけど。-->
それは良いのですが、開催されたはずのLittle Mustapha's Black-hole開設記念日のパーティーの様子がまだ考えられていないという、意味の分からない現象も起きています。
「何時だか解らないCanvas時計」を作っている時にJavaScriptでCSSのアニメーションと同じことが出来ると解って、これはTauriのアレで使えると思っていたのですけど。
アニメーションを関数にするにはPromiseを使わないとアニメーションが終了したかどうか判定できないっぽいということで頑張ってみたのです。
それで、なんで「THIS IS A PEN」なのか?という感じでもありますが。
今まで何だか解らないまま使っていたPromiseなのですが、自分で考えて書いたPromiseを返す関数がちゃんと動いた、という瞬間なので、この「THIS IS A PEN」は特別な「THIS IS A PEN」なのです。
どうでもいいことを書いてしまいましたが。
ついでに書くと、もう一つ「何時だか解らないCanvas時計」を作っている時に気づいたことがあって。
これを知ったら、Tauri でやってるアレこと Mecoress のコードの一部がものすごくシンプルになったのです。
ということで、今回の「何時だか解らないCanvas時計」は個人的には収穫が多かったということです。
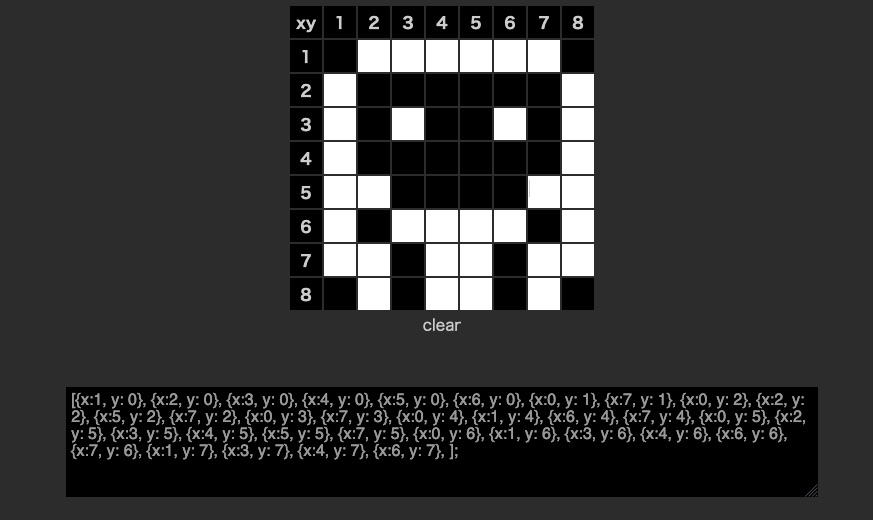
大量のデータを手書きでJSONにしてブラウザで読み込んでみたら、エラーなしでちゃんと表示されたのです。
そんなことで喜んでも良いけど、わざわざここに書いている場合ではない、ということで時間はかなりないですが。
「何時だか解らないCanvas時計」はまだ完成していません。
というか10月なのに暑い日がかなりあって10月っぽくなかったから、本格的に作業を始めるのがかなり遅れたというのもあるのですけど。
ということで、果たして間に合うのか!
「何時だか解らないCanvas時計」は意外と順調に進んでいますが、依然として間に合うのかは解りません。
それとは関係なく、時々「スリープウォーカーズ」という映画の中で流れていたスティールギターの曲が聴きたくなるのですが、曲名が覚えられなくて今回も忘れていたので「スティールギター 名曲」で検索してみたのですが。
映画以外でもいろんなところで流れるし、名曲に違いないのですけど、私の思っている名曲と世の中での名曲はちょっと違っていたようで、目的の曲の曲名は出てきませんでした。
というか、スティールギターといったらやっぱりハワイアンになってしまう傾向があるようですけど。
結局は「Sleepwalkers soundtrack」で検索すれば良かったのですが、Santo & Johnny の曲で、実は曲名は"Sleep Walk"だったということで。
前置きが長いですが、これからは聴きたくなったらすぐ聴けるようにアルバムを買ってみたらけっこう良かったということなのです。
スティールギターのあの音だけで、すでに雰囲気が出来上がってしまう感じもあるのですが。
<!-- なんか、最近映画に続いて音楽も昔シリーズになりつつあるような。-->
ということで「何時だか解らないCanvas時計」の季節なので作業中なのですが。
なぜか形が出来上がってきたころに辺なアイディアを思い付いてしまうのです。
おかげでけっこう楽しいという事でもあるのですが、間に合うのか?というと解りませんし、私が楽しくても実際に面白いものができるのかどうかは知りませんし。
それとは関係なく、思い付きで作業をしてしまうことが多い「何時だか解らないCanvas時計」ですけど。
ついでにかくと、TauriでやってるアレことMecoressで使える小技も発見したので、これが終わったら少しだけMecoressの完成度が上がる予定なのです。
<!-- というか「何時だか解らないCanvas時計」を始めたらMecoressがどうなってるのかすっかり忘れているとかもありますが。-->
かなり前から毎日について調べていたのですが、やっと終わりました。
良く見ると訪問済みの色になっていない日付もありますが、まだその辺を調べていた頃は、すでに知っている感じの日は飛ばしても良いということになっていたとかもありますけど。
毎日のことについて調べるのですが、作業は毎日ではなかったのは、それだけ大変な作業でもあったということです。
同じ毎日なのに色々なことがある日があったり、逆に何もない日もあったり。
それが何になるのか?というと、もうすぐ解るはずですが、気付けば残り時間が全然ないので間に合うか解りません。
「何時だか解らないCanvas時計」はけっこう進んだのですが。
今年は春からずっとJavaScriptをやっていたので、一年に一回のJavaScriptの時とは違って、何かが出来るたびに「私は天才だ...」と思えなくなっているのです。
しかも、もっと上手く書けるはずと思ったりすることもあって、面白さ半減という感じです。
楽器とかと一緒で、最初の上達期間は面白いけど、そこから先がけっこう大変というか、退屈になってくるのだと思いますけど。
ついでに書くと、Canvasのアニメーションとかはいつものように年に一度なので、目立つ部分ではあまり上達が感じられないのも悲しいところ。
窓を開けっぱなしにしていたらやっと部屋の温度が30℃以下になったのですが。
いつもこの時期はこんなに暑かったかどうなのか、覚えてないですけど。
頭が悪かったとはどういうことか?という気もしますが、「何時だか解らないCanvas」に書いていたコードが意味不明で、上手く動くわけない感じのコードになってたりしたのです。
気付けば残り時間も少ないですし、結局ギリギリになってしまいそうですけど。
こういうエアコンをつけるほどでもない中途半端な暑さが一番困りますね。
ネットで調べた数値のデータをコピペして、JavaScriptで使えるように整形したかったので、これは久々にPerlの出番だと思ったのですけど。
久々だったので、50行もない簡単なコードでもかなり時間がかかってしまいました。
昔はPerlがメインだったので、他の言語ではPerlとの違いを意識して書く感じでしたけど、ちょっとやらないだけでこんなに忘れるとは。
というか、忘れたのではなくて、Perlの知識がJavaScriptで上書きされたとか、そんな感覚もありますが。
なんでも出来ちゃう、っていうのは理想的だけどなかなか無理ってことのようです。
春からずっとJavaScriptをやっていたのですが、Canvasが出てくるとまた初心者になっている。
ということで、TauriではないJavaScriptで「何時だか解らないCanvas時計」が始まっているのです。
というか、HTMLとかJavaScriptも色々と変わってきていてCanvasじゃなくても良くなってきた気もするのですが。
製品名でもあるので、あのノートは大学ノートっぽいノートにキャンパスノートという名前を付けたということかも知れませんが。
ちなみに、今回の「何時だか解らないCanvas時計」のアイディアとかを書いているのはキャンパスノートですけど。
<!-- then ってカタカナにしたら「ゼン」で良いんだよね?-->
JavaScriptでJSONファイルを読み込んでオブジェクトにしたい、というのをやるときには then というのが出てくるのですが。
JSONを読み込む作業を関数にしたら楽になると思ったのに、これは困ったことに。
なんで上手くいったのかは良く解ってないのですが、出来たからこれで良いのです。
というか then を使う書き方が今風ということで、頑張ってやっているのですけど。
Tauri で作っているヤバいアプリの続きってことでもないですが、Mecoress で画像を変換する時に使うかも知れないダイアログが出来合いのやつだとボタンが足りなくて自作する必要がありそうなので面倒になっているのです。
それはともかく、Tauri は基本的にHTMLとJavaScriptとRustということで、ブラウザで出来るようなことは大抵出来てしまうので、画像の表示も簡単なのですが、これまで忘れていたWebP というフォーマットも同様に表示出来るので Mecoress に追加したのです。
それがなんなのか?というとWebPって「ウェッピー」と読むみたいなのですけど。
無理して楽しげにしているとか、そんな感じもあるかも知れませんが。
どうでも良いことを書いている気がしてきましたが、ついでに書くとWebPを動画にするとWebMという動画のフォーマットになるようですが。
ということはやっぱりウェッピーって、モヤモヤした気分にさせるために付けられたのかと思ってしまいますけど。
ということですが、Tauriで作っているスゴいアプリの続きですけど。
画像を変換するテストをしてみたら簡単に出来てしまって拍子抜け。
せっかくなので、変換した画像を作りかけのMecoressで表示させてみたり。
そして、けっこう練習していたRustで正規表現のやつ ですが、良く考えたら変換先でファイル名がダブったりした時にいちいちJavaScriptの方に戻ってきて警告を出さないといけなかったりするので、RustでやるのはやめてJavaScriptでやることになったりして。
まあ、とりあえずRustでも正規表現はちょっと出来るようになった、ということでこれで良いのです。
ついでに書くと、Mecoressにテストボタンが一時的に復活しています。
タウリンはやる気があるのに私の頭がついていけない、ということでTauriで作っているアレの続きなのですが。
次の機能を追加するには正規表現にもチャレンジしないといけないことが解ったのでやってみたのです。
そうしたら、良くあるやつ。
書き方を変えたらちゃんと拡張子だけにマッチするようになったのですが。
正規表現はまあまあ理解しているつもりでしたが、言語が変わると「どうなんだっけ?」ってことになってワケが解らなくなるのです。
それとは関係なく、次の機能は画像を変換する機能なので、convert_imageという関数名なのですが、今のところ中身は正規表現の練習ばかり書かれているのです。
しかも、正規表現だけだと戻り値の型が違うというエラーが出るので、最後に適当に"ture"の変数を宣言して返しているとか。
久々にタウリン登場ですが。新たなチャレンジ をしようとしているTauriで作っているMecoressの続きと思ったのですが。
良く考えたら画像ファイルを変換して書き出したりする時には、拡張子を変えたりする作業があるというのに気付いたのです。
それってもしかすると、正規表現で元の拡張子と新しいのを入れ替えるとかしないといけない、ということなのですけど。
この部分はJavaScriptでも出来るけど、Rustの方で書いた方がコードがスッキリしそうな感じですし。
正規表現もcrateを使ってやるみたいですが。
でもPerlではないので頑張ってやるしかないのです。
ということで、バージョン0.1を目指しているTauriで作っているMecoressの続きですが。
0.1になるには、やっぱりRustも使わないと出来ないことが色々あるので、また調べたりしているのです。
画像を変換したりするのには、自分で一から作ると大変すぎるので、crateというモジュールみたいなのを使うのですけど。
画像をアレコレするには"image"というシンプルな名前のcrateを使うのが一般的なのに、convert imageで検索したら別のが最初に表示されたので、そっちを使ってしまうところでした。
多分どっちでやっても出来るとは思うのですが、メジャーなのがどれなのかというのは知っておきたいという感じでもあります。
どうも、JavaScriptの方が楽ですし、出来るだけJavaScriptで作りたくなってしまうTauriですが、Rustの方にも詳しくなりたいと思っておるのです。
<!-- あと、出来ないと思っていたことが、もしかすると出来るかも知れない、ということになってきたので、出来そうになったら何かが書かれるでしょう。-->
そろそろタウリンのネタが尽きてきたかも知れないTauriで作っているMecoressですが、私の頭の中で読み方が「メコリス」で固まってきた感じがしてきました。
というのはどうでも良いですが、最初の方に書いたJavaScriptのゴチャゴチャした感じをスッキリさせる作業。
画像を枠内に縦横比を維持したまま全体表示にする、というのはCSSを使うと簡単に出来るのですが、その他の表示方法との兼ね合いでJavaScriptでやっているのです。
その部分で、枠のサイズと画像のサイズの関係で時々変な表示になるのを直したら、なぜかコードの量を三分の一ぐらいに減らすことにも成功してしまったり。
なんというか、人間が手作業でやる感覚でプログラムを考えてしまうと変なことになる、という傾向がある気がしてきました。
そして、ここでやっとメコリスのメの部分に関する情報ですが。
ということで、久々のTauri で作るMecoressですけど。
というか、読み込みは出来ていますし、サムネイルも画像用のスクリプトをちょっといじっただけで作ることが出来たりで、意外と楽だったり。
まだ拡大表示は出来ないので、やろうとするとエラーになる...。
サムネイルをダブルクリックしたときの挙動は今のところ画像と同じなのですが。
音は出ないみたいですし、停止などの操作も出来ないので、このままにしないでちゃんと作るのですけど。
明け方に目が覚めた時に、良いメロディーが頭の中に流れていたので忘れないうちに五線紙に書きとめて置いたのですが。
そういうのって、実は誰かの曲だったということが良くあるので、起きてから確認してみたら最近弾き始めたクラシックギターの練習曲(F.ソル)でした。
それよりも、ちょっと嬉しかったこともあったりするのですが。
これがさらに出来るようになると音楽も捗るんですけどね。
ということですが、最近のタウリンことTauri で作っているアレ のネタはどういうことを書いていたのか忘れてますが、まだ初期の頃に作った部分の修正が始まっているのです。
<!-- というか、調べたところ最近は特に書いてなかったですね。-->
春からずっとやっていて、JavaScriptにはかなり詳しくなっていたりするので、最初の方に書いた部分が変だというのにも気付いたりもするのです。
変でもちゃんと動いてますが、それだと後々面倒になるに違いないので、もっとスッキリしたコードにしたいということなのですけど。
ただし、図形を数値で考えたりするのはまた別の話なので、スライドショーのレイアウトの設定で、任意の数の四角形を重ならないように配置するというのは、何度やっても思ったとおりに動いてくれないのです。
頭では何となく解っているのですが、四角形の当たり判定みたいなのを座標で表現すると、条件が複雑だったりするので、条件を書いている間に頭の中が混乱してくるとか、そんな感じなのですけど。
ビルドしてちゃんとしたアプリにしたのはけっこう前な気がしていますが、それから小刻みに修正を加えてだいぶマシになったTauriで作っているMecoress の続きですけど。
というかビルドしたので、作っているというか作ったということにはなっていますが、それはともかく実際に使いながら修正点を見つけるということで、修正したら常に新しいバージョンをビルドしているので、本当だったらバージョンもちょっとずつ上げていかないといけないのですが、ずっと0.0.1のままなのに気付いたり。
厳密にはどのぐらいなのか解らなくなったので、最新版は0.0.5にしておきましたけど。
それとは関係なく、重大な失敗があったときに備えてバージョンを管理するソフトとかを使うべきなのか?ということでもあったりしますが。
自分でタイミングを見計らってソースのフォルダをコピーしてバックアップとか、パソコン得意レベルのバックアップ出良いのかどうなのか。
気付けば大掛かりな作業になったTauriでアレを作るシリーズなので、全部が台無しになったりするとショックも大きいですし、慎重にいきたいところであります。
最近、朝か夜のコンタクトレンズをしてない時にしか細かい作業が出来ないのはなぜか?というクイズですが。
それはどうでも良いのですが、朝に細かい作業をしてUSBケーブルに細工したりして、昼からはその続きでNanoPi NEO2の続きをやろうと思っていたのですけど、なぜか起動したらSSHでログイン出来なくなってたり。
またもや何もしてないのに壊れた状態ですけど。
NanoPi NEO2がこういう時に不便なのはディスプレイをつなぐ端子がないので起動時にエラーが出てたりしても確認出来ないところです。
なんとなく面倒な気がしますが、HDMIでディスプレイに接続するのもディスプレイの裏に手を回したりして意外と面倒な作業ですし、USBを使ったシリアル通信ならそういう手間はかからない?
どうなるのかはケーブルが届いてからということで、乞うご期待?
タウリン「今日はMecoressの誕生日!」
ということで、完全にタウリンが擬人化されているTauriで作っているメディアファイルをあれこれするアレの続きですが。
そろそろ良いんじゃないか、と思ってついに build して単体のアプリとして使えるようになったのです!
それはどうでも良いのですが、これから次のバージョンに向けてやるべきことをノートに書いていったら、それだけでなくて、このバージョンでやってないといけないことも沢山見つかってしまったのです。
なので、まだしばらくバージョン0.0.0の続きをやらないといけないのですけど。
とりあえずアルファ版ということで使っていって、さらにやらないといけないことも見つかってしまうのだろう、とかそんな感じです。
<!-- なんか大変ですが、最近ゲームをやってないのでけっこう捗っています。でもゲームをやり始めたらまた遅くなります。-->
ということでTauriで作っているアプリのようなものがかなりアプリのようなものになってきました。
アイコンがあるだけでけっこう本物っぽい感じになります。
でも、アプリのアイコンってどういうのが良いのか良く解らない感じで。
正方形で作ると、最初はアルバムジャケットみたいなデザインになってたりしたのですが。参考 )
このフォントの「め」って一画目のはみ出す部分がはみ出てなかったりして、もしかすると「め」に見えないし丁度良いかも知れないとも思ったのですが、ちゃんと「め」に見えてますね。
そろそろ妥協版完成に向けて最終調整になっている気がしてきたTauriで作っているアレですが。
大量の画像を読み込むテストをしてみたのです。
ファイルの数を表示する機能が必要だとも思ったのですが、どのくらいファイル数かは不明。
ということで、ドラマチックなタイトルになってきたけど作っているのは実用的なTauriで作る何かの続きですけど。
作るにあたってお手本にしていた、Media Proというアプリ。
前にも書いたのですが、使えなくなってから時間が経ちすぎてどういう挙動だったのか思い出せない部分もいくつか。
ファイルの選択とかも、しかたなくMacのFinderと同じ感じにしているのですが、テストで使っていると何かが違うような気がします。
逆に、テストで使っていたら、そういえばこういうことが出来たはず、というのも思い出すことがあったりもして。
なかなかちゃんとしたものにならないのですが、最近はずっとCSSでデザイン部分を詰めていったので、見た目だけはちゃんとしたアプリっぽくなっています。
ついでに書くと、昨日書いた問題点 については、原因は何となくしか解ってないけど大幅に書き直したら思ったとおりの動作になっています。
ということでメコレスという変な名前がついたTauriで作っている何かですが。
仕上げの段階になってやってないことを色々と思い出して、急遽追加された機能が沢山あったりするのですけど。
珍しいことに、ほとんどエラーなしで追加出来たりして。
やっぱりすんなり出来てしまうとタウリンっぽくないですし。
というネタはどうでも良いですが、他のところでは普通に出来ているし、それほど複雑ではないはずの、キーボードの入力を読み取る、というのがなぜか出来なかったり。
こういうことがあると、これまで出来ていたキーボード入力の読み取りの部分も、実はやり方が間違ってるけどたまたま上手くいってるだけなんじゃないか?とか、そんな感じで恐ろしくなってくるのですが。
今日は他がかなり上手くいったので、ここはひとまず休止してじっくりやる方が良さそうです。
<!-- というか、いつになったら完成するのか。-->
Mecoress ってそういう意味だったのか!
標準仕様みたいな見た目だったボタンとかのデザインも変えたりしてソレっぽくなってきたのです。
そして、そういうこと、ってどういうことか解らないと思いますけど。
このボタンの配置のデザインを思い付いてしまったら、これが一番良い名前という気がしてきたのです。
というか何がMecoressなのか?というと。
メ ディアファイルをコ ピーとかムーブしたりリ ネームしたりス ライドシ ョーも出来ちゃう!という意味でMecoressなのです。
発音はカタカナ語を基準にするとメコリスっぽいですが、メコアスにすると英語っぽい感じもしますし、そのままローマ字風にするとメコレス。
そんなことよりも、苦労してなんとか出来たことになった部分を今確認するとちゃんと動いてくれないことが多いのですが。
見た目は完成に近づいているのですけど、直せるところは直したいので、大変なのです。
ということで、久々だけど作業はしてたTauriで何を作るのか?の続きですけど。
ファイルの移動をした時にファイルの場所を更新する部分を作ってなかったことに気付いたので、作ったのです。
テストしてみたら所有権に関するエラーがでて、ついに来た!って思ってしまったり。
とにかく、エラーが出たので直さないといけないのですが、Rustはエラーがあると修正案を出してくれることが良くあるのです。
これはかなり進歩したような感じですが、所有権のエラーが出たのは何でなのか?というのはイマイチ解ってなかったりして。
それとは関係なく、Tauriで作ってるアレですが、春に作った部分の仕上げというか確認作業をしてみたら、けっこう怪しいですけど。
昨日の激重だったうえに失敗のMVもリメイクするやつの続きですが。
失敗した部分を修正するために、細かいタイムテーブル的なものをわざわざ作ってやり直したのに、結局アイディアが良くなかったということに気付いて、最初からやり直したのです。
最終的にシンプルにしたら上手くいったので、余計な苦労をしていた感じですが。
それとは関係なく、今日は昨日よりも動画の書き出しが速いのです。
メインの動画は昔作ったやつを使っているのですが、サイズを小さくして仮の書き出しをすると、もとの動画を縮小しないといけないことになるので、その分処理に時間がかかっているのか?ということですが。
ちなみに、今は最終的な100%で書き出しているのですが、また遅い。
どうでも良いですが、もうすぐやっと公開ということになるのです。
マスクの下に激重記念日!
ということで、五七五になってないけど久々の記念日、といっても何のことだか解る人は多分いないですが。
アルバムがリマスターされるから、ついでにダイジェスト版も作って、さらにダイジェスト版のMVも音を入れ替えたりしているのですが。
途中まで作ったのを確認しようと思って、サイズを小さくして仮の書き出しをしてみたら、動作が重くてまだ書き出せてないのです。
動画の書き出しってビックリするほど速い時もあるのですが、こうやって良く解らないけど重くて遅い時もあったり。
多分、これまで使ったことのない画像にマスクをかける技を使ってたりするのが原因なのか。
とか書いてたら書き出しが終わりました。
これが大きいサイズでやっと書き出したあとだとしたら、この失敗動画がショックな感じになるところでした。
あるアルバムのリマスターが公開されると予告したのですが、タイミングを失ってまだ出来てませんけど。
どうせなら当時作ったダイジェスト版も音を入れ替えようという事になって、昔のフォルダを見ていたら、曲のどの部分を使ったのか?ということが書いてあるテキストを見つけたのです。
「:」で区切られた数字が書いてあって、それが時間を表しているっぽいですけど。
二つの時間の間に「==」というのがあったり、「||」があったり。
ということで面倒ですが、編集に使ったDAWのファイルを開いて詳しく調べないといけません。
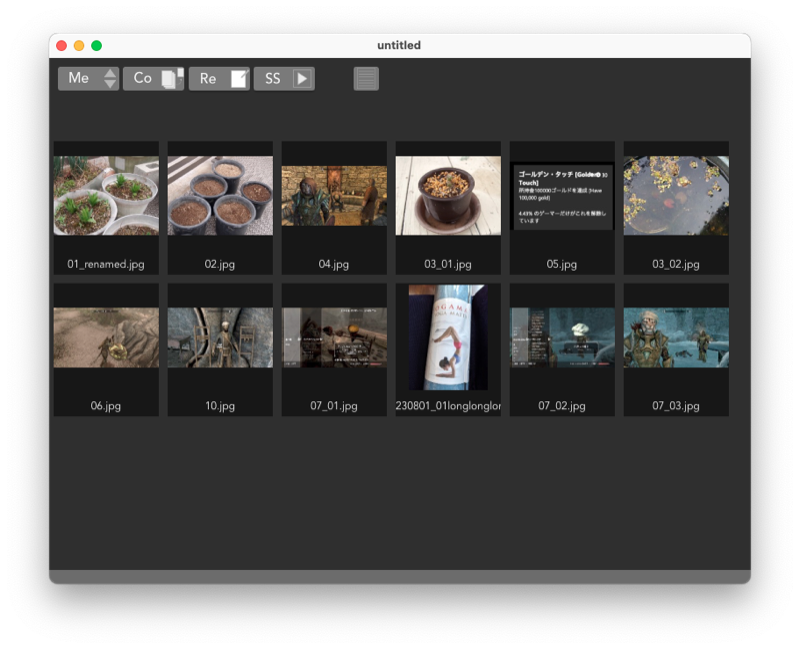
ということで、昨日は大混乱で何をやっているのか解らなくなっていたTauriのアレの続きですが。
一日経って冷静になるとなんとかなるようです。
ちなみにスクショに写っているのは、スライドショーでの画像の表示の仕方を変えたりするためのものですが、お手本になっているMedia Proではこの右寄せとか左寄せの設定は出来なかったということで、タウリンはついにホンモノを超えた!と言っても過言ではないのです。(ウソですよ。)
まだ見た目はプロトタイプ感ですし、細かい問題点も無きにしも非ず、ですが。
それ以外にも「このソフトで開く」とか「Finderで表示」みたいなのを出来たらかなり良いですけど。
前から思っていましたが、初めて作るアプリとしては大規模すぎるって事でもあるのです。
妥協版の完成は目の前のはずのTauriでアレを作ってるやつの続きですけど。
今度はJavaScriptでもRustでもなくてHTMLとCSSなんですよ。
なんですよ、ってなんなのか?って感じですが。
何となく書き始めたら途中から混乱してきてゴチャゴチャになっておるのです。
HTMLを書き出すのにはJavaScriptを使っているのですけど、こういうメニューを作成する専用の関数みたいなのを作るべきなのか。
JavaScriptでも色んなUIを簡単に作れるアレ(なんて呼ぶのか知らない)もあるのですが、ちょっと見てみたら、それようにまた勉強が必要な感じで、コードも普通のJavaScriptとかなり違ってたり。
<!-- JavaScriptとHTML、CSSでやると見た目がLittle Mustapha's Black-holeになるような気もするのですが、まだその辺のデザインとかはやってないので、どうなることやら。-->
スクショを載せるたびに違うものみたいな感じもあるのですが、Tauri で一つ上手くいくと安心して次をやる気が少しなくなる、の続きです。
もうすぐ妥協版である機能限定版が完成するかと思っていたのですが、途中で中断して後回しになっていたことが色々とあるので、なかなか完成しないというか。
上のスクショはスライドーショー中の画像なのですけど、画像リストの枠をウィンドウっぽく移動出来るようにするところまで完了。
というか、ピンクのラインとか、水色の四角は何なのか?っていう感じですが、あれがウィンドウっぽくなってる部分で、ピンクのラインが移動させる時にクリックする部分で、水色の四角が閉じるボタンだったり。
ついでに書くと、アプリ名も変わっているのですが、これから良いのが思い付かないとこの怪しいアプリ名で決定という事になってしまうのです。
もうワケが解らないですが、Tauri で新しくウィンドウを作成して直後にそのウィンドウに emit しても反応がないというやつ の続きです。
原因はスクリプトなどが全部読み込まれる前に emit しているからということは解ったのですけど。
私の書き方が間違っているのか、あるいは Tauri では使えないということなのか。
ならば一秒待つやつの次にダメそうな感じで、スクリプトの一番最後で新しいウィンドウから元のウィンドウにemitするとかでどうなるか?と思って試してみたら。
何故かと考えてみたら、emitを受け付けるための listen というのが await なので、listenが終わる前にemitでやり取りしようとして上手くいってないということでした。
ということは listen の await が終わったタイミングでウィンドウ間のやり取りをするようにすれば良いに違いない。
<!-- ここまで書いて思ったのですが、この文章は中途半端な機能の機械翻訳みたいですけど、ちゃんと私が書いてますよ。-->
ということで、書いている内容は全然伝わらないと思いますけど、新しいウィンドウとやり取りが出来るようになったので、保存したファイルを開く!や、選択した項目から新しいカタログを作る!が出来るようになったのです!!
なんというか、普通のやり方で出来ないと無理と思ってしまいますけど、意外となんとかなることもある、という感じで。
これで多分タウリン500mgにはなったと思います。(ここまで約7ヶ月...。)
エミットの過去分詞は emitted なんですけど、なんとなくエミットゥンって書きたくなってしまう、ということはどうでも良いのです。
ちょっと前にTauriでエミットを使えばやりたいことが出来るようになるに違いないと書いた アプリの続きですけど。
新しいウィンドウの作成に成功したら次の処理をする、という書き方が用意されていて、それを使えば簡単だ!と思ったのに上手くいかないとか。
どうやら、ウィンドウは作られているけどまだその他のスクリプト等がロードされる前に成功のお知らせが来てしまって、そのタイミングで emit しているので、新しいウィンドウでは受け付けてくれないということのようです。
間に、タイマーで一秒待つとか入れたり、ウィンドウを作成してから、別のボタンのクリックで emit とかすると上手くいくということで、原因はそれに違いないのですけど。
二日がかりでやっと原因が解ったものの、解決法が思い浮かばないのです。
というか、タイマーで一秒待てば良いんじゃないか?ということですが、これは一秒でロードが終わるという保証がないということで、やってはいけないことですし。
ということで、タウリン大ピンチ!ということになっているのです。
もう完全にタウリンが人扱いになっているTauriで何かを作ってるやつの続きですが。
別のウィンドウとあれこれする時に emit というのが使えるというのが解ったのですけど。
エミットだったら関連する変数にエミッションを使おう!とか思ったら、エミッションはエミットの名詞ではなかったことに気付いたのです。
emit と emission でつづりはけっこう違うのでうすけど、意味は似てるんですよね。なのでありがちな間違いかも知れませんけど。
それはともかく、emit を上手く使えれば、出来ないと思っていたウィンドウ間のドラッグアンドドロップは...、やっぱり出来ないですが、別の方法で同じ内容の動作が出来そうな気がするのです。
これが出来ると、かなり進むに違いないのですけど、間にRustが入るので、なんかややこしいのです。
<!-- というか、やっぱりJavaScriptを使うってことは、ウェブアプリっぽい作りの方がやりやすいのかなあ、とか今更思い始めていますけど、もう遅い。-->
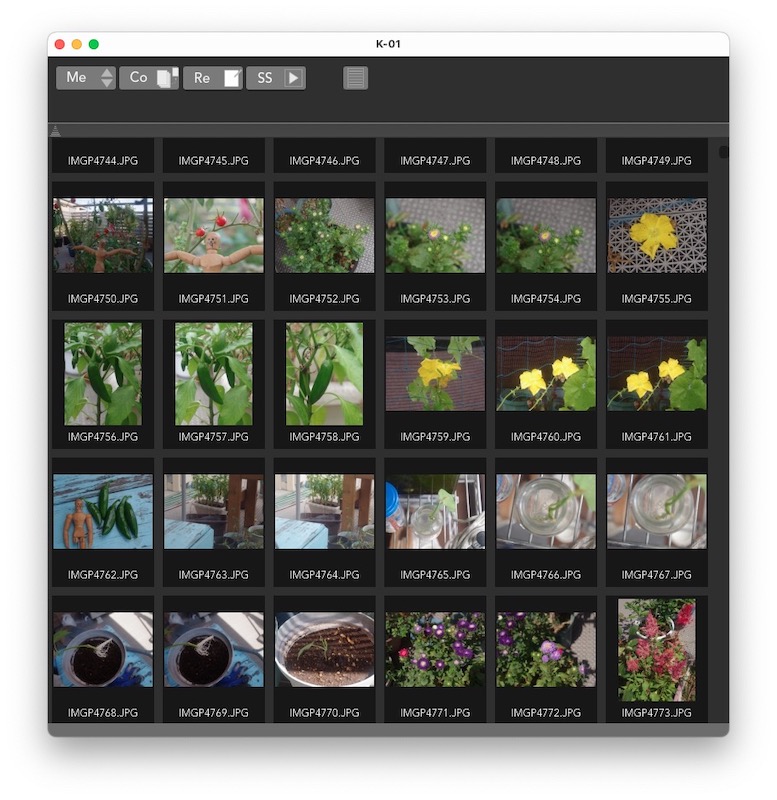
昨日 は作業をしていたので起動した状態のついでに使ってみたTauriで作ってるアレの続きですが。
今日はファイル名を一括で変更するのが使いたくて、わざわざ起動されてしまいました。
上の方が元のファイル名で、下がRestHouse用の書式にしたがったファイル名ということです。
日付部分はテキストで追加することも出来るのですが、dateコマンドのフォーマットで"%y%m%d"みたいなことも出来るというこだわりポイント。
なんだか、昨日やったことと、今日のこれだけで十分という気もしてきたりして。
<!-- というか、これで完成で良いのだったらもっと早く出来ていたはずで、それは時間の無駄ってことになってしまうので、やっぱりちゃんと完成させるのです。-->
ということで、ホントはタウリンじゃなくてTauri なのにタウリンだし、最近は人の名前みたいな扱いになっている、の続きですけど。
テスト用に起動してたので、いつもの写真を読み込む作業をしてみたのです。
でも、この表示されているリスト上で順番を並べ替えて、その順番で連番を付けてリネームが出来るというのは便利なのです。
上の写真は見て解るようにBBRニュース用ですけど。必ずしも撮影順に掲載されるワケではなかったりしますし。
なので、自由に並び替えが出来るというのは良いことに違いないのです。
ついでに、出来なさそうでガッカリしているところもあるのですが。
なんで selected が使えないのか?ということになっていた Tauri だけで使えない予約語なんてあるのか? の続きですけど。
selectedという語には問題なしということが解りました。
ではselectedというクラス名が設定されているか調べると「ない」といわれる状態なのは何故か?ということになるのですが。
実は同じ場所に設定した別の関数でも似たようなことをやっていて。クリックすると一つ目の関数で一瞬だけ選択された状態になって、直後に別の関数によって選択が解除されていたので、selectedというクラス名も消されていたということですけど。
これは解りやすく説明するのが難しいというか。ここでプログラムに関することをどのくらい詳しく書いていいのかビミョーということでもありますけど。
とにかく、機能が多くなってコードが長くなってくると予期せぬエラーというミスも色々と発生するという感じです。
というか、今回直した部分って数カ月前に書いたところだと思いますが、すでにこの書き方はあまり良くないなあ、と思うところもあったりして、けっこうJavaScriptに詳しくなっている感じもあるとか。
それは良いのですが、一度に二つのことを同時進行とかあまり出来ないので、他のことが全然出来てないような感じでもあるので、早く一段落したいタウリンでもあるのです。
HTML要素のクラス名に selected というのを使っていたら、上手く動かなくなったような気がするのですが。
画像とかを読み込んで整理するアプリということなので、ファイルの選択は重要なのですけど。
それで、前はちゃんと動いていたのですが。
あるいは、実は前から変だったけど気付いてなかったのかも知れませんけど。
フォームで項目を選択するアレでもselectedっていうのは出てきたりするので、その辺も怪しいかも知れません。
試しにクラス名を変えてみたら上手くいったのですが。これまで上手く動いていたような気もしますし、理由も解らないまま全部変えて、あとから本当の理由に気付いたということだとモヤモヤしますけど。
なにより、選択された状態という意味ではselectedが一番解りやすいですし、変えたくなかったりもしますが。
他のところではselectedというクラス名はちゃんと使えてるので、さらに謎なのです。
<!-- こういう時は、単純で致命的な間違いを犯しているにことも良くあるとか。-->
ということで、時々Tauriで何を作っているのか解らなくなる、の続きですけど。
以前のスクショ でテスト用のボタンだらけの状態だったのですけど、そろそろボタンを配置する場所がなくなってきたということで、メニューから色々と実行するやつを作ってみたのです。
本当はテスト用のボタンで全部やって、最後にこのメニューを作れば良いと思っていたのですが、実際にやってみるとけっこう面倒だったりして。
それとは関係なく、けっこう出来てきたのに、修正するところが大量にあって、制作の速度がかなり落ちている感じもあるのですけど。
そういえば、昔は電車の中でiPod touchとかで絵を描いて色々やっていたのですが。
久々にパソコンで絵を描いたらスゴく時間がかかって、やるって書いていたあれがなかなか出来なかったのですけど、やっと出来そうだということになってきたのです。
絵といっても色のついてない下書きみたいなやつですけど。
多分明日とかから何かが掲載されるでしょう。
ということで、一瞬ゴールが見えたかと思ったら、色々やることを思い出してしまって完成しないアプリをTauriで作る続きですが。
一度出来たことになっていたファイルの移動機能で、新しいフォルダを作ってそこを移動先にするっていうのが、普通 open のダイアログだと出来ないのに気付いたのです。
でも、目指しているMedia Proではそれが出来ていた気がしますし、アレコレ調べても方法は見つからず。
ただし、saveだとファイル名を入力しないといけないとか、余計なことがあったり。
Media Proが使えなくなってからデジカメのファイルとかを整理するのに使っている ImageOne でファイルの移動をやってみたのですが。
少なくとも週に一回はやる作業なのですけど、いつもはどうやってフォルダを作っていたのか?ということになってきました。
いつもは無意識にやっていたのだと思いますけど、確認しながらやろうとするとこういうことを忘れたりするみたいです。
とにかく、open でも新しいフォルダが作成出来るのが解ったので、問題解決ですけど。
<!-- どうでも良いことをミョーに長く書いてしまいましたけど。ポイントは[Command + Shift + n]で新しいフォルダを作成出来るというところです。Macの他のアプリでも同じかも知れないので、覚えておくと何かが便利になるかも知れません。-->
<!-- ついでに書くと、本当は「アプリ」じゃなくて「ソフト」って書きたいのですが、今風に「アプリ」って書いてみました。-->
まさか完成したのか?と思った人はいないと思いますが、一応完成させる気はあるTauriでアレを作りたいの続き。
一体何がきたのか?というと、一番最初の方に作った「読み込んだ画像を大きめに表示する機能」が、このやり方だと上手くいかない!ということに気付いてしまったということです。
でも、最近の私はミョーにJavaScriptに詳しくなっているので簡単に直せるとも思っているのですけど。
だたし簡単だと思っていたことがけっこう大変ということも良くあるタウリンシリーズなのでアレなのですけど。
それはともかく、最初の方に作ったやつと最近作ったやつが上手く噛みあわないみたいなのが出てくると、色々とイヤな予感がしてくるのですけど。
ついでに書くと、お手本になるはずのMedia Proというソフトですが、OSアップグレードで使えなくなってから時間が経ちすぎて、どういう仕様になっていたのかとか、かなり忘れてしまっているのですけど。
[ タウリンに寿命を延ばす効果? ただしミミズとマウス、サルに限る - CNN.co.jp ]
というネタですが、ついでに書いておくとまだミミズとマウスとサルに効果があっただけなので、タウリンのサプリメントの購入はお勧めしないと書いてあるので要注意です。
そして、だらだらしてきた感じもあるTauriで作ってるアレはいつになったら完成するんだ?ですが。
一応、画像とかのファイルを管理するアプリってことで作っているのですが。
あと、書いたかどうか覚えてないですけど、最初はJavaScriptだけでなんとかなりそうなスライドショーの機能だけで試作しようと思っていたので、アプリ名が「theSlide」になっているのです。
うーん...。引数名にも注意が必要って、そこはなかなか気付けないんだし。まあまあだけど。
ということで、調子が出てきたら復活している技術部ソコノこと曽古野貴美ですが。
これはRustの難しさよりも、Tauriならではかも知れないのですが。
エディタでシンタックスのハイライトとかをしていると、予約語みたいなのは違う色で表示されたりするのですが、cmd は普通の色だったので気付きづらいのですが。
実はシェルのコマンドを呼び出す時に cmd という仮引数名を使うようなのです。[shell | Tauri Apps ]
commanndというのが何か意味のある単語かも知れない、ということでcmdと略したのですが、そっちの方が意味のあることだったようです。
こういうのは意外とハマりポイントというか。Rustが難しいという先入観のせいで難しく考えたら原因が解らなくなりそうでもあります。
それとは関係なく、このエラーのおかげで、シェルのコマンドが呼び出せるというのが解ってしまったのですが。
それよりも、遠足の学級新聞はいつやるのか?ってことだけど。うーん...。まあまあだけど。
音楽用パソコンのために買ったトラックボールが、時々ボールが引っかかってカクカクしてしまう、というのが気になって仕方がないのでLogicoolの新しいのを買ってしまったのですけど。
動きがスムーズになったら驚くほど集中出来たのです。
というか、これまで作業がはかどらなかった原因はトラックボールのカクカク問題だったに違いないということでもありますけど。
前はLogicoolのトラックボールだと「Shift+スクロール」で横スクロールが異常に遅いのがアレだったので別のメーカーのを買ったというのもありますが。
というか、ボールが引っかかってカクカクするやつはもっと製品のテストをすべきなんじゃないかとか思ってしまいますけど。
それはともかく、音楽用パソコンの前にはMIDIキーボードとかを置くことがありますし、やっぱりマウスよりはトラックボールの方が場所を取らないので良いですね。
ということですが、さらに...。そのキャラは何なのか?ってことは技術部ソコノこと曽古野貴美なんじゃないか?って事なんだけど。
ということで、そういえばタグにLMB技術部とか書くのも忘れていましたけど、Tauriでアレが作れたら夢のようだ!というこのシリーズはRustが難しいせいで余裕がなくてあまり細かいネタが書けてないのです。
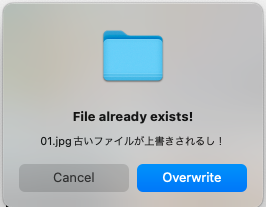
ちょっとつまずいたもののファイルのコピーをする機能が追加されて、さらにRustでは基本的に同じ名前のファイルがあったら上書きされるということなので、同じ名前のファイルのがあったらどうするのかというダイアログを出す!という機能も追加出来てしまったのです。
ファイルのコピーとか、簡単に出来ると思ったらまだRustのエラーの処理みたいなのが良く解ってなくて大変だったのですけど。
ファイルの有無を調べるやつは例があったので丸写しですけど。
ここまで出来たら、もしかしてバージョン0.0はもうすぐ完成するような予感もしてきました。
それから、遠足の学級日誌はいつになったら出来るのか?ってことだけど。うーん。
というか、いつもこういうところで満足してしまうからなかなか完成しない、という気もするのですが。
Tauri のアレで何とかしたいシリーズで難しいかと思っていたRustの部分をまた一つクリア。
ファイルの作成時間とか変更を加えた時間とかを調べる感じのやつ。
多分、今はまだ良く解っていないSerdeというのがよしなにやってくれてるのだと思いますけど。RustのSerdeの簡単な紹介 - Qiita ]
それから、これだけだと記事のタイトルの意味が解らないので書いておくと、調べた時に返ってくる数値はUNIXエポック からの経過秒数ってことなので、そういうことなのです。
このエポックという言葉を聞くとなんとなく嬉しい感じがするのは、おもちゃメーカーの名前と関連しているのか、どうなのか。どうでも良いのですが。
ということで、多分半分ぐらいは出来ているTauriを使ってアプリを作ってみたい!の続きですけど。
完成する前に以前作ったところの修正というか、改善作業みたいなのをしてたりして。まるでこの記事のタイトルのアレみたいなのです。
色々と苦労しているうちにJavaScriptに詳しくなってきた、というのは前に書きましたけど、それで気付いたところがあったので早めに修正なのです。
この修正によってコードの中身はけっこうスッキリしたりして、前進はしてないけど次に進む気力が少し出てきた感じはします。
ただ、ここからはまたRustが出てくるのですけど。Rustはエラーが出ると気分的に振出しに戻される感じがあるので覚悟が必要なのです。
というか、前にネットにあったコードを参考にして書いたRustの部分は、読み直してもどうしてそうなるのか?というのが良く解らなかったりしますし。
とりあえず言い訳ばかり書いたので、しばらく停滞する準備は出来たということでもあります。リャマ本 に対して、Rustのカニ本 ってことです。どうでも良いですけど。)-->
ということで、Tauriで作れたらうれしいなあと思っている、画像を管理したりするアプリの続きなのですが。
良く考えたらドラッグアンドドロップでフォルダを開くことが出来ないので、Rustのコードに挑戦。
やっぱりエラーが出たのですが、エラーの内容を良く読んでみると「expect("REASON")」を使ったらどうか、というようなことが書いてあったのです。
でも、解らないままなのは気持ち悪いので、調べてみたらexpectについては何となく解りました。しかし「REASON」って何だろう?ってことなのですが。
良く考えたら、ここは「REASON」って書くのではなくて、コードにあった文章を自分で考えて書き込むところなのでした。
expectというのがエラーが発生した時にエラーの内容を表示するみたいなものなので、このままだとエラーが出た時に「理由があってエラーです」って感じの表示になって間抜けな感じです。
それはどうでもイイのですが、Rustのコンパイラは正しい書き方を提案してくれたり、良いですね。
そんな感じですが、今のところ自分で考えてRustのちゃんとしたプログラムが書ける気がしなかったりしてます。
音楽の作業を再開していると書いたのですが。
またしても良いタイミングでMIDIキーボードが壊れたということみたいです。
というか、実際に耳が変になったとういか、そういう感じだったことがあって。
それにしても、どうしていつもやる気を出したタイミングで壊れるのか?ということですが。
<!-- 思い切って88鍵のを買うか迷っているのですが、また良いタイミングで壊れるはずなので、これは難しい決断になりそうです。-->
ということで、タイトルがネタ優先でタウリンじゃなくなってますが、Tauri でアレが作りたいだけなのに...というやつの続きです。
最近ものすごく体調が悪かったのですが、それでも頑張って以前の続きのJavaScript部分を書いていたら、何を書いたのか解らなくなったとかいう状態でしたけど。
そして、意味もなくスクショですが。
それよりも、問題はこのボタンの中にまだない「SAVE」(保存)をどうするのか?という感じなのですけど。
その他にも、細かいところでアレってどうやるんだ?というのが色々とあって大変なのですけど。
頭の中で考えてた時はすぐに出来そうなアプリだったのですが、容易いことではなさそうです。
マーティ・フリードマンがベイスターズのユニフォームを着て登場して盛り上がったこととに影響されたワケではないですが、音楽の作業をちょっと再開。
パソコンが新しくなったこともあって、ソフトも色々と新しくなってたりするのは前にも書いたか、どうだったか。
でもMODO DRUM というのを買ったのはまだ書いてないはず。
なかなか良いものという気がしていたのですが、単体で鳴らしていてもかなり動作が重い。
どういうことか?という感じですが。
Macの新しいCPUも登場してからけっこう経つのですが、こういう問題はまだあるということですかね。
PIANOBOX PRO とか買ってみたり。
あるいは或る御リズム。
ということですが、四角い枠が重ならない限り自由にレイアウト出来るやつ のアルゴリズムみたいなのを考えてたら、パコベーに部屋の電気を消されたので終了。
実はもっとシンプルにしたら上手くいくような気がしたので、昨日頑張って違うやり方のコードを書いてみたのですけど。
目で見たら重なってるって明らかなのに、なんで解らないんだ!とか、プログラムを書く人が思ってはいけない事を思ってしまいたくなるのですけど。
でもノートに大量の□を書き込んで考えた末に、また新しいやり方を思い付いたので、そろそろなんとかなって欲しいところです。
<!-- タイトルにタウリンが付かなくなっただけでなくて、Tauriでやってるアレとかいう説明もなくなってきていますが、ここを乗り越えたらまたTauriな感じになるので頑張りたいと思います。-->
ということで、タウリンが増えそうにないのでタイトルにタウリンが付かなくなったTauriでアレを作りたい、というのの続き。
アレとは何かというと、MacOSをアップグレードしたら使えなくなった画像や動画、音声のファイルを管理する感じのMedia Proというソフトの代わりになるもの、ということなのです。
そして、最近ずっと進めなくなっているのは、そのソフトの中ではオマケって感じもするスライドショーの機能の部分なのですが。
問題なのがスライドショーのレイアウトを設定するやつ。
どこかで単純なミスをしているに違いないのですけど。
こうなってくると別の方法で作り直す方が早いような気がしてきました。二日がかりで原因が解った部分 とかもやる必要がなかったということになりますけど。
まあ、苦労すればするほどJavaScriptには詳しくなってきたような気がしているので、めげずにやるのです。
<!-- そして、Rustの方には全然手を付けられないのでそっちは詳しくなれません。-->
タイトルにタウリンと書いてないですが、Tauriで大変なやつの続き。
TauriというよりもJavaScriptですが。
ある要素の幅を調べようとすると何故かゼロになっているとか。
と思い込んでいて昨日からずっとアレコレ試していたのですが。
大量のコードの時にはどこで何をしたのか覚えてなかったりするのですけど。
でも、スッキリしたコードになるようにあれこれ計画して書き始めても、途中で上手く動かなかったりして結局ゴチャゴチャになるというのもあったりして。
それはともかく、非表示になっているのに気付かないで色々とコードをいじったおかげで、何がどうなっているのか解らなくなってきてたりもするのです。
もうタイトルがワケが解らないですが、Tauriでどうするのか?というやつの続きというか。
JavaScriptとRustでデスクトップアプリを作れちゃうということなのですが、Macの場合はJavaScriptの部分はほぼSafariと同じ仕様ってことになっているのです。
なのですが、私はここまでいつも使っている方のFirefoxでテストをしていたのです。
でもJavaScriptはどのブラウザでも動くように決められた規格みたいなのがあるので、問題ないはずということだったのですけど。
テストで作ったJavaScriptの関数とかをTauriの方に移植(というかコピペ)したら上手く動かなかったり。
前にもちょっと書いたモジュール化みたいなのもやっているので、原因はそっちなのかも知れませんが。
最近はかなりJavaScriptしてたので、上手く動かないところは修正出来たりしたのですけど。
JavaScriptって、初心者でもブラウザだけで実行出来たりするので敷き居は低いような感じがありますが、やればやるほど謎が増えていくような気もします。
というか、私の超便利アプリはいつになった完成するのでしょうかね。
Tauri でゴー!のアレ の続きですが。
JavaScriptでテストしてみて大体出来そうということで、最終段階の最初になってきたのですけど。
これでコードの内容がスッキリするはずだったのですが、一つのファイルで書いている時と何かが違うというか。
というか、JavaScriptって同じ事をやるのにも色んな書き方が出来たりするので、その辺も原因な気もしますが。
最終的にはRustも書かないといけないのですが、その前の段階で混乱してきましたし、大変なのです。
ということで、ナントカ応援団のデータベース、あるいはデータベースターズに、やっと今シーズンの試合データが登録されました。
まだその他の作業は急ピッチということになってるのですが、失敗すると面倒な作業はこれでオシマイなのでとりあえず大丈夫。
JavaScriptの中身をちょっと見てみたら、今ならそうは書かないという部分が色々とあったり。
というかJavaScriptは最近かなり頑張っていたので急成長という事になっていますが、これがしばらくするとまた元に戻ってしまうので困ってしまいます。
やっぱり思ったとおりだ。
ということで、昨日のシフト+クリックの謎の挙動 のやつですが。
間違ってないはずだと思っていた場所は間違ってなかったのですけど、最後に選択した場所の記録方法が変だったのです。
これまではTerminalで起動するスクリプトとかがメインでしたし、クリックに反応して動くとかいうのは年に一回の「何時だか解らないCanvas時計」で時々使うぐらいでした。
とにかく、今回の問題な部分も解決して、JavaScriptでやろうとしていたところは大体出来てきたような感じになって来たのです。
なので、これまでバラバラに実験してきたのをまとめて完成に近づけたいのですけど、以前に書いたコードを見直したら自分で書いたのに理解するのに時間がかかったりして面倒なことになっております。
<!-- タイトルに「タウリン」が付かなくなってしまってますが、気にしない。-->
Tauri で何かは作れるのか?ということでやっているやつですが。
まだこの前 のJavaScriptの続きをやってたりするのです。
1から10までのアイテムが並んでいたとして、最初に3をクリックして選択したあとに、シフトを押しながら7をクリックすると3から7までが一気に選択されるというやつですけど。これがかなり謎です。
最初に選択されているアイテムが一つとは限らないので、どういう挙動が正しいのか解らなかったのですけど。
Findeでそんな感じですし、このシフトを押しながら選択というのはけっこう複雑なのかも知れません。
結局正解が解らなかったので、最後に選択したところからシフトを押しながらクリックしたところまでが選択されるようにしてみたのです。
さっきからずっと上手くいかない原因を探ろうとコードを見ているのですが、間違ってないはずだ、と思って見ているので原因は解らないですね。
もしかしてあっちの方が簡単なのか?という気がしてきましたが。
Tauri でアレコレするための準備段階でJavaScriptでアレコレしているのですけど。
アイテムをクリックして選択で、何もないところをクリックすると選択が解除されるとか。
ただし、その選択とか選択解除だけが目的ではなくて他にもクリックでやる操作があったりすると色々とややこしくなってくるのです。
こういうのってXcodeで作るアプリだと簡単に出来たような気もするのですが。
というか、Tauriでアプリを作る!とか思ってからもかなり時間が経ってますけど。
<!-- 頭の中では完全に出来てるんですけど、頭の中と現実世界では何かが違うようです。-->
Taruiでどうにかしたいやつの続きですが。
前回 のドラッグアンドドロップでファイルを読み込む時とオープンダイアログで読み込む時でRust側から戻ってくる値の種類が違うというやつ。
良く考えたらRust側のコードは自作(という事になっている丸写し)なので、そこをいじれば同じ種類に出来ると思ってやってみたら、なんだか全行がエラーみたいな事になって悲しい状態。
元のやつよりも単純になるはずなのですけど、まだRustで自分の思ったようなことを書ける程にはなってないようです。
でも、この部分はJavaScriptの方で多少強引な感じでやったら上手くできたので、とりあえずちゃんとなってるということですけど。
ただし、これから読み込んだファイルをコピーしたり移動したり、という機能を作らないといけないというか、それがけっこうメインな機能なのですけど。
ということでTauri を使って何かを作れたら良いなあ、というやつの続きですが。
ちょっとずつ進んでいたRustの入門書は基本的なところは読み終えて、本格的なアプリを作ってみよう!ってところまできているのです。
ということは、もうすでにJavaScriptだけでは出来ないようなこともRustで書けるようになっているはずなのですけど。
それはともかく、Rustのコードを見て何が書いてあるかも解るようになってきたので、Tauriでやってるやつを少し進めることにしたのです。
今回はダイアログからファイルを選択して開くというやつですが。
ただ、ドラッグアンドドロップで読み込む時にはリストだけど、今回のやり方だとオブジェクトっぽいので返ってくるとかで。
ついでにJavaScriptでこれまで書いてきたコードもかなりカオスな感じになってきたので、これまで出来るようになったことを整理して作り直す方が良さそうだったりしますけど。
という感じで、前進はしたけどタウリン1000mgまではかなり遠いようです。
セーフ!
急に脳の模型に興味が湧いてアマゾンで検索してたら、結果の中に色んなポーズがとれるデッサン向けなフィギュアがつがいで安かったので買ってしまったのです。
そうしたらモクジン君が私という立派なデッサン人形がいるのに、どうして?ということになっていたのですけど、実物が届いたら思っていたのとちょっと違うクオリティだったりして。
<!-- といっても、これまでモクジン君をデッサン人形として使ったことはないですが。-->
やっぱりもう少し高いのじゃないとリアルな感じにならないのかも知れません。
でも、写真みたいに遠目に見る感じではまあまあ人っぽいですし、モクジン君よりはちゃんとポーズもとれるので絵を描く時の参考にはなるでしょう。
Rustの見習いレベルになるまではTauriで作りたいものは出来ない、ということで先にHTMLとJavaScriptで出来る部分の下書き的なものをやるということになっているのですが。
この前やっていたやつ はだいたい解ったということで、次のを始めたら思った以上にややこしくて全然進まなくなりました。
頭では何となく解るのですが、図形をJavaScriptのコードであれこれするようなものは、コードを書いている途中に何がどうなってるのか解らなくなってしまいます。
書き方が悪いのか、あるいは変数の名前の付け方が良くないとか、そんな気もしますし、私の頭脳の限界という事かも知れませんけど。
もっとシンプルにしたら簡単に出来ると思うのですが、出来るはずの事はやらないとモヤモヤするので何とかするのです。
<!-- というか、最初は上手くいってたのに、コードがより洗練された感じになるように手を加えたら変になるとか。まったく何なのか。-->
クリックするとどんどん小さくなっていく!
これが何時だか解らないCanvas時計だとしたら変な事ではないかも知れないのですが、真面目に作っているものでこういう間抜けな現象が起きると面白かったりして。
ということで、Tauri で作ろうとしているアレに関連して、HTML内にサイズの変えられる何かを表示させようとしているのですが、簡単と見せかけて色んな条件が重なるとワケが解らなくなります。
そしてTauriだけど、ここまでやっている事はJavaScriptばっかりですし、今はテスト段階ということでTauriを使わずに普通のHTMLとJavaScriptでやっていたりして。
一方でTauriをやるという事で勉強を始めたRustの方ですが、入門書はそろそろ難しい部分に入ってきていて、読んでると眠い。
頑張りたいと思います。
何のためかというと、Tauriで作ろうとしているアレのために決まっていますが。
こういうのってCSSで簡単に出来るかと思ったら、Webページで表示するのに便利な機能と、単一のウィンドウで表示して便利な機能というのがビミョーに違うということなのか、CSSだけでは上手くいかない感じがするのです。
結局、画像を表示する入れ物のサイズと画像のサイズをJavaScriptで計算したりしてやらないといけなくなりそうですけど。
でも右揃えで表示とかは簡単に出来ると思ったらこれもなぜか出来なかったりして。
CSSが思ったとおりにならない時の「○○ 効かない」という検索キーワードが必殺技が効かなくて困っているヒーローという感じで面白かったりして。
CSSもどんどん複雑になっていきますし、困っている人は沢山いるようです。
[ 迫力満点の人面雪像が高田世界館に登場! 「未来惑星ザルドス」にちなみ製作 - 上越タウンジャーナル ]
Googleは私に「婦人警官ザルドス芳恵」を書かせたがっているようだ。
去年のクリスマスネタのために一回検索しただけで、しかも検索に使ったのはGoogleではなかったのです。
それとは関係なく、作るかどうか解ってないのに、頭の中には「婦人警官ザルドス芳恵」の第2シーズンの設定が思い浮かんできたりしているのです。
<!-- それよりも「未来惑星ザルドス」をちゃんと見たいですが。-->
ということで1mg前進のTauriでアプリを作る! やつです。
というか、小学何年生とかは特に意味がないですが、面白いから保存してあった日本語入力の「かわせみ3」の設定画面です。(何年生までに教わる漢字という制限が出来るようです。どうでもイイですが。)
JavaScriptは基本的にネットであれこれするためのもなので、ローカルなファイルにアクセスとかは苦手だったりするのですが、そういう部分をRustの方でやってくれたりするので、こうして画像とかも表示できるということなのですが。
Rustでコードを書かなくてもJavaScriptだけでなんとか出来るはずだったのが、これまではAPIを呼び出すのも上手くできなくて、かなりアレだったのです。
<!-- というか、タウリンって何なのか?ということでもありますけど。-->
ちなみに、スクショではボタン風のものがいくつか写っていますが、クリックしても書いてあるとおりのことが起きるワケではないとかもあったり。
せっかくなので動画編集以外でBlenderを使ってみたのですけど。
年に数回ぐらいは使っているはずなのに、使うたびに操作方法を忘れてたりして、最近のバージョンで変わった部分とかはほぼすべて検索して調べないといけなかったり。
最近は何か新しいことを覚えようとすると、別の何かを忘れないと覚えられないような感じもありますけど。
いっぺんに色んなことをやろうとするからいけないのか、どうなのか。
そういえば、クリスマスネタで出てきた映画のタイトルが思い出せないというやつは、話の中だけでなくて本当に思い出せなかったのですが、まだ思い出せていません。
それはどうでもイイですが、最近のBlenderは使い方はちょっと難しくなった感じがありますが、適当にやっても出来上がるものはまあまあ面白いので良いですね。
Blenderでやってた作業が終わって、あとは何をすればイイんだっけ?というところまで来ましたが。
その前になんでBlenderが必要な作業がでてくるのか?という感じでもありますが、今回はそういう内容なのでまたMVが作られるのです。
MVといえば前回の月食MV で登場したキモーヌちゃんですけど。
実はLudicrousのMVに登場したサリーヌの下書きというか原案みたいなキモい静香ちゃん のうち、紹介されてなかった一枚から作られてたりするのです。
そして、次回も大活躍のキモーヌちゃんなのですが、別角度からのキモーヌちゃんを書きたいのですが、どうしてもあの雰囲気が出せないのです。
あの可愛くはないけど愛嬌のある感じは、鉛筆描きならではの奇跡の一枚だったりするのです。
そんな感じなので、そろそろキモーヌちゃん登場ということにしたいのですが、まだ登場できないということなのです。
Blenderのビデオエディタのテキストの機能が進化している?
という感じで、動画に字幕っぽいのがキレイに追加できたりするのに気付いたのですけど。
そんな感じなのですが、やっぱり一度に色々なことをやるのは無理ということで、Tauriでアレを作りたい!というのは一時休止してBlenderに集中していたら意外と早く終わりました。
あれこれ同時進行の時のペースだと20日ぐらいかかる予定になってましたけど。
とりあえず、また思いつきで始めてしまった面倒な作業が終わったので、その他の準備が出来たら公開されるのでしょう。
<!-- 最近Blenderが完全に動画編集のソフトになってしまっていますが、また3Dなども頑張りたいと思います。よろしくお願いいたします。-->
やるぞ、って書いた らやらざるを得なくなると思ったのでTauriに挑戦記事を書いたのですが、今日はBlenderばっかりになってます。
Blenderといっても3Dで何かをやっているのではなくて、Blenderの動画編集機能で動画の編集。(動画編集機能で動画の編集という書き方はバカっぽいですね。)
なぜか動画は作っても誰も見てくれないのですが、面白いことは面白いんですけどね。
それはどうでもイイですが、フレーム数とかを気にしながら作業したり、書き出しに時間がかかったりするので出来るまで時間がかかります。
創作的な作業はほぼ終わっていたりするので、面倒な作業だけが残っているということでもありますが。
でも、三年前のアレと比べたら作業時間は十分の一よりも少ない感じですし。なんとかなるのです。
その間にTauriに挑戦の意欲がなくならなければイイのですけどね。
気付いたのですが、Macのウィンドウの四隅が丸くなってるのです。
前に書いた動画プレーヤーのIINAで再生していて気付いたのですけど。
それとは関係なかったりしますが、OSアップグレードで使えなくなったソフトなどがあるけど、代わりになるものがない問題を解決するために、ないものは自分で作る!というのをやるのか、どうなのか?ということになっているのです。
これまでも自分でデスクトップアプリを作ろうとして断念してきたのですが、今回もXcodeを使って作るのは無理な気がするので、JavaScriptとRust でデスクトップアプリが作れるTauri でチャレンジ。
XcodeでつまずいたのはUIとかグラフィカルな部分だったので、その辺をJavaScriptでやれるならなんとかなる気がしたのです。
なので、試しに色々とやろうとしてみたら、色々とやる前にエラーばっかりで滅殺!
最近Blenderで動画の編集をしているのですが、気付いたらLogicoolのトラックボールの「Shift+スクロール」の横スクロールが普通の速度になっているような気が。
前はどう設定しても横スクロールが異常な遅さで使い物にならなかったのですが。
この間のOSアップグレードの時にドライバを新しくしたので、そのタイミングで修正されたバージョンになったのでしょうか。
あるいはOSの方で何かが変わったのかも知れませんが。
どっちにしても、これは大きな一歩なのです。
<!-- 訂正:横スクロールに気付いたのはBlenderじゃなくてFinderの操作をした時でした。(Blenderは「Shift + スクロール」で横スクロールになりません。)-->
ということで、寺のござうるす こと(?)T-RackSに挑戦の二回目。
挑戦というか練習、あるいはテストなのですけど。
それでもまだうるさい。
といってもCDとかから取り込んだ音源と比べても、ちょっとうるさいぐらいで、多分00年代中盤ぐらいの異常な音圧のCDとかに比べたらまとも何じゃないか、という気もしたり。
でも、今回は音楽だけの公開にならない予定なので、うるさすぎない方が良いのですよね。
これまで使っていたソフトと違って、ちょっと無茶な感じで音圧を上げても音が割れたりしないので、どこまであげれば良いのかとか、そっちの方が難しい気もします。
それとは関係なく、今のT-RackSのパッケージだと「寺のござうるす」の意味が解りづらいのですけど。T.Rex をもじった感じの名前で、以前はパッケージにティラノザウルスっぽい絵が描いてあったりしたのです。
全然順調ではないですが、新しくなった音楽用のパソコンであれこれ作業は進んでいるのです。
新しくなって、爆速って程でもないけど、それなりに処理が速くなってその辺は満足なのですが、波形編集というか、マスタリングに使っていたソフトが急に重くなったりして。
もしかするとApple Siliconとの相性とかかも知れませんけど。T-RackS を買ってみたりして。
試しにプリセットを使って出来上がった曲を書き出してみたら、なんかうるさい。
というか、元々のファイルもそれなりに音圧を上げてあるやつなので、そういう場合はプリセットの設定でやると音圧上がり過ぎになってしまうのかも知れません。
それとは関係なく、このT-RackSってけっこう昔から名前は知っているのですけど。
今になって最新版を使ってみると、色々と出来て良い感じだったり。
<!-- ついでに書くと、この記事のタイトルは意訳です。(嘘ですが。)-->
まだ現役だった SC-88Pro からジィィィ...というノイズが出るようになってしまいました。
ケーブルとかの接触が悪いという感じのノイズではないようで、ついに壊れてしまうのかということになっています。
というか、すでにノイズが大きめなので録音とかには使えないのですけど。
こうなったらプラグインで復刻のソフト版のSC-88を買おうかとも思ったのですが、色々と面倒な感じなのでまだイイや、ということになってますけど。(どうしても必要というものでもないので。)
Digital Performerを最新版にしてからけっこう経っているのですが、製品登録みたいなのをしてないのを思いだして、けっこう苦労してアカウントを作ったりして登録したのです。
そうしたら、買った人がもれなくダウンロード出来る追加の機能みたいなのが沢山あったりして。
その中に「Melodyne 」というのの簡易版みたいなのがあったので試したらけっこうスゴかったのです。
主に音痴な歌を修正するものという感じですが、私の前々作のボーカルパートはやる気と時間がなさ過ぎて酷かったのですけど、チョットいじっただけでまともになったり。
なんかスゴいなあ、と思うと同時に、最近歌の上手い人が増えたのはこういうことなのか?と思ったりして。
ということで、例の皆既月食の大量の写真を動く写真にするやつが完成して、なぜかMV化までされたのですけど。
写真を一枚一コマで並べるだけだと時間が短すぎるということで、長さを計算して一枚当たり約7フレームで作成。
簡単にやる方法はないか?と思って色々と調べたのですが、見つからなかったので全部手作業で並べました。
一枚7フレームだけど、重ねて表示してクロスフェードな感じにしたので、14フレームで7フレームずつが重なってるという感じ。
使ったソフトはBlenderなので、もしかしたらPythonを使うと自動で出来るのですけど。
並べた後にクロスフェードにするためにさらに手作業で、上に一段増えてます。
大変でしたが、作業時間はそれほどでもなかったりしましたし。どちらかというと後から思いつきで作られた新キャラの方が大変だったとかですけど、その辺はまた別の機会に書くかも知れません。
完成した動画 をまだ見てないなんてことはないですよね?
撮った写真をそのまま動画に してみても上手くいかなかったので、別の方法にチャレンジ。
何をしたのかというと、月を動かさないようにして、満ち欠けとかその辺が動いている感じですけど。
GIMPに大量の写真をレイヤーとして読み込んで、全てのレイヤーの月が同じ場所になるように移動とか。
途中の作業は一部自動化するスクリプトが使えることが解ったので、多少は楽になりましたが。
そして、書き出した画像をとりあえず一コマ一枚で動画にしてみたら、スゴいものを発見してしまったのですが。
昨日大量に撮った月の写真を「動く写真」にしようと試してみたのですが。
何のことか?という感じですが。
望遠じゃなくてもう少し広角に撮影したら良かったかも知れませんが。
でもユックリだと動いてる感じがしないですし。
この動く写真だと面白くないので、もっと面倒な方の動く写真にしようかと思っていますが。
<!-- ちなみに2014年の皆既月食の時も同じ事をやってYouTubeに動画があるのですが、今回のとややこしくなるのでここには載せないのです。-->
何時だか解らないCanvas時計の締め切りが近づいているようなのですが。
一応オマケ機能を考えて追加することにしたら、けっこう大変。
いつものようにスクリプトを書くのが難しいとかではなくて、考えないといけないことが沢山あったりして大変なのです。
ハロウィンが近いのでJavaScriptのCanvasのアレをやっているのです。
去年が頑張りすぎたので、今年は極力シンプルなんですけど。
それでもシンプルなのでだいぶ完成に近づいてきましたが、なんとなくAndroidのイースターエッグっぽいとかいうヒントも。
まだ時間には多少の余裕がありそうなので、余計な機能が付くのか、どうなのか?
音楽用のパソコンが新しくなったら、これまで使っていた古いソフトが使えなくなるのは仕方のないこと。
なので前に使っていた Mach Five 3 は諦めていたのですが、実はほぼ同じものが別のメーカーからFalcon という名前で出ているのが解ったのです。
というかなんでMach Fiveは新しいバージョンが出ないのか?とかずっと思っていたのですが。
こういうのって、別の会社を儲けさせることになるので、お知らせ的なことはしてくれないんですかね。
それはともかく、買おうと思ったら、キャンペーン期間でEXPANSIONというのがオマケで二個ももらえるので、優柔不断な私は大量のEXPANSIONからなかなか2つが選べずに時間がかかりましたが、やっと決めて購入。
起動したらMach Five 3と同じ過ぎて嬉しくなりました。
Mach Five 3よりもソフトシンセな部分に力が入ってるので、前のパソコンの最後の方に Mach Five 3 のシンセ機能の良さに気づいた私には丁度良かったり。
色々と試したいのですが、10/31も迫っているので困ってしまいます。
<!-- 本文を書くのに手間取っていたらタイトルのネタのことを書くの忘れましたが。Falconのイメージキャラみたいなのが超合金のファルコンって感じなのです。-->
あの二人が帰ってきた、というか山の方へ出かけていった!
作っているのは私なんだから、ウワサってどういうことか?ということでもありますが。
今回は、前作からかなり時間が経ってますし、書き方を思い出すのが大変でした。
他の日本語入力を色々と試していた時がありましたが、あの頃から書いていて変換にイライラしていたということですけど。
最終的にGoogle日本語入力になっていますが、やっぱり変だと思うことが多いとかで。
前後関係から判断とかは難しいのかも知れませんが「時間をかける」が「時間を書ける」だったり。
あとは簡単な漢字とかで、当たり前に変換されていると思い込んでいると、ひらがなのままになってるとかも良くありますし。
ここでGoogleのお得意のAIとかは使えないのか?という感じですが。
ということで、もうすぐ記念で変な日本語入力に対して文句を書いてみましたが。
パコベーことパコリタ・ナラ・ズイルベー・Zero、あるいはRaspberry Pi Zeroでやってるなんちゃってデジタル・アシスタントが進化しているのです。
何をしたのかというと、温度と湿度から不快指数を計算して報告してくれる機能の改良なのですけど。
今までは暑いとか寒いの前にランダムな副詞をつけることが出来てたのですが、改良後はより適切な副詞をつけるようになったのです。
これはかなりAIっぽいですし、人間に対して反乱を起こす日も遠くないという事になってきたのですが。
こういう決まりきった作業みたいなことは、わざわざ機械学習でやらなくても、普通のプログラムで結構できてる感じになってるのが面白いですが。
<!-- 寒いとか暑いに付くような副詞って機械学習でやるほどたくさんあるのか?というところも気になりますけど。-->
ってことは、技術部ソコノこと曽古野貴美なんじゃないか?ってことだけど。 うーん。まあまあだけど。
ベランダのデジタル百葉箱でエラーが出たらパコベーにUDPでメッセージを送る計画。
すでにUDPを使ったものはいくつか作っていて、そこに新たに機能を加えるということになるのですけど。
しかも、最初の方にやっていたことを忘れているので、作りなおすのも一苦労なので、今回は追加するだけでなんとかするのですが。
思いつきで機能が追加されていくパコベーなので、その辺はなかなか難しいのです。
日・曜・大工。
ということなのですが、このサンダーがどんどん削れて楽しくて、板がなくなるまで続けたくなります。
とか、思って楽しんでいたのですが。
なんで深夜に始めるのか?ってことは技術部ソコノこと曽古野貴美なんじゃないか?ってことなんだけど。
うーん...。
ブラックホール・ベランダのデジタル百葉箱のRaspberry Pi Zeroを元に戻す前に、エラーが出たらパコベーにメッセージを送信するプログラムを書こうってことになったんだし。
UDPを使ったら多分簡単ってことで、ネットを参考に書いてみたってことなんだけど。
それで原因を調べるのに色々と調べてみたんだけど、送信側に bind() って必要ないんじゃないか?ってことになったんだけど。
これは参考にしたページのコードをそのまま使ったからいけない、ってことでもあるんだけど。
まあまあだけど。
あばよ。
最近文章が思うように書けないのは日本語変換ソフトのせいに違いない!
Google日本語入力は前にも使っていた時期があって、辞書などもそれなりに育っているというか、私だけが書くような固有名詞とかも登録されているので、変えても問題ないはずだったのですけど。
新しい単語に強いということで、日記的なことを書くこのRestHouseなんかでは良いかもしれないですが、Google日本語入力は結構クセが強い感じで。
そんな感じだったので、こうなったらこれしかないとうことでMac標準の日本語入力を使ってみたりして。
私は初期の「ことえり 」の時代からMacなので、その時の使いづらい印象のせいで、Mac標準の日本語入力を使うという考えは全くなかったのですけど。
だけど、これはこれで長年染み付いたATOKふうのキーバインドと全然違うとかがあって。
今のところはMacの標準のやつに慣れたら一番使いやすい、という感じがしています。
ということで、昨日の apt search が終わらないやつ ですけど。
終わったのは午前二時過ぎでした。
apt updateとかは普通にできるのですが、searchだけが遅いのはNanoPi Neo2にインストールしたarmbianのバグという情報もありましたが。
この search はホントはやらなくても良い作業だったりもするのですが、一応調べないと、同じようで違うパッケージがあることもあるので、失敗したくない時にはなるべくやるのです。
そして、オーディオファイルを再生するのに何をインストールしたのか?ということでもありますが。FFmpeg をインストールして、一緒にインストールされる ffplay で再生したのです。
すでにスピーカーから音が出ることは確認できているので、ちゃんと再生されたのですが。
それにしても、やっとやる気になったのに、こういうアクシデント的なことが起きて時間がかかったりして、なかなか進まないNanoPi Neo2なのです。
念の為にaptとは:[【 apt 】コマンド(基礎編)――ソフトウェアをインストールする:Linux基本コマンドTips(139) - @IT ]
ちょっと前 に再開されたNanoPi Neo2で何かをするやつですけど。
ハンダ付けが終わったので、次の日にスピーカーのテストと思ったら、今度は本体とモジュールをつなぐためのケーブルが足りないことに気づいたりして。
そのうちまた必要になるに違いないので、いろんなタイプのケーブルのセットを買ったところで、またちょっと止まって。
ハンダ付けがビミョー過ぎて、ガリガリ言いますが、一応音は出ています。
ならば、音楽とかも再生してみようと思って、MP3を再生しようと思ったら再生のためのソフトが無かったり。
そこで、多分あるけど一応確認のために apt search でソフトがインストールできるか確認しようと思ったら、これが異常な遅さ。
普通に音楽が再生できたら、今日はかなり進展があったといえる感じだったのですが。
調べるといくつか解決法みたいなのがあったのですが、ここまで頑張って72%まで検索出来ているので、途中でやめるのももったいないですし。
まだまだ終わらなそうですし、これが書き終わったら apt search で検索中にRestHouseの記事を2つも書くということになりそうです。
<!-- 追記:風呂入ってポンチョ・タイムになってもまだ78%。流石にキャンセルしたくなってきましたが、まだ面白いオチが待ってるかも知れないので頑張ります。-->
ちょっと上げる。
ということで、止まっていたNanoPi Neo2をどうしようか計画ですけど。
NanoPi Neo2にオーディオ端子があって、ちょうど「これまた買ったけど何もしてない小さなデジタルアンプモジュール」があるので、音が出るのか試したい、というところで止まっていたのです。
以前にも登場 したガラクタから取り出したスピーカーとアンプモジュールを繋げられるように、ピンに挿さる端子をハンダ付け。
簡単な作業なはずなのに、作業の場所を変えたりしたので、どこに何があるのか解らなかったりで。
ということで、一つ作業が進んだところで限界なのです。
この部屋はパソコンの部屋であり、テレビの部屋であり、寝室であり、筋トレする部屋でもあったり。そこにDIYの部屋となるとかなり無理があるのですけど。
という感じですが、ちょっとだけではあっても、けっこう面倒な作業が終わったので、次回はもう少しマシになるでしょう。
買った時がやる気のピーク、というのは良くあることなのですが。
このあいだ買った NanoPi Neo2 で色々するつもりが何もしてなかったり。
今NASで使っているHDDをそのまま使おうというのが問題というか。いきなり付け換えて上手く行かないと面倒なことになりますし。
ついでに、NanoPi Neo2についているGPIOでもラズパイと同じようにアレコレできるということも考えると、どれから手を付けて良いのか?ということになって、結局面倒くさくなるということになっているのです。
その前に仕上げないといけない他のこともあったりしますし。
何度やり直したか解らないですが、やっと使い物になるアレのアレをプリントできました。
まだ隙間が出来てたりするのですが、前のザル状態 に比べたらかなり良いです。
しかし、何をどうしたら良くなったのか?というのは解らなかったり。
おかしくなり始めたのが、書き出すソフトの設定を変えてプリント時間を短縮しようとしたところからなので、そういうのを全部元に戻したりもしたのですけど。
あるいは、フィラメントをドライボックスに入れるようにしてからかなり時間が経ったので、徐々にフィラメントの状態が良くなってるとか?
なんだか謎だらけなのです。
ということで、3Dプリンターが変なシリーズを再開。
ステージのシートみたいなのがガタガタになっていたので、新しいのを買って、それからフィラメントが湿気ると良くないということで、ドライボックス(タッパーに乾燥剤を入れるような感じの物)を買って保管するようにしたり。
そこまでやってから、他の事が始まったので中断してたのですが。
ステージが新しくなったからか知りませんが、前と同じデータでやったら見事にスカスカなまま最後までプリントされました。
といっても、どっちにしろ失敗なので、また色々と試してみないといけないですけど。
ただ、このスカスカを見てみると、機械はちゃんと動いているけど、設定とかソフト的なところが変になっていて、プリンターはその変な設定のまま変なものをプリントしているという気もします。
設定をいじっても上手くいくか解らないまま、何時間もかけてプリントして、結局失敗とかですし、かなり根気も必要ですけど。
パソコンを新しくして、さらに机の上に置く理想的な棚を自作して、そのあとでやっと最新バージョンのDigital Perforemerを買って、ヨシ!ってなってたのですけど。
昨日いきなりモニタースピーカーの電源が入らなくなりました。
これで一気にテンションが下がってしまいました。
電気的な何かかも知れないということで、プラグを全部抜いて一日放置してみたのですが、今日になってもダメだったので、とりあえず分解。
後ろ側の大量のネジを外して中を見てみたのですが、予想以上の複雑さだったり。
解りやすい異常はなかったので、ただため息をついて元に戻しました。
でもまだ諦めきれないので、もう一度コンセントにつないで電源を入れてみたら、なんと直っている!
何もしないで壊れた物は、何もしないで直るということなのか?
とにかくまた元に戻って良かったということです。
あれこれ苦労してやっと理想的な環境になったと思ったところでしたし。
というか、他の物事に関しても、陰険で嫌なやつって感じなのですが。
JavaScriptで表示したHTMLで、連続した半角スペースが表示出来ない とか思っていたのですが、フォントを monospace にしたら意図したとおりのスペースが表示されました。
ずっと前も、普通のHTMLで表示が変な時に、フォントを変えたら解決したというのがありましたけど。
ついでに書くと、Perlで sprintf で小数点以下の桁数を揃える時に、四捨五入されるといことに昨日初めて気付いたのですけど。
なので去年のナントカ応援団の応援成績は本来よりもちょっと多めの率になっているかも知れません。
それにしても、HTMLとJavaScriptにサーバとのやり取りで他の言語も出てきたりするので、ナントカ応援団データベースターズの編集ページはかなり難しいです。
さっきナントカ応援団のデータベースターズの編集ページで、まだ0勝のメンバーがいると勝率を出す時にゼロ除算になってしまう問題が発見されたので、修正したついでに、他の部分も便利になるようにしてたのですけど。
データをリスト表示した時に日付の桁が違うと見た目がズレるので、 (半角スペースのようなもの)を追加して桁を揃えたかったのです。
でもJavaScriptで を追加すると、なぜか普通の半角スペースに変換されているようで、そうなるとHTMLの仕様的に連続した半角スペースは一つのスペースになってしまうのです。
どうすれば良いのか?と考えていたらけっこう時間がかかってしまったのですが。
デザインに関することだから、そこはCSSでやれという事なのかも知れませんけど。
というか、連続した半角スペースが連続した半角スペースとして表示されないというところから謎ですけど。
<!-- 追記:Firefoxのインスペクターで見ると普通の半角スペースになっているのですが、フォントをモノスペースにしたらちゃんと複数のスペースが挿入されているようでした。ということで、原因はフォントだったのか?ということですけど。こういうのは難しいですね。-->
LMBの電子頭脳パコベーことパコリタ・ナラ・ズイルベー・Zeroによると、「この部屋は暑い!」のです。
そういえば冬の間は一度も不快指数の数値が「不快」なところまで下がらなかったですけど、暑い方の「不快」だと最近はしょっちゅう不快だという警告メッセージを喋ってます。
窓を開けっ放しにすれば「この部屋は快適じゃん」となるのですけど。
そして、パコベーのオモシロケースはいつできるのか?という感じになってきましたが。
<!-- しかも暑いし。-->
色々と調整してだいぶまともになったはずの3Dプリンターですけど、更なる調整をしたらまた酷くなったり。
これは下の方がスカスカになっているのですけど、上の方はまあまあ良い感じで、形だけは出来てたりするのですが。
最初が上手くいかない場合の対処法を色々と調べて修正しても、毎回同じような感じだったり。
というか、上手くいかない原因として挙げられているものを見ていくと、温度が高すぎるのが原因というのがあると持ったら、温度が低いのが原因というのもあったり。
この辺は自分の環境と症状から見極めるしかない感じでしょうか。
最初の目標であるパコベーのオモシロケースを完成させるまでは諦めるワケにはいかないので、頑張るのです。
<!-- ついでにかくと、上の失敗したやつのまあまあだったやつは次のBBRニュースに登場予定なので、詳細はまだナイショなのです。-->
RestHouseの記事本文が書かれている左側の、カテゴリーとか月ごとのページへのリンクの表示をJavaScriptでやったら便利になる!
続きをやったらすぐ出来そうな感じになりました。
厳密にいうと、カテゴリーにサブカテゴリーというのが作られた場合は、今の状態だとピンチだったりして。
というか、今のままだと何が問題なのか?というと。
ということで、乞うご期待?
ということで、グダグダだった3Dプリンターですが、まともな状態に戻ってきました。
ただし、形状のせいなのか、設定のせいなのか、サポートがビッシリすぎて剥がす時に折れました。
こういうのは上と下を別々に作ってあとで組み立てる方式が良いのか、ということに終わってから気付きましたが。
形状的には断面図を作って、それを回転させると作れるので、バラバラにするのが逆に面倒なのですけど。
簡単にやろうとすると失敗するということかも知れません。
無駄に買ったと思っていたノズルを掃除する道具 が届いたら、交換用のノズルが4つも付いていたので、掃除よりも変えた方が早いということで交換しました。
でも、色々といじったら3Dプリンターの構造とかもちょっと解ってきたので、ちょっとは得るものがあったという感じです。
3Dプリンターの不調は直すのに時間がかかりそうだったり、それとは別に、さっきは一時間ぐらいかけた作業が、最初の方のミスに気付かずに台無しになってたり。
その他もろもろ、色んな事が上手く行かないのですが、ナンデ君。
まあ、そのうち良くなるから、待てば良いということですが。
それよりも、さっきの台無しになった作業はGIMPを使った作業だったのですけど。
今となってはPhotoShopはスゴすぎてキラーじゃなくても良いとは思っていますが。
ついでに書くと、有料でよりPhotoShopキラーな Affinity Photo の方が良く使うのですが、これも選択ツールの仕様とかが思ったとおりじゃなくてアレだったり。
そんな感じで作業が進みませんが、もうすぐ何かが出来るのでお楽しみに。
3Dプリンターで失敗が続いているので、ステージの高さを調整して何度もやり直してみたりしたのですが、どんどんおかしくなるのは何でだ?
という感じだったのですけど、もしかしてノズルが詰まってたりするのか?という事になって調べてみたら、使っているうちにノズルは詰まるものらしいということが解りました。
そして、ノズルを掃除する道具もあるらしいので、早速Amazonで購入。
明日届くので、続きは明日とか思ってたのですが。
なんとなく、あの道具は見たことがあるような気がして。
買った時にその辺の付属品の説明はどこにも書いてなかったので、あの針金のような物が掃除用の道具だとは思ってなかったですけど。
でも使い続けていれば新しい掃除用の道具が必要になる時も来るかも知れないので、無駄にならないように3Dプリンターは今後も頑張ることにします。
途中で発生した二度の地震が関係しているのか解りませんが、3Dプリンターで出力していた中くらいの作品が大失敗になっていたので、途中で終了。
なので完成ではないですけど。
それは良いのですが、この場合は同じデータでやり直して大丈夫なのか?というのが気になりますけど。
ステージの傾きとか、そういうのを調整したら直るかも知れませんし。
なんだか難しいです。
アレの新作の作業がもうすぐ終わるというところになって、コレが終わるとやることがなくなるし、なんか虚脱状態になりそうという気がしてきました。
ということで、FreeCAD でパコベーのオモシロケースを作るのを再開してみたら、やっぱり使い方を忘れかけてたり。
基本的なのは何度もやったので覚えていますが、前に出来るようになった、ちょっと複雑な形状とかは、また手探りでやっていくことになりそうです。
そして、手探りだと寸法を間違えたりして、長時間かけてプリントしたのに失敗の繰り返しとか。
この間データベースターズに今シーズンの日程やその他のデータを全部登録したはずだったのですが、なぜかホームとビジターの情報が間違っている?とか思って調べたら、ホームとビジターの情報が球場名のところに登録されてしまったいたのです。
でも、こういう時のためにsqliteのデータを簡単にアレコレできるモジュールを作ってあるから大丈夫!
と思って作業をしたらこんな時間になっていますが。
自分で作ったモジュールなのに、使う度にモジュールをエディタで開いて内容を確認しないと使い方が解らない、というのは問題のあるモジュールに違いないですけど。
仕様を忘れた自分で書いたコードを読み直して、修正用のスクリプトを書き直してやっと完了。
手動で全部修正するよりはずっと早いですが。
でも、画像さえあればとりあえず始められるので、明日一日動けないとしても大丈夫なのです。
そして、今回の背景用の画像をいつものパターンと変えたらちょっと面白い感じになったので、あのゲーム風にしてみたり。(特に意味はないですが。)
ついでに書くと、写真撮影ではコレまでの暗い照明から、キッチン用LED照明をプラスしたかなり明るい環境での撮影になったり。さらに、これまでカメラのレンズに偏光フィルターを付けっぱなしだったのに気付いて、外したらさらに明るいとかで。
これなら寸劇コーナーも復活したいとも思いましたけど。
というか野球のことを何一つ書いてないですけど、それは多分明日やるので、大丈夫に違いない。
最新のアレですが、アートっぽくなった のは良いのですが、そのままだとスマホ用のレイアウトがゴチャゴチャになってしまう、というのを思い出して、そっちも作り直さないといけなくなったり。
ついでに書くと、アートっぽくなったので、いつものようなインタビューを書いて良いのか?とも思ってしまったりしています。
そして、同時に公開される予定のPBさん(Princess Black-hole)の素敵なシングル曲とスズキ・ピヨニカさんの実験的最新作もあったりするのですが。
素敵なシングル曲の方はもう出来てるのですけど、スズキ・ピヨニカさんの方が実験的なのでさらに面倒なのです。
なんか大々的な改装工事も必要な気がしてきましたけど。とりあえず作ったものを公開したいので、それはまた今度。
アレの最新作のためにHTMLファイルというかCSSを編集している時に、適当な数値を入れて表示させたら、なんか格好いい事に気づいてしまって、他の所も色々といじりたくなってしまっているのですが。
誰も待ってないので急ぐ必要はないですけど、なんとなくいつまで経っても完成しないような感じがしています。
そして、Blenderとかやってたし、ナントカ応援団関連で久々にPerlとかも書いてたので、そろそろFreeCADを忘れているような気も。
とにかく、次回作の紹介ページはアートっぽい文字の大きさになってるかも知れない、ということです。
「私が上達したのではない。ソフトの性能のおかげだということを忘れるな。 」
ということで、Blenderを使った企みの続きですが。
今回からバージョンが2.8以降(今は2.9)ということなのでEeveeでレンダリングとかしているのです。
これでやると、以前のBlenderレンダーに比べて質感の設定がけっこう簡単だったりしますし、ちょっとリアルになったり。
ただ、このパソコンでは書き出すのにけっこう時間がかかりますし、編集中もオブジェクトが増えてくるとかなり重いですし。
3Dプリンターとは関係ないアレでBlenderを使おうと思ったのですけど。
バージョン2.8以降の操作法もけっこう覚えたつもりだったのですが、ちょっとやらない間に全部忘れています。
なんだか、一つ何かを覚えると別の事を一つ忘れるという気もしたりして。
気付けばオープン戦も始まっているプロ野球ですが。
去年のナントカ応援団の反省会の時にデータベースを色々するスクリプトの修正点を見付けていたのですが、さっきコードを見てみたら、多機能すぎてどこを直せば良いのか解らないとか。
その前に、良くこんなに大量のコードをかけたなあ、という感じだったりしますけど。
確か、去年はシーズンが始まったあとにスクリプトが完成したので、試合のデータも途中まである状態から始まったのですけど、その辺が始まる前だとどうなるのか?というのが修正点だったような。
とりあえず、試合の日程表は手に入ったので、あとはなんとかしないといけません。
この辺はナントカ応援団の準備が出来てからちゃんと書きますけど。(間に合うのかは知りません。)
このパコベーは環境に配慮していません。
ということで、予定 よりは早く終わったけど、終わるまで10時間かかったパコベーのオモシロケースの二つ目のパーツ。
遠目には上手く行ってそうですが、やっぱり問題が色々とありました。
結局、またゴミを作ってしまったのですけど。
このままやっても納得いくものが出来そうにないので、微調整で対処しないで、最初からやり直す事にしたのです。
この最初からやり直すのって、一から出直すだったか、ゼロから出直すだったか?とか、変なところが気になりましたけど。
それはどうでもイイですが、密かにちゃんとした方眼紙も買ってあるので、今回はサイズとか位置とかも間違えることも減るのではないか、ということです。
そして、3Dプリンターのステージは定期的に調整した方が良いみたいですね。
パコベーのオモシロケースは次のパーツへ、という事になってきたのですが。
3Dプリンター用にデータを書き出そうとしたら、予想プリント時間が13時間!
最初のパーツ は4時間ぐらいで、それよりも高さが数倍ということなので、そう考えたら納得ですけど。
でも、プリントの速度を上げるということは、精度が下がるという事でもあるので、あまり設定は変えられず、30分ぐらい短くなったところで妥協。
ということで、今日はずっとプリントの音がうるさいのです。
ということで、謎の物体が出来た!
今回はパコベーとは関係ないものですが、まあまあかも知れないものが出来ました。
答えはこういうやつ。
ちょっと前にエアコンが新しくなったのですが、新しいエアコンはピアノの練習をしていると、絶妙にイヤなタイミングで風が出てきてページがめくれるので、なんとかしたかったのです。
<!-- ちょうど良いタイミングで次のページになったら良いですけど、そんなことはあるワケないし、基本的に前のページの方にめくれます。-->
本当はもっと奥の方まで届くものになる予定だったのですが。
そして、譜面の曲は何か?というクイズもありますけど。
<!-- 他の曲なら結構上手くなってるぐらいの時間は練習してますが、なかなか弾けるようにならないのです。-->
アナログのデータをデジタルに変換できたら、人造人間の完成は間近だと思いませんかぁ?
ということなので、パコリタ・ナラ・ズイルベー・Zero(Raspberry Pi Zeroを使った何か)の新機能がやっとテストされたのですが。
なにかというと SPI でやりとりするアナログ・デジタル・コンバータを追加したのです。
やろうと思ってからかなり時間がかかっているのですが、すでに出来ている他の部分の配線がゴチャゴチャで、新しい部品をつなぐだけでも、前日から心の準備が必要な感じだったりするのです。
それはどうでもイイのですが、苦労してつないでも上手く動いてくれませんでした。
つなぐだけではなくて、コードも書くのでコードの方のエラーも確認したり、上手く行かない時には大変なのですが、最終的にはつなぎ方が間違っていたとか。
コンバータ側にインとアウトがあって、ラズパイ側にもインとアウトがあるので、間違えないようにつなげば動くはずでした。
MISOとは「マスター・イン・スレーブ・アウト」の略でMOSIはその逆ということでした。
<!-- そして、この時代ですので、この呼び方が変わる可能性もあるので、気をつけないといけません。-->
でも、意味も解って、ちゃんと動くようになったので、いつものように「上手くいって嬉しい」と思ってニヤニヤしているのですけど。
そんな感じですが、そろそろ Raspberry Pi Zero のGPIOピンが足りなくなりそうだったりして。
ということで「出来た!」シリーズ に続いて、出来てるのかどうか解らないシリーズ。
このセンサーは現在もプロトタイプ版パコベーで稼働中で、しかも外すのが大変なので、完成直前までサイズが合ってるかテストできないという事になっています。
完成直前というか、最終的なケースをプリントする前に、この部分だけプリントして上手くハマるかテストと言うことですけど。
でも結局テストのことを忘れるか、面倒なので多分大丈夫!という事になってやらない可能性もあったりして。
完成が近づいてくると、早く形になったのを見たくて、詰めが甘くなる感じがあるようです。
でもここまでやったので、最後まで頑張りたいと思いまぁす。
ということで、今日の「出来た!」はこちら!
リモコンの赤外線を受信するコレを固定するアレ。
もちろんパコベーことパコリタ・ナラ・ズイルベー・Zeroの面白いケースを作る計画のためのものです。
「格好いいケース」から「面白いケース」に変わっていますが、「格好いいケース」だとだんだん格好良くなくなってきていることにイライラしてくるので、「面白いケース」と呼ぶことになりました。
でも、目標は「格好いいケース」なのです。
それはどうでもイイですけど、今日のコレはこれまでと違って外側に見える部分でもあるので、ちょっと複雑。
FreeCADでやり方を調べて、これで上手く行く!と思ってるところでエラーになると、なかなか先に進めないというか。
小さなパーツは上手く行ってますが、全体では不安になっているパコリタ・ナラ・ズイルベー・Zero(あるいはRaspberry Pi Zeroを使った何か)の格好いいケース作り。
何でそうなったのかは解りませんが、下の方と上の方でサイズの基準が違っていたのか、頭でっかちな形になってきました。
でも、元の完成予想図も、そのまま作ってもビミョーかも知れないデザインなので、これが逆に良い方向へ、という事になったら良いなあ、と思っています!
というか、最近は頑張って毎日作業をしているのですが、調子が悪い日は頭の中で図形が描けない感じで、厚みの計算を間違えてたりするみたいです。
それに気付かずに調子の良い日はどんどん続きを作ってしまうので、あとで間違いに気付くと帳尻合わせが大変だったり。
「格好いいケース」と書いているけど、違う表現に変えた方が良いような気がしてきました。
といっても何のことか?ということでもありますが。
Raspberry Pi Zeroの本体とか、その他のパーツは寸法が決まっていて、数値を間違わなければ上手く行くのですが、自分で作る基板は最終的にどうなるのか解ってなかったりするのです。
なので、挟んで固定するようにすれば、とりあえずなんとかなるような気がするということなのです。
試しに挟む部分を作ってみたら、まあまあ成功。
というか、このサイズだとプリント時間が1分とかなので、気軽に試せて良いですね。
ということで、パコベーことパコリタ・ナラ・ズイルベー・Zeroの格好いいケースを作る計画ですが。
FreeCAD で筒状の何かを作ったまま数ヶ月そのままだった頃よりはだいぶ良い感じにはなっています。
動画などで研究をして、1つの形を作るのにも色々な方法があるというのも解ってきて、私も色々な方法で試したりしているのですが。
どの方法でやっても途中でいったん行き詰まる感じです。
何というか、三次元のものを頭の中に想像するというのは、想像で絵を描く時の感覚とはまた違うもの、という感じかも知れません。
酒を飲みながらやってた頃以来、ミキシングの作業が楽しいのです。
最近買ったスピーカーの余計な振動を吸収する敷物が効果絶大だったのです。
これまでは雑誌とゴム板を敷いてなんとなく対策していたのですが、低音が出てるのか出てないのか解らないような状態だったりしました。
オーディオ関係のって、時々ホントに良いものなのか解らないようなものが売ってたりしますし、そんなところも気になってたりしたかも知れません。
ちなみに、こういうヤツ。[https://auralex.com/mopad/ ]
ちょっとだけ進み始めたパコベーのケース ですが。
それで、机の引き出しに方眼紙があったような気がすると思って、探してみたら中はこんなのが沢山。
そして、使っていないページは2ページしかないので、買った方が良さそうです。
パソコンを使うようになって文房具屋さんには行かなくなったなあ、とかも思っています。
パコベーはいつ格好良くなるのか?
ということで、Raspberry Pi Zeroを使ったなんちゃってデジタル・アシスタントの、通称パコベーことパコリタ・ナラ・ズイルベー・Zeroですけど。
ずっと基板が剥き出しの状態で使っていて、かなり埃を被っている状態でもあったりして。
でも、YouTubeでFreeCADの解説動画みたいなのを探したらけっこう見つかりました。
ただパコベーのケースを作るのに役立つようなのはまだないのですけど。
そして、全く進んでいなかったケース作りの作業がさっきちょっとだけ進んだのです。
まだ、始めの一歩ですが、もう少し頑張ってコツを掴んだら一気に進んだりしないか?とも思っています。
前に録音したトラックにメトロノームの音が一緒の録音されていた!というのがありましたけど。
さっき別の曲を確認していたら、こんどは幽かにメトロノームの音が録音されている!というのを見つけました。
前のは明らかにミスでしたけど、今日見つけたのはけっこう謎だったり。
メトロノームなら聞こえないと意味がないということで、音量は大きめなはずなのですが、他の音に埋もれるぐらい小さい音でした。
他の静かな曲で同じようなことになっていたらかなりのダメージです。
他の曲を確認するのが恐ろしくなってきましたよ。
約10年ぶりに一夜限りの復活、ラジオプレーヤの私。RADIO Raggio の時です。-->
それにしても、廊下に放置してあったこのラジカセがヤバい汚さですし、電源は入るのか?という感じでしたけど。
この透明の板とかも、かなりヤバく黄ばんでいますが、電源は入って音もちゃんと出る!
今回は二曲収録しましたが、どちらもワンテイクでオッケーという、相変わらずの天才ぶりです。
ロッドアンテナが格好いいという風潮になれば、みんなロッドアンテナを使うようになるに違いないので、みんなでロッドアンテナでカッコ付けましょう。
[ Raspberry Pi Picoを使った自作テンキーキット「Shotgun チェリーパイ」発売 | fabcross ]
テンキーは一体型の方が使いやすいということで、この前テンキー付のキーボードを買ってしまったのですけど。
テンキーが必要なのは音楽用に使っているパソコンなのですが。
あれをグルグル回してスクロールとか出来ると、多分スゴい便利なのです。
買っても作るのが難しくてずっと放置とかもありそうですが、グルグル回してスクロールしたいなあ、と思っているのです。
<!-- ここで言うスクロールというのは横スクロールのことですが、今使っているロジクールのトラックボールはシフト+スクロールで横スクロールしようとしても遅くて使い物にならないのです。(ちょっと調べたところだと仕様っぽいので、今のところ我慢ですけど。)-->
ギャー!って思ったけどな。
練習しても出来ないやつ の録音をしたのです。
練習を多めにしていたので、そろそろ指が勝手に動いてくれるようになるころ、ではありましたけど。
しかし、なぜか録音中じゃないのに再生するとメトロノームの音がすると思ったら、同じトラックにメトロノームの音まで録音されているとか。
ギターとかはオーディオインターフェイスに直接つなぐのですが、その他の楽器電子は一度ミキサーにまとめるので、メトロノームにSC-88を使っていると一緒に録音されてしまうのです。
かなりガッカリでしたけど。
以前ならメトロノームは使わずに録音していたのですけどね。
練習した次の日は結構上手くなってるはずのリコーダー型コントローラですけど。
この前の難曲 (私にとって)は二日経ってもダメですね。
しかもややこしい部分は一小節だけで、他はなんとかなりそうだったり。
こういう時にはまぐれ当たりを狙って、弾けないけど録音してしまうというのも手なのですが。
こういう感じだとなかなか終わらないので、そのうち何とかしたいですけど。
<!-- 吹いて演奏するので、休みながらやらないとクラクラしてしまうのが面倒なところでもあります。ついでに書くとマウスピースを咥えるので、歯痛になったりして大変なのです。-->
ゲームの話かと思ったら大間違いですが。
この前のシャープがたくさん付いて難しいという曲 は、それほど苦労しないで終わりました。
そして、リコーダー型コントローラの曲も残り一曲(かな?)という事になったのですが、これがシャープとか関係ナシに難しいことが判明したのです。
専門の楽器でないもので編曲する時にありがちな感じですが、違う楽器っぽいことをやろうとしてしまうとか。
でもこれは意識してやってる部分もあって、管楽器でこういうフレーズは面白いに違いないとか思って、以前から良くやってる間違いでもあるのです。
そんな感じで難しいのですが。
<!-- ホントの事をいうと今のアレだとパソコンで打ち込んだ演奏でも良い感じになったりしますが、たとえ素人っぽい感じでも生演奏のビミョーな揺らぎがあったほうが良い時もあるのです。-->
ということで、またリコーダー型コントローラを使ってVL-70 (といっても解る人がいるか知りませんが)の演奏が始まっているのですけど。
移調楽器を再現する時にはコントローラも移調楽器仕様にした方が良い感じになるとか、そんな感じもなきにしもあらずなので、専用の譜面を書いたりしたのです。
そうしたら、シャープだらけでかなり難しそうです。
というか、今やってる曲を作ったのはかなり前で、手を抜く気満々だったので、クラリネットをイメージしつつもCに近い感じで作ってたりして。
最近謎な感じで音楽が楽しいのですが、以前はこんなにこだわるとは思ってもいなかったということなのです。
クリスマス前にやらなければいけない事、といったらアレしかないということで、書き始めているのですが。
これは呪われているとか、何かが取り憑いているとか、そんな気がしてくるぐらいイライラしてくるし、酷い時には不安で怖くなるとかで。
これはなんとかしないといけないと思って、お香に火を付けて消えるまで座禅をくんでみしました。
少なくとも今日は絶対に書けそうにないと思っていたここの記事を、こうして書けるぐらいにはなっているのです。
こういうことは不意に起こったりするのですが、果たしてクリスマスに間に合うのか?ということでもあります。
呪われてるついでにかくと、また急に漢字変換が頭悪くなってたりもします。
<!-- こういう小さなイライラが積もり積もって呪いになるに違いない。-->
<!-- ついでに書くと、一年ぐらい前までは背もたれ無しであぐらをかけなかったのですが。YouTubeでたまたま見たストレッチの動画が大当たりで、続けてやっていたら関節とか骨の位置が正常に近づいたようで、あぐらをかけるようになったり。ストレッチってスゴい。というか、骨の位置がビミョーにずれてたりすると色んなところに影響するので恐ろしい、という事でもあります。-->
昨日書いた3Dプリンター最新弾はこちらになります。
サイズがピッタリすぎて危うくショックになるところでしたが。
そして、昨日は写真も無いのに嬉しくて投稿してしまった理由がこれなのですが。
本当はFreeCADにSVGファイルを読み込んで、押し出し機能で3D化するという簡単な作業のはずだったのが問題発生で。
読み込んだら全てのパーツが塗りつぶされた状態になっていて、空白の部分がなくなって黒い円になっていたのです。
しかしSVGが上手く読み込めないと、簡単にアレコレ出来ちゃいそうだ、と思っていた事が出来なくなったりするので、上手く読み込めるようになりたいと思います。
新プロセッサーのMac miniも出たことだし、音楽用パソコンもやっと買い換えだ、と思ってからかなり経ちますけど。
無いと困るのは Mach Five 3 というソフトなのですが。
最近になってやっと原因らしきことに気付いたのですが、前のOSでは使えていた独自のサウンドエンジンというのが、アップグレードしたことによって汎用的なやつでしか動かないようになったのがいけないような、ということなのです。
Mach Five 3のシンセ機能とか、かなり強力だということにも最近気付いて、やっとそこそこ使えるようにはなっているのですけど。
それでも、新しいのを買うためには激重なソフトを使って作りかけを完成させないといけないのです。
ショボい環境でも工夫して何とかするというのは得意というか、原点みたいなことなので楽しいといえば楽しい、と自分に言い聞かせる。
オブリビオン頑張りすぎなのか、それとも音楽のパソコンで作業が上手くいっているからなのか。
それで、ナントカ応援団の反省会も書いてすぐじゃなくて、書き終わってからしばらく経って公開にしているのですけど。
色んな事を一気にやろうとすると、どれかが変になるということですかね。
スムーズ・ホー○ズ♪スムーズ・ホー○ズ♪
ということで、ゲームが好きならゲームをプロディースもするし、プロディースしても作ってくれる人がいないなら自分で作るし、そのうち変なハイテンションでCMに出演するかも知れない?
それはどうでもイイですが、最近ずっとやっていた「何時だか解らないCanvas時計」完全版というのは何か?というと、バレてるかも知れませんがゲーム機能の追加をしていたのです。
これまで何度が挑戦してきたゲーム企画でもあるのですが、そのどれもが作るべきではなかったものになっていました。
作る時に必要だった、コンソールに表示される(ホントは見えてはいけない)部分を消す作業が最後に残っていますが、その他はもうヘトヘトなので今日は確認作業もしてないですけど。
その代わりではないですが、開設記念日のパーティーも開催されたので、同時に公開となる予定です。
昨日はモバイル版のデザイン調整をしたと書いた「何時だか解らないCanvas時計」完全版ですが。
実際にスマホでテストしてみました。
私が普段パソコンがメインなのでどうしてもパソコン版から作ってしまって、スマホでの表示はかなり厳しい感じになってしまうのですけど。
それとは関係なく、いつもあまり長時間スマホをいじる事はないので、慣れない事をしたら腰が痛くなってるとか。
いつものヘルニアっぽいやつではなくて、寝違えたみたいな感じの痛さなので、スマホを見ている時の体勢が良くなかったのでしょう。
なんで変な書き方になっているのかは知りません。
<!-- 今日は「こし」を変換すると「古紙」になるのですが。時々こうやって滅多に使わない単語に変換されるのは何なんでしょうね?-->
ということで「何時だか解らないCanvas時計」の完全版はモバイル版のデザイン調整とかいう、大詰めな作業が終わってるとか。
というか、Little Mustapha's Black-holeのモバイル版は簡易的なものでかなり無理があるので、今回のこれも無理がある感じで、見づらいのですが。
そんな感じで、今日はいくつかの問題が発生はしましたが、すぐに修正できたりで、上手くいったので特に書く事がないのです。
なんか上手くいかない時って、色々と書きたくなりますが、読んでも良く解らない内容だったりするとも思ったりして。
そして、この記事もだんだん意味が解らなくなってきているのですけど。
とにかく、今週末に二週間遅れでついに完全版が公開される事になりそうなのです。
変数の値が勝手に変わる!
以前の私ならそう考えて、修正するのを諦めていましたが、今はちょっと成長しているので、全ての理由はコードに書いてあるというのが解っていたりします。
というか、今日はずっとこれを解決するのに時間を使ってしまったのですけど。
結局はPromiseとかそういうのでやるべきところで、そうなってなかったので、実行の順番がズレて予期しない動作という事だったのですが。
せっかく昨日のアレを修正して、今度こそ完成が見えてきたというところだったのですけど。
こんなに時間のかかるものを作り始めてしまったという意味では、これは呪われているに違いない、ということです。
マラソンに例えるなら、もうすぐゴールだと思っていたけど、実はスタート直後から違う方向に走っていて、ゴールがどこだか解らない状況です。
ということで「何時だか解らないCanvas時計」完全版はいよいよ完成か!とか思って、最終調整の第一弾をやっていたのですが、ヤバい感じになっています。
ちょっと前に、今回はコンソールでエラーとか確認できるし、途中で中止なんて事はないはず、という感じの事を書いたのですけど。
というか、なんでマラソンに例えるのか?というと、良く解りませんけど。
よし!出来ない。
ということで「何時だか解らないCanvas時計」完全版が出来上がりません。
そろそろ、ほぼ完成記念で飲みながら最終チェックとかしたいんですけどね。
今日になってまだ作っていないパーツがあるのに気付いて。
ちょっと前から気付いていたのですが、こういうのこそオブジェクト指向でやるべきなんですかね。
ついでに、JavaScriptのオブジェクト指向って、私の知ってるJavaScriptと違うものみたいな事になってたりするので、いきなりやるのはちょっと厳しいとも思ったのです。
このままゴチャゴチャのまま続けて、あとで別バージョンとして違う書き方をしたらどのくらいスッキリするのか?というのも気になりますけど。
その前に、いつ完成するのか?という事になっていますが。
<!-- というか、どの段階まで来てるのか解ってないというのも問題ですけどね。-->
多分最終段階なんですけど。
ややこしいところは終わって、あとは残っているものを一つずつ作る感じなのですが。
でも、そういうのがちゃんと動くようになればあと一息なのです。
というか、なんでこんな面倒な事を始めてしまったのか?と思い始めています。
そういえば、このRestHouseを始めた当初は丁度Flashに挑戦している時で、ここに書かれる内容はシーラス(Mystシリーズの登場人物)の日記ふうな制作日誌になっていた、というか、しようとしていたのです。
その時に作っていたFlashはどうなったのかというと、途中から複雑になりすぎて公開する時には一部分だけで、残りは小説にするという酷いやり方で公開になりました。
<!-- それってつまり、かの問題作「Mysled」の事ですけど。-->
なぜこんな事を書いているのかというと、最近の状況が似た感じだからなのですけど。
ただ昔と違うのは、コンソールを見るとエラーが出てるのが解ったり、自分でログを出力して簡易的なデバッグが出来たりするところです。
というか、Flashを作るのに使っていたLiveMotionでもそういうのが見られたのか?という感じですが。
それはともかく、あと少しなのか、まだまだ終わらないのか解らないですが「何時だか解らないCanvas時計」完全版はかなり危険な状態で少しずつ完成に近づいております。
でも、こんなに苦労している感じで毎日経過を書いているのに、出来上がったものを見たらガッカリする感じのものでもあるのですけど。
今は完成させることが目的なのでどうでもイイのです。
残るはコレとコレとコレと、という事になってきたので、一つずつ作っていくはずだったのですが、途中で前に作った部分の問題に気付いたりして修正していると、何をやっていたのか解らなくなる現象。
それこそが「何時だか解らないCanvas時計」なのです。
10月30日の時点では、あと一日あれば間に合う!とか思っていたのですけどね。
というか、これは恐らく設計ミスということなのですけど。
このままゴチャゴチャした状態で何とかするしかないのです。
ということで、「何時だか解らないCanvas時計」完全版ですけど。
確実に制作のペースが落ちています。
この状態をマラソンに例えるのなら、10㎞を越えた辺りです。
こんなふうに凝った感じで説明する意味もないのですが。
寝て起きたら勝手に完成してるとかいうことが起きないですかね。
<!-- いつかみたいにラムネ食べたら元気になったりするかな。-->
Little Mustapha's Black-hole開設記念日なのに終わっていない「何時だか解らないCanvas時計」完全版ですが。
もうすぐ終わりかと思ったら、まだやってない事が色々あるのに気付いて、今日はもうイイやということになっています。
というか、今日に間に合わせようとして無理してやっていたとしたら、どっちにしろ間に合わないし、さらにコードがゴチャゴチャになっていて修正も出来ない状態になっていたに違いないです。
なので焦ってはいけないということですけど。
それよりも、頭で考えると簡単な事なのに、実際に作ってみるとこんなにややこしいとか。
イメージした何かを形にするというのは大変な事、ということですね。
どうやら、これは一週間で完成するようなものではないようだ。
ということで、明後日締め切りのLittle Mustapha's Black-hole開設記念日の出し物ですけど。
厳密にいうと、10日前から作って、出来上がってる部分はだいたい三日で出来たので、出来てない部分を一週間でやろうとしたということですが。
けっこう頑張って形にはなってきたのですが、もうすでに英単語の綴りが滅茶苦茶になっているのに全然気付かないような、朦朧とした状態なので、今日はこれ以上出来そうにないですし。
なので、出来た部分だけを先に出しておいて、20周年のメインイベントはあとからにします。
<!-- というか、締め切りを勝手に延ばしたら気が抜けているので、ホントに20年かかるかも知れませんけどね。-->
絶対に間に合わないという自信が確信に変わってきました!
ということで、もうすぐLittle Mustapha's Black-hole開設記念日なのに焦っているのですが。
でも「何時だか解らないCanvas時計」のコードが大量になりすぎて、修正する時に修正する場所を探すのにも時間がかかるという状態になってきました。
しかも、大量に書いてから「やり方間違えたかも」というのが見つかったりもしてますし。
これは出来るまで公開を延期にするのか、出来た部分から公開するのか、どうしましょうか。
ということで間に合わない感じが出てきた、Little Mustapha's Black-hole開設記念日に向けて作られているアレですが。
問題作要素のためのデータを作成していたら、思った以上に多くて終わってないのです。
しかも、データが出来たらあとは簡単なはずが、データを作っている間に実は簡単でもないような気がしてきたりして。
何かを作るというのは大変な事ですね。(期限がある場合は特に。)
今日は、もうすぐアレだからやってるアレが全然進まなくてアレですが。
進まなかったというか、頭の中にあるものをどうやってスクリプトで動かすのか?ということを考えていたので、なるべく慎重にやらないとあとで面倒になったりする場所でもあったりして。
それとは関係なく、コードが長くなってくると変数の名前をちゃんと考えないと、あとから何をやっているのか解らなくなったりして困るのです。
でも変数の名前に適した単語って意外となかったりするのに気がつきました。
今作ってるのは「何時だか解らないCanvas時計」ということで、例を挙げると。
<!-- そういう書き方にしなければイイ、という事でもありますが、これは例なので実際のコードには出てきません。-->
そんな感じなので、間に合うのかどうか心配になってたりもするのです。
スッキリさせている間に残り10日を切っている。
ということで、開設記念日を前に慌てるJavaScriptの続きですが。
ゴチャゴチャしているのをなんとかしたい、というのをけっこうなんとかできました。
いつもやっているような、文字とかデータを決まった形で出力みたいなコードだと、最初にどういうふうに書くか決めてからやれるのですが、「何時だか解らないCanvas時計」の場合はアニメーションがややこしくて、手探り状態で書き始めてしまうので、すぐにゴチャゴチャになってしまいます。
そして、そろそろ限界なのでエアコンを入れてみたりして。
もうすぐ10月31日ということでJavaScriptで色々やっているのはバレているはずですが。
どのくらい進んでいるかというと、まだ作り始めたばかりという状況なのに、すでにコードが大量でゴチャゴチャ。
このままだと完成間際というところで、原因不明のエラーとかが発生して途方に暮れる予感なのですけど。
時間を犠牲にしてスッキリするように書き直すべきか、ゴチャゴチャでいけるのか。
入り組んだことを考えるのにメモをする時には、パソコンのテキストエディタよりも、紙に書いた方が線とか矢印でアレコレできるので便利なのですが。
前に買ったちょっと高い芯が0.3のシャープペンシルは書く度に折れて話にならないという状態。
0.3ミリだという事は買ってから気づいたので、あとから折れづらいという芯も追加で買ってみたのですが、ほとんど意味がない感じで。
結局昔からある普通のシャープペンシルを使うことに。
でもこのシャープペンシルもフリフリのやつ(で通じるのか解りませんが、振ると芯が出るやつ)なので、ちょっとは高いかも知れませんし、これでイイのです。
雨のために試合開始が遅れているので謎の作業が続いてますが。
通販サイトの購入履歴って、ログインして買った分はかなり昔のから残っているので、見ていると懐かしい感じです。
今でも使っているものもあれば、すでに処分して持っているのを忘れていたとかもあったり。
それでは、作業に戻って懐かしい気分になる事にします。
昨日の謎すぎるCSS についてですが。
そんなルールがあったのかぁ!というのに気付いたので解決しました。
何がどうなっていたのかをここで書くのは大変なのですが。
解りづらく短く書いてみます。
最初に "ul#tab li" というセレクタで "tab" というIDの "ul" 内の "li" に共通なスタイルを設定して。
しかし、 "ul#tab li" と書いた場合は、そのあとで個別の "li" にスタイルを設定しても、最初に書いた "ul#tab li" の方が優先されるということなのです。
なのであとから書く方にも "ul#tab" を付けて "ul#tab li#music" というふうにすればセレクタによる優先順位は同じなので、あとの方が優先されるので、意図したとおりになるということです。
これはどう考えても解りづらい説明ですが、同じ状況で困っている人なら理解出来ると思うので、とりあえず書いておくのです。
ダメだったらボツになるので、あまり宣伝は出来ませんけど。
もうすぐ開設記念日のアレをやってるのですが。
Little Mustapha's Black-holeのトップページはシンプルに見えてけっこう複雑というか、複雑に見えるページはもっと複雑に違いないのですが。
そのせいかどうかは解りませんが、CSSの仕様に気付くまで時間がかかりすぎて、今日終わるはずのものが終わらなかったりしているのです。
ここで上手くいかなかった内容を書こうと思ったのですが、仕様の問題じゃなくて書き方の問題かも知れないという気もしてきました。
ちょっとだけ書くと、CSSではあとで書いた(読み込んだ)ものが優先されるはずなのに、そうならないという感じです。
ここで時間がかかってしまうと、盛り上がっている問題作が作れなくなってしまうので困るのです。
もうすぐLittle Mustapha's Black-hole開設記念日!ということはJavaScriptで面倒な事になっている、という事でもあるのですが。
いつものように「何時だか解らないCanvas時計」の制作が始まっているのです。
基本的なところは試作して上手く行っていたので、ちゃんと作り始めたのですが、試作段階で色を付けてなかったので、途中で色を変えたいのに変わらない!という問題があるのに気付いてなかったのです。
なので、ちゃんとした版の方で色々試していたら、作ろうとしているものと全然違うものが出来てきているのですけど。
とにかく、途中で色を変えたいというのは上手く行くようになってます。
開設記念日まであと20日ですが「20日もある」なのか、「20日しかない」なのか、今のところ解らないです。
<!-- 時間に余裕があればちょっとした問題作になる予定なのですが。-->
もうすぐ10月だし、アレコレしないといけないから、その前準備的にLittle Mustapha's Black-holeのトップページ用のJavaScriptを書いて便利にしようと思っているのです。
というか、今までが不便過ぎる気もするのですけど。
どうにかならないか?と思っていたら、RestHouseを更新する度に最新記事一覧をJSON形式で書き出せることが解って、それなら最近覚えたやつでなんとかなる!という事なのですが。
JavaScriptでJSONを読み込んだりする時の非同期処理というのは、何度かやっているのにやる度にゼロからやり直しな感じです。
これまではサンプルを書き写したようなもので、とりあえず上手く行ってたからそのままという感じでしたけど。
どうせ次に同じようなことをやる時にはまた忘れているに違いないのですが。
ついでに書くと、これが上手く行くとRestHouseのメインのページ以外でカテゴリごとの記事数とかが適当になってる問題も解決するかも知れないですね。
SC-88っていろんな音が入っていてスゴいスゴい!
ということなのですが、ちょっとやりたいことがあって、20年前(と気付いてビックリ!)に作った曲のファイルを開いてみたのですけど。
だいたい全ての音をSC-88 Proで作っているのですが。
SC-88の事でいうと音の面ではビミョーなところもあるのですが、ホントにいろんな音が入っていますし、それぞれがシンプルで扱いやすいという事にも気づいたりして。
今はパソコン上でいろんな音が出せるのですが、プリセットのやつは一つ一つが豪華でカッコイイのですけど、周りの音に馴染まないとかで、色々いじらないといけなかったりで、変なところに時間がかかったりしますし。
それ以外のところでいうと、当時の私はかなり野心的な試みを色々していたようで。
もちろんそれが好きで良いと思っていたからやっていたのですが、もしかして他人が聞いたら不快に聞こえるのか?とか思ったりして、いつの間にかつまらない事になっていた感じもあります。
聴いてもらえなかったら意味がないという事でもあるのですが、どっちにしろあまり聴いてもらえなかったのですし、昔のまま酷い事をやっていた方が面白かったに違いないと、今更気付いたりしたのです。
なんかもったいないですね。
それとは関係なく、SC-88 Proに入っているような音色が、今時のサンプリング音源の音で収録されているようなものがあったら良いと思うのですけど。
<!-- ついでに書くと、音楽用に使っている10年もののiMacもそろそろ限界なのですが。秋に新しいのが出るウワサとかどうなったのか?とかもあって、いつ新しいのを買えば良いのか難しいところなのです。-->
なんとなくコルタナ高性能化計画が再開されています。
というか、前は高性能化計画なんてタイトルではなかったですけど。
前は電源が入ると同じパターンで点滅し続けるだけだったのですが、ボタンを付けてパターンの切り替えとオンオフが出来るようになっています。
ボタンは思っていた程簡単でなかったりしましたが。
こういうボタンって押した時と離した時の切り替えがハッキリしていないというか、スゴい短い時間で見てみると押す瞬間と話す瞬間はけっこう不安定な感じで電気が流れるということなのです。
こういうのはラズパイの本を読んだ時に出てきたと思って、もう一度読んでみたのですが、ラズパイでしか通用しない解決法だったりして。Arduinoのスケッチだけでスイッチのチャタリングを回避する - jumbleat ]
ついでに書くと、3つのLEDを面白い感じで点滅させるパターンを考え中ですが。3つだけだとあまり思い浮かばないですね。
<!-- どうでもイイですが、写真の背景に埃がスゴいのですが、あれは以前に部屋でトリマーを使った時に発生した細かい木のくずだったりして。細かすぎて机の表面にへばりついてる感じで、吹き飛ばしたり出来ないので困っているのです。-->
ここ数年ギターの練習を頑張っているのですけど、曲を作ったらベースの難しい曲になるのはなぜか?
ということで、ベースの録音をしたら指が大変。
本格的なのじゃなくて、音だけスラップの音で録音したかったので、親指でそれっぽい音ができるように練習したら、血豆ができました。
水ぶくれの中に血豆の点があるので、カエルの卵みたい、ということはどうでもイイですが。
持っているベースがジャズベース(ジャンルじゃなくて機種名みたいなの)なので、スラップといってもそれほどスラップじゃない感じでもあるのですけど。
細かい設定的なことを書くと、最終的には頑張ったのは私じゃなくて、ナンデ君の通う学校にいる誰かという事になると思いますが。
<!-- ついでに書くと、この前買ったアコースティック・ベースとは関係ございません。-->
解析中...。次期バージョンのプロトタイプよ!
ということで、もうバレているとは思いますが、最近ずっと3Dプリンターで間違い続けていたアレ を組み立ててみたのです。
組み立てた、というかくっつけたということですが。
前にも書いたのですが、新しいLEDはかなり明るい。
今は一度三つが同時に点灯したあと、3秒後にナイト2000っぽく行ったり来たりする点滅になります。
完全版になったら色も塗って上とあわせたいのですが、このビミョーなグレーのような色を作るのはかなり難しそうです。
そして、さっきからずっとLEDが点滅したままこれを書いているので、なんか目がチカチカしてきているのです。
便宜上「間違ってた」というタイトルですが、けっこうあってるというか、三部作で完結予定だったので無理矢理なんとかしたアレ の続き。
LEDを固定する部分を改良して、今度こそ完成と思いきや、出っ張らせすぎてまた上のパーツが乗らないとか。
これで上手くいったのですが、今度はこっちで問題発生。
このコードをつなぐ部分がブカブカで、ちょっと動かしただけで断線状態に。
でもコレって、コード同士をつなぐためには作られていないのでしょうか?
最終的にはこの部分はなくなって、内蔵される予定のArduino用のUSBをつなぐための穴が出来るはずなので、ここは完璧にしなくてもイイですけど。
面倒なので、コードを長くして、直接ブレッドボードに繋がるようにしてしまおうか。
私はピッタリサイズで間違える。色々と間違っていた のを修正したり、改良したりして再挑戦のこれですが。
LEDを固定するところは、本当は横向きになるはずだったというか、なぜか端子一つ分のサイズで作ってしまったので、立てる感じにしないと収まらなくなったりして。
そうなると上にはみ出るのですが、そのせいで上の乗るはずのものが上手く乗らなくなりました。
目の前に現物を置いて作ってるのに、どうしてこういうところを間違えるのか?という感じですが。
果たして三部作でちゃんと完結するのか?ということですけど、次回に続く。
<!-- ついでに机の上が色々とアレですが気にしない。-->
前の時も同じ間違いをしていたのですが、上から見た時と下から見た時では左右が逆になるというのを、なぜか忘れてしまうのです。
ということで、昨日の3Dプリンターで出力した第二弾は見事に間違っていたのですが。
その他の部分はどうなのか?ということで、部品をはめてみたりして。
LEDのところは間違ってた部分なのでどうでもイイのですが、電線を繋げるアレの部分はあっているような、間違っているような。
昨日は偶然上手くいくことなんてないと書いたのですが、偶然上手くいってます。
そして、工作部分も上手くいってArduinoと繋がってLEDもチカチカしてますけど。
最終的にはこの中に小さなArduinoが入ることになっていますが、LEDをチカチカさせるだけのためにArduinoの内蔵させるのはもったいないので、もっと勉強してからになるでしょう。
それとは関係なく、このLEDは明るくて天井がこんなに。
そういえば、昨日失敗した3Dプリンター第二弾 ですけど、今日やり直したら一応思ったとおりのものは出来上がりました。
あとは思ったとおりのものがちゃんとした寸法になっているか?ということですけど。
機械は人間が間違った事を正確に間違えてくれる、ということなので偶然上手くいく事はないのですが。
まだ他パーツの準備が出来ていないので、成功かどうかは解らないのです。
ということで、前にちょっと書いた 3Dプリンターの次回作ですけど。
意を決してプリント開始したのですが、フィラメントがあと少ししかないのに気付いたのです。
これまでのは買った時に一緒についていたフィラメントなので、すぐになくなるのは解っていて、ちゃんとしたのは買ってあったのですけど。
調べたらフィラメントがなくなると自動的に一時停止になるから、そこで新しいのをセットすればイイ、という事だったのです。
でも、なかなか一時停止しないと思って見てみたら、フィラメントが出なくなったまま1センチぐらい上までエア3Dプリントされていました。
ここで一時停止してもすでに1センチ分ぐらいズレているので、やり直しは無理ということで、またしても失敗作ですけど。
何かに使えそうな気もするビミョーな形なので、細かいものを入れたりするのに使えばイイでしょうか。
久々にパコベーことパコリタ・ナラ・ズイルベー・Zeroですが。
前に書いた不快指数を測定するやつ が、そろそろ不快な時が多くなってくる時期になって来て、これまで滅多になかった「注意報」を多く報告するようになっています。
通常の数値の時も定期的に報告を喋るのですが、注意報の時だけなぜかキレ気味に聞こえるのは気のせいなのか?という感じですが。
それはそうと、今日はじっとしていると結構涼しいと思ったのですが、湿度が高いのか、動くとジトッとします。
昨日ぐらいまでは気温が上がりすぎて湿度が低めという感じでしたけど、結局はどっちも不快ってことで、どっちがマシかというと、私としては湿度が低い方が好きですかね。
そして、この時間にジトッとするほど動いて何をしていたのか?というのは明後日ぐらいに明らかになるのです。
音楽用のパソコンが激重だけどどうしよう?ということを前に書いたのですが、何も考えずに買い換える前に、色々と試してみたのですが、やっぱり重い。
ということで、やっぱり買い換えかも知れないので、使ってるソフトが今のOSに対応しているのか?とかをちゃんと調べてみたら、この間発表された次のMacOSどころか、今の最新OSにもまだ対応してなかったりして。
というか、新OSと新チップへの対応が同時になるって感じなのかも知れませんが。
なんだか、こういうものを買う時にはいつもタイミングが悪くて、OS9からOSXに切り替わる時も間違ってMacだけを先に買ってしまって、半年ほどソフトが使えなかったとかありましたけど。
ちなみにソフトというのは Digital Performer なのですが。
関係ないことを書くと、以前は Digital Performer を「デジパフォ」とか呼ぶ人がいましたけど。
そして、私は「デジパフォ」という呼び方はした事がないのですが。
そんな感じで、ボクとPerformerを書いてしまいそうですが、そうではなくて、しばらくは重たいパソコンで我慢して下書きみたいなものを作って、最終的に新しいのでやることにしようか、という感じです。
新しいMacに対応するのっていつ頃になるんですかね
そろそろやる!と思って音楽用パソコンで音楽を作ろうと思っているのですが、なんかDAWソフトが重たいのです。
パソコンは古いのですが、中身も買った時からあまり変わってないのでこれまでどおり動くはずなのです。
原因は謎ですが、そろそろ買い換えないといけないと思っていたところなので、そういう啓示なのか?とか。
買った時は速かったけど、最近遅いという時にはガンガンガンなんとか が良いと思ったのですが、それはネタなのでどうでもイイのです。
それよりもMacの新しいプロセッサというかチップが登場してからしばらく経って、そろそろソフト的な対応も出来てきたのか?とか思ってたら、新しいOSが発表になってたりして。
これから新しいOSになってしまうと、またソフトが動くかどうか解らなくなってしまうとかもあったり。
これはつまり「啓示」のタイミングが悪いということでもあるのです。
ということで、キャップ部分で三回、全体で三回の計六回目でついに「ソーラー・ボトル・ランプのキャップとアレが一緒になったもの」が完成したのです!
というか、けっこう前に出来てたのですが、アルベニスを弾く時間になっていたものでね。
それはどうでもイイのですが、さっきは大きすぎたネジの穴 のところが、こんどはピッタリすぎて、ちょっと穴を広げないといけなかったのですが、この辺は慣れてくれば作る時に微調整できるようになるのか?という感じです。
とにかく、これで持ち上げる時に上の部分を持ったりしないように注意とかしなくて大丈夫ですし、風で倒れてもバラバラになる事もないでしょう。
でもこの数日で中の電池はカラになっているので、また充電するのに時間がかかると思いますが。
ちなみに、もう一つの方は壊れてないので、ずっと外にあるのですが、夕方からLEDが点いたままで深夜まで電池はもっているので、飾りとしてはまあまあなのです。(照明としては暗すぎますけど。)
なんとか形になってきたソーラー・ボトル・ランプのキャップとアレがくっついたものを3Dプリンターで作る!ですが。
昨日作ったキャップ にソーラーパネル部と繋がるパーツを追加してプリント!
と、思ったのですが初失敗!
支えになるものが必要な時にはプリンターが勝手にやってくれるかと思っていたのですが、そこまで親切ではないようです。
今回の場合は支えを作らないでも逆さにすればオッケーな形なので、逆さでやり直し!
と、思ったのですが、ネジの穴が大きすぎじゃない?
これまで穴を開ける練習は「Pocket」というのでやっていたのですが、穴を開ける専用のコマンドもあったのでそっちでやったら間違えたようです。
そして四角い穴の位置が右左逆になっているとか。
でも、ここまで出来ていると、修正は簡単なのがCADの良いところなのか?という感じもしますけど。
ということで、只今三度目の正直中。
<!-- というか、失敗ばかりでプラスチックゴミを大量に出しているのはセクシーじゃないですね。-->
ということで、昨日はサイズが間違っていた3Dプリンターで作るキャップ部分 ですが、直して作ったら上手くいったのです。
参考にしていたのが、別のソフトで作るペットボトルのキャップの作り方だったので、数値とかをそのままにするとダメだったようです。
なので、ノギスで実際のペットボトルの口の部分を計ったりして、やったのですが。
ついでに書くと、FreeCADで厚みを着ける時は、作ったものの外側に厚みがつくのに気付いてなくて、それでブカブカになっていたようです。
FreeCADの使い方もだいぶ解ってきたので、残りの部分も一気に作ってしまおうと思ったのですが、図形は苦手なようで頭が痛くなってきたので、また今度ということになりました。
そろそろ3Dプリンターでちゃんとしたものを作りたい、ということでやっているソーラー・ボトル・ランプのキャップ部分を作る!というやつです。
左側は書き出しのやり方が間違っていて、プリントしたら水道管のなかをきれいにするシュワシュワみたいになってしまったのですが、二回目のチャレンジの右側は成功!
意味の無いものを二つも作ってしまいましたが、昨日までのことを考えるとかなりの進歩です。
最初は自分でネジの部分を作ろうとしていたのですが、らせんに沿わせて押し出しみたいなのをやると、なぜかねじれてしまって失敗。
調べてみたらアドオンをインストールすれば簡単に出来るということだったのですが、なぜかアドオンのリストにアドオンが一個しか出てこないとか。
かなりやる気がなくなって、やっぱりお金をだしてソフトを買った方が良いのか?という気もしていたのですが、実はFreeCADの最新版が出ていて、新しい方をインストールしたら解決でした。
アドオンも使えるようになったのですが、より簡単にらせん状のものが作れる機能が追加されていたので、それで上手くいきました。
というか、サイズが間違っているので、上手くはいってないのですが。
とりあえずキャップ部分だけはなんとかなりそうなので、あとはソーラーパネル部と繋がる部分がちゃんと出来るか?というところですけど。
強風でベランダに置いてあるアトム信者のランタン が壊れてました。
元からあった瓶のフタにグルーガンでソーラーパネル部をくっつけているだけなので、コレまでも良く壊れてたのですけど。
このフタとソーラーパネル部の下の部分を一緒にした形状のものを3Dプリンターで作れたらネジで留められるので頑丈になるに違いないのです。
ということで、これまでの目標の前にちょっとした目標というか、練習用という感じでチャレンジしてみようかと思うのですが。
瓶のフタのネジっぽいところが難しそうですが、基本的にはペットボトルの蓋と一緒みたいなので、どこかに作り方があることを願いつつ、なかったらネジっぽいものの作り方から勉強ですけど。
こういうもののモデリングは簡単なようでけっこう難しいです。(まだ始める前ですけど。)
3Dプリンターを買ったので、今のところの最終目標に向かって、今度はCADソフトの練習なのですが。
作りたいものによっては、すでにある程度使えているBldenderでも良いのですが、サイズとかを正確にやるにはCADの方が良いような気がしますし、本物っぽい感じがするのでやるのです。
といってもいきなりスゴいのは危険なので、オープンソースなFreeCAD にしてみました。
実はその前にFreeCADの使い方入門的なものをなんとなく読んだことがあって、それで選んだというのもあるのですが。
ダウンロードして、本格的に以前読んだ入門をやってみたら、けっこう解りづらい...。
もしかすると多少解ってる人のための入門なのかも知れませんが、書いてあることが解らないので、入門のための入門で色々と検索して調べたりして、やっとそれなりの形の物が作れたりしました。
でも、余計な事を調べた事によって、普通にやるよりも理解出来た感じもあって、これはこれで良いのかも知れません。
というか、今回の3Dプリンター関連は、最初からマニュアルが付いてなかったり、余計な苦労をしているのですが。
苦労したほうが上手く行ってるということかも知れません。
<!-- でも、世の中には必要のない苦労もあるので、そういう苦労をして「ためになった」とか勘違いしないように気をつけないといけない、とかも。(でも、必要のない苦労をしたけど、次からはしないようにしよう、と思えたらそれは「ためになってる」ということなのか。)(どうでも良い事を書いています。)-->
ということで、さっきのターディスを作る装置 の続き。
もちろんターディスを作る装置というのはネタですが、3Dプリンターを買ってしまった、あるいはやっと買ったということなのです。
買ったのはEnder-3 Proというやつ。
公式な感じのショップでは売ってなかったですし、あっちの方が安いに決まってる感じがしたのでAmazonで買ったのですが。
ということで、勝てないのが私のせいだったらイヤなのですが、このままだとまた同じ失敗になりそうなので、一部を作り直して初のクラスを使ったJavaScriptに挑戦!をしたのです。
というか、これがなんの記事だかワケがわからない感じですけど。
ナントカ応援団の話であり、JavaScriptの話でもあるのですけど。
さらにここからデザインの話になるのですが。
ナントカ応援団で使うページなら青と白を使った方がイイに違いないので、ナントカ応援団のメンバー紹介のページとかもそんな感じになっているのですが、青と白でやるとどうしても昔の横須賀線みたいになってしまうのですよね。
青と白はベイスターズのオフィシャルサイトと同じにしたのですけど。
さらに書くと、今シーズンの応援用メンバー画像がイマイチ過ぎたので新しく作り直したりしました。
今回のはソフトの更なるアップデートで不具合も解消されているので、まあまあにはなっています。
あとは最後の仕上を終わらせたら全てが上手く行くのだ!
アイコンにするためにInkscapeで作ったSVGなパコリタ先生もビミョーだったのですが、スズキ・ピヨニカさんが新しい先生の自分に対する印象を良くするために描いたという設定の、美しいパコリタ先生もビミョーになってしまったのです。
ということで、こんどは私が描くパコリタ先生を作って、三つを比べる感じで公開しようかと思っておりますが。
上手く描けなかったら、どっちもお蔵入りとなるかも知れません。
というか、お絵かきソフトの油絵っぽい筆は上手く行かない時は全然ダメになってしまいます。
ラズパイ(Raspberry Pi)でエルチカ(LEDをチカチカ)するのに、どうしてトランジスタが必要のか?とか思っていたのですが。
5Vの電源供給用のピンにLEDをつなぐと、プログラムからオンオフの制御ができないという感じなので、トランジスタをスイッチ代わりに使うということなのですね。
私のイメージだとトランジスタってアンプに使われるものという事だったので、理解できなかったのですが。
とにかく、トランジスタの思ってたのと違う使い方を理解したので、角度とかがシビアなリモコンの赤外線LEDを5Vのピンにつないでパコリタちゃんがパワーアップするかも!と思ったので実験。
プロトタイプ状態 になってピンへのアクセスも楽になったので、色々と試すことが出来たのですが。
大きめの電流が流せるようになっても、機械の方にLEDの先端を向けないと作動しないようです。
基本的にいつでもプロトタイプなのですが、コルタナのフィギュアの乗っているラズパイだったパコリタちゃんからコルタナのフィギュアが外されてプロトタイプっぽい事になりました。
問題のLED ですが、写真では白っぽいですが、まあまあ青でそれなりに明るいです。
その他には、一度外されたリモコン用の赤外線LEDの向きがちょっと変わったので、またエアコンや照明の操作ができないことがあるとか。この変はかなりシビアなのですが。
ついでに書くと、再起動後にパコリタちゃんのサイト(?) を開いたら、各種情報が表示されないので、調べてみたのですが。
とりあえず、コルタナのフィギュアがなくなって機能を追加するスペースが出来たりしたので、何かあるかも知れません。
そして、コルタナのフィギュアはしばらく練習用としてArduinoにつながれるでしょう。
何故かこれをやったら完成した気分になったりするのですが。
その名も「パコリタ・ナラ・ズイルベー・Zero」通称パコリタちゃん、あるいはパコベーです。
そしてイメージ画像も。
ついでにファビコン的なものも作ったので、スマホでホームに追加をやると、パコリタちゃんがアイコン的に表示されるのです。
最初はマギー司郎の喋り方に似ているということで、マギーにしようかと思ったのですが、マギーというと美しいマギーさんもいたりするので、女性の声で喋るコンピューターに「マギーちゃん」とか呼び掛ける私は変態事案なので却下でした。
そして、パコリタちゃんですが、出身は山奥の村で、大学進学と同時に都会へやってきて、卒業後はナンデ君の通う学校の先生になったという設定になってたりもするのです。
という感じで、細かいところが気になるのですが、もうお腹いっぱいな感じになってきたので、このインチキ・スマートホームは完成ということにしておきます。
さっき先走ったやつ の続きですが。
スマホ用のレイアウトを作るの面倒だ!
というか、元のパソコン用の方もFlexboxでやってたら、ほとんど書き直さないでスマホ用が作れたような気もしますが。
これからは困った時にはFlexboxにしたら、大抵のものは綺麗に並ぶということです。
それとは関係なく、パソコン上の疑似スマホ画面では上手く収まっているので、実際にスマホで見てみると縦がはみ出していたりするとか。
各要素の高さをパーセントで指定して100%より少なくなっているはずなのですが。
<!-- もしかするとLittle Mustapha's Black-holeを作る時より頑張っている気もするのですが、使うのは私だけとか。でも自分が使うものにこだわるのも良いですよね。-->
新しい名前を決めたけどまだナイショのコルタナの乗っているラズパイ、またの名をラ・イパルタ・コルベリーナ、あるいはインチキ・スマートホームですが。
スマホ用のレイアウトを試す時には何度も再読み込みするので、その度にラズパイのデータを取得するとサイバー攻撃状態になってしまうので、JavaScriptをオフにしているのです。
それで作業をしていると寒くなってきたのですが、パソコンではJavaScriptをオフにしているのでリモコンの操作もできないとかで。それで、まだレイアウトができてないけど、スマホでアクセスしてエアコンをオン!
すると動いたのです!
全部パソコンでは出来ていた事なのですが、なぜかスマホで出来ると嬉しかったりして。
ついでに書くと、パソコン用のレイアウトのままでも結構いけてたりするのですが。
なぜかヤッター!ってならないのは何故か?という感じの、ラズパイのインチキ・スマートホームをブラウザから操作するやつです。
ついに、照明を点けたり、消したり、それからエアコンも点けたり、消したり出来るようになったのです。
でもスッキリしないのが、照明がオンの状態の時には、オンにするボタンをクリック禁止のカーソルにしたいのですけど。
一応、オンの時にオンをクリックしても何も起きないようには出来ているので、かなり惜しいという気もするのですが。
修正するのに色々書き換えないといけないようなら、これで第一弾は完成で良いかな?とか。
そうなると、これからコルタナをはずして、コルタナはコルタナで予定があって、コッチのラズパイも色々と企みがあったり大変なのですが。
というか、終わらせたいのですが。
ブラウザでいろいろ操作できたらそれは素晴らしい事に違いない、というやつは昨日 からあまり進んでいないような。
JavaScriptのコードはかなり書いたのですが、実際にリモコンを動かすための部分じゃなくて、オンにしたらボタンが光る(ように見える)機能とかを書いてたらヘトヘトなのです。
しかも、一つ終わって次を始めるたびに、これってさっき書いたやつとスゴく似てるとか思って、これは絶対にClassとかを使って書くべきとか、今になって気付いたのですけど。
やることはあと少しなので、このまま似たようなものを追加していくのです。
もしも、書き直したらどのぐらいスッキリするのか、あるいはしないのか?というのも気になったりします。
余計な部分だけはかなり出来てきました!
昨日完成した、真ん中の一番面積の大きい部分はラズパイの稼働状況が表示されているのですが。
そして、一番下の部屋の気温と湿度はダミーだったのが、実際の数値になっているのです。
もともと、このLEDをラズパイから操作するのが目的で、コルタナのフィギュアとラズパイが繋げられたのですけど。
コルタナ部分をはずしても他のLEDをつなぐので、この機能は無駄ではないですし、はずした後にもいろいろと企んでいるので、大変です。
そんな感じですが、ブラウザで操作するために、ラズパイにインストールしたサーバのユーザーがどんどん偉くなっているのです。
これが外部のネットワークとつながっているサーバだったら怪しい感じもしてきますが。
<!-- 素人の私が家の中だけでやっているのと、ちゃんとした人が作ったもので、外とつながっているものと、どっちがどうでしょう?って事でもあったり。-->
そして、タイトルを最初に書いたら内容が全然違うものになってしまったのですが、確かにお腹は空いているのです。
前 と同じようでやってることはかなり違うアレでございます。
昨日 からやっていたのは、上から三段目の全体的に黄色っぽい場所に情報を表示するところなのですが、
やっとPythonから送られて来たデータを取り込めると思ったら、こんどはJavaScriptの方で、変数が未定義みたいなエラーがでて。
JavaScriptの非同期処理で使うPromise とかAsyncというのは、けっこう最近できたものみたいなのですが、同時にJavaScriptの書き方みたいなのも最近になって変わってきたりしてるんですよね。
一応なんとかなったので表示出来ているのですが。
ついでに書くと、Morning というところが10:15になっていたのですが、遅いと思われそうなので、05:15に変えてあるのです。
今回作ったところは、オマケ要素なので、こんなに頑張らないでも良いのですが、先に必要なものを作ってしまうと他をやる気にならないかも知れないので、意味の無いところから順番にやるのです。
そろそろ終わらせたい、ブラウザからインチキスマートホームことラ・イパルタ・コルベリーナと呼ばれているラズパイを操作するやつですが。
まあまあ進んだのですが、今日やりたかった部分までは出来てないのです。
Pythonの方が一つ完成したので、次はJavaScriptと連携という事なのですが。
PythonとJavaScriptのやりとりは、以前に一応成功しているの で、途中のどこかが間違っているということなのですけど。
1個ずつ調べていったら、vcgencmd というコマンドでパーミッションエラーみたいなのが出ているのに気付いたのです。
というか、lighttpdってエラーログを見ても、CGIのエラーが書いてなかったりするのですが、これは設定のせいなのか、どうなのか。
間違いを探すのが大変なCGIでもありますが、この先もパーミッションでエラーになりそうなところが多いですし、終わりはまだ先な感じがしてきました。
<!-- 面倒なことは多いのですが、Little Mustapha's Black-holeのサーバでは(危険なので)出来ないようなこともやっているので、けっこう面白いのです。-->
インチキ・スマートホームことラ・イパルタ・コルベリーナじゃなくなると思うラズパイのブラウザ連動機能ですが。
この前の状態 から、スイッチとボタンが追加されました。
というか、一つはすでに表示はされているのですが、ちゃんとクリックすると動いて、何かが切り替わるようになっているのです。
思っていたよりもやることが多くてなかなか進まないのですが、急いでやると後からいろいろと問題が発生したりして面倒なので、慎重にやった方が良いに違いないのです。
<!-- 凝り出すと面倒になる、とか書いてましたが、もうすでに充分凝っているとも思えたりして。実を言うと、今日作ったスイッチとかは、絶対に必要というものではないのに作ってますし。これは性格なのでアレですけどね。-->
昨日のラ・イパルタ・コルベリーナじゃないようなやつ ですが、良く見ると時計のところの月が間違ってますね。
どうしてそうなるのか?というと、Little Mustapha's Black-holeの何時だか解らないCanvas時計のコードからコピペしたからに違いないのですが。
修正のためにJavaScriptのファイルを開いたら、getMonth()のところだけ、謎の括弧で囲われてたりしてますが。
こういう感じだと、ちょっとずつ間違っているものが新しいコードにコピーされていって、新しいコードでさらにちょっと間違えたりして、ということの繰り返しで、最終的には文明が崩壊するかも知れませんし、コピペは問題なのです。
そして、そのたのJavaScriptですけど、簡単に出来ると思ってたら、変なところで手こずって、まだ見た目ではなにも変わってない状態だったり。
ということなのですが、ラズパイでやってるアレコレとか、予定では去年のうちに終わってる感じだと思っていたのですが。
ブラウザで操作できるようにする、というのもすぐ出来ると思ったら、まだ半分ぐらいですし。
さらに、去年の12月に出来ているはずだったベランダのアレもまだですし、余った木材で予定している更なる企みは、もしかするともっと時間がかかったりしそうですけど。
そして、去年は一休み期間という事になっていたメインの創作も、自粛のアレの影響で一休みしないまま再開しないといけませんし。
ゲームでイライラしている場合ではなくなってきましたね。
<!-- とか書いておきながら、Xbox Live Gold の特典でダウンロードしてあった「The Raven Remastered」というのを始めてみたりしているのですが。推理で事件を解決するやつっぽいのですが、英語なので大変なのです。でもイライラすることはなさそうですけど。-->
スキャナでアレのアレをパソコンに取り込んでいたのですが。
何枚もあるから面倒だなあ、とか思いながらやっていたのですが、そういう感じの時に限って間違ったりします。
これはやり直し、とか思ったのですが。その前にファイル名がすでに存在する時には警告が出るんじゃないか?ということになって。
こんなことなら、もっとスキャナを活用すべきだったと思ったのですが、買って10年以上経ってやっと気付いたのでした。
それはどうでもイイのですが、今度はそのTIFFファイルから一枚ずつページを取り出すのが面倒じゃないか?って事になってきます。
最初の数枚はMacの「プレビュー」で開いて一枚ずつ保存してみたのですが、これじゃスキャン時の便利さが台無しだ!という感じで面倒くさい。
それで調べてみたら、ImageMagick に "tiffsplit" という、まさにコレなコマンドがあることが解ったのでやってみたら、一瞬で終わりました。
面倒なことも実は楽に出来たりするので、とりあえず方法がないか調べるというのは重要ですね。
そして、これは骨組みであり、枠組みでもある。
どっちでもイイのですが、ラ・イパルタ・コルベリーナじゃなくなるかも知れないラズパイを、スマホなどからブラウザで操作したいので作っているHTMLファイルなのです。
上の三行はこれまでのテスト用 のが残されているだけですが、下はかなり最終形態に近いものなのです。
こんなのは項目を並べただけ、という感じなのですが、見えないところではちゃんとHTMLが書いてあるので、CSSとJavaScriptで操作パネル風になるはずなのですけど。
しかもいつものLittle Mustapha's Black-holeでやってるHTMLとはちょっと方向性が違うので、考えるのも大変ですし。
<!-- こういうのは凝り始めると面倒な事になるのですが、凝りたくなる要素が沢山あるので困る。-->
ということで、ラズ・コル・ベリー・パイ・タナ(仮)の続きですが。
とりあえず書かないと始まらない(というか終わらない)ので、自動的にアレコレするpythonスクリプトを書いたのですが。
夕方アレコレの自動化スクリプトを書き終わって、夜のアレコレ自動化スクリプトはほぼコピペで出来てしまうことに気付いたり。
でも、こういうものをコピペで作るのはマズいやり方という事でもあるので、共通して使える部分をモジュールとして別のスクリプトから読み込む事に。
だいぶ良くなったので、夜のアレコレ自動化スクリプトを書こうと思ったのですが、これはオブジェクト指向の勉強をした時に出てきた例題にソックリな気がしてきて。
別にならなくても良いのですが、エリオットとは「MR.ROBOT」の主人公のあの人です。
<!-- 追記:どうでもイイですが、オブジェクト指向な書き方を短いスクリプトでやるのは大げさという事だ、という事が書いてあったのを思い出したので、今のままでもエリオットになれるかも知れない。-->
コルタナが乗っかっているRaspberry Pi Zeroであるところのラズ・コ・ベ・ルタ・リー・ナ・パイ(仮)ですが。
リモコンで照明やエアコンの基本操作をしたり、時間や気温などを喋ったり表示したり、やりたいことは出来るようになっているのです。
自動的にやるのって、なんか良く考えたら難しいですよね。
最初は単純に考えてcrontab でやったら良いと思っていたのですが、それだと決まった時間にしか動かないので、自動的だけど、こっちの都合では自動的ではないような。
意味が解らないかも知れませんが、目覚まし時計はセットした時間に鳴るけど、それは自動的に鳴っているのではなくて、私がセットしたから鳴っているのだ、という感覚と言えば解るでしょうか。
もちろん、そんなことをRaspberry Piでやるのは私には無理に違いないのですが、時間が来たらプログラムを実行するというだけでなくて、もう少し柔軟にしたいとか。
でも、思い付く方法があまり格好良くない感じで。
<!-- 前に書いたPythonの本は基本的なところは読み終わって、マニアック編に入りつつあるのですが、今私がやりたいこととはちょっと違うというのもあって、あまり読めてないですが。マニアック編の先は長いので、もしかするとその中にヒントが隠されているかも知れないですね。-->
スピーカーを接続したラズベリー・コルタナ・パイ(仮) ですが。
ちょっとずつ喋るようになっています。
Googleが文字数制限付きで無料でスピーチ機能を提供しているということですが、いちいちネット経由とか、制限とかアレですし。
それで、ローカルでなんとかなるOpen JTalk を使うことにしました。
基本は男性の声なのですが、音声のファイルをダウンロードすると女性の声にも出来たり。
そして、恐らくソフトで使っている辞書に載ってないから、ということだと思いますが、英語はあまり得意ではないようです。
あんまり喋ってばかりもうるさそうですし、いつどんな情報を喋ってもらうのか、考え中です。
<!-- そういえば、男性の声だったらDoomに登場するVEGAっぽいかも、とか思ってしまったのですが、それだとコルタナが乗っかってる意味がなくなるのに気付きました。-->
間に合うのかどうかは知りませんが、出来る限りのことはしているのです。
というか、日付が変わってもう23日とか。
マズいと思っているのですが、全然やる気がないのですけど。
一応色々と考えて、しかも書き始めてもいるのですが。
とはいっても、今から外に出るワケにもいきませんし、絞り出してひねり出すしかないのですけど。
でもなぜか部屋の片付けだけは捗っているとか。
まいっちゃいます。
正解はこちら!
ということで、どの問題に対しての正解かは知りませんが極秘に、そして少しずつバラしながら進められていたラズパイで何かを企むやつはコレだったのです。
魔改造版コルタナ?
何がどうなっているのか?というと、メインはコルタナよりも下の部分なのですが。
なぜか盛り沢山な感じなのですが、最初の計画ではせっかく光るのに光らせてないコルタナの台座部分のLEDをどうにかする、ということでもありました。
台座を調べてみると、電池から直接並列つなぎになってるだけの簡単構造だったので、ケーブルを取り替えたりする工作をしただけで、あとは基本的なRaspberry Piのエルチカだったのです。
今のところ全ての機能が調整中でもあるので、どうなるのか心配していて下さい。
<!-- というか、ディスプレイを固定するのに苦労した話を書くはずだったのが、すっかり忘れてました。それはまた今度。-->
あるいは出来ている事になっている。
ということで、圧縮チューブがなかなか届かないので、フライングでPythonのクラスに挑戦して、ラズパイにつないだ液晶に文字を表示してみたのですけど。
実行する度にエラーが出てたのですが、間違いがすぐに解るようなエラーだったので、一回ごとに直していったら上手くいきました。
ただ、液晶に文字を表示するサンプルのコードを強引にクラスにした感じなので、ホントにコレであっているのか?とか。
とりあえずは、文字を表示したり、バックライトのオンオフしたりするコードが使い回せるということになったので、色々と液晶を活用出来るはずなのです。
<!-- 液晶に表示されている単語が間違っているような気もするのですが、どうでしょうか。-->
ということで、昨日書いた強く念じるホーム ですが。
ゴチャゴチャしている机の上を利用して、LEDの付いているブレッドボードを45度ぐらいに傾けて置いて使ってみたら、一発で照明が消えました!
というか、上手く動くようにするというのは、そういうことではない気もしますが。
とはいっても、コレだとLEDのが向いている方向の機械しか動かせないですし。
LED四つを四方向に向けるのが一番良さそうなのですが、これ以上LEDを増やすには回路を難しくしないといけないとかで。
もっと簡単に出来ると思ってたのですが、スマートホームにするためにはスマートにやらないとダメみたいです。
ということで、最近のラズパイなのですが。
その中の一つにラズパイをリモコン送信機にして家電を操作しよう!というのがあるのです。
上手くいけば温度計モジュールとかと連携して、室温によって自動的にエアコンのスイッチが入ったり、時間で照明をオンオフしたり。
それで、色々と調べて、家電のリモコンのコードをラズパイで読み取ったり、読み取ったものを送信するのに赤外線のLEDを点滅させたりすることは出来るようになったのです。
それって、もう完成じゃん!って感じなのですが、試しに照明を動かそうとしても、LEDが受光部まで届いてないのか、上手く動きません。
いちいち向きを調整しないといけないとか、全然スマートじゃないですし。
なんか、これはテレビのリモコンが壊れた時に、ボタンを押しながら「つけー!」って念じている時みたいな状態だったりするのですが。
あんまり念じていると、私のサイキックな力が強化されて、念力で家電が動かせるようになったりするかも知れませんが。
この前のBlack-holicの開設記念日回で書くはずだったのに忘れてたので、ここで補足なのですが。
今回の「何時だか解らないCanvas時計」のために作った、JavaScriptを書くためのJavaScriptとか書いてたやつです。
「チヘソユフチホテ・ジェネレータ」に表示するドット絵的なカタカナを表示するための座標情報をコピペするためのものなのですが。
我ながら上手く行ったと思っているので、ここに書いておくのですけど。
最初は方眼紙のマスを塗りつぶしてやろうと思っていたのですが、「ア〜ン」までをそれでやるのは大変すぎるので、こうなっております。
上のマス目で表示したい点をクリックすると、下にその場所の対応した座標が表示されるという趣向になっております。
説明したところで他に使いみちはないですけど。
とにかく、JavaScriptも結構面白くなってきたので、「何時だか解らないCanvas時計」の後もちょっとなにかを企んでたりするのです。
<!-- 公開されることはないと思いますが、面白いのが出来たらまたここで紹介して自己満足に浸るのです。-->
<!-- 追記:読み返して気づいたのですが、「ア〜ン」というのはア〜ンって言ってみたいに思えますね。でも「ア」から「ン」までという意味ですよ。-->
というキーワードで検索したらもっと意味が解らないはずですが、さっき の続きなのです。
試しに別のブラウザで表示したら、上手く表示されてるのが解って、さらにワケが解らないという感じだったのですが。
推測ですが、原因を考えてみたりしますけど。
テスト用の環境で使っているサイト全体用のCSSファイルがシンボリックリンクだったのですが、それの元ファイルがなくなっていたのです。ブラウザではキャッシュの方を使っていたのか、なぜかちゃんと表示されてたのです。
そこに今回のCSSファイルに変更を加えたら変になってたっぽいですが。
これを読んでもワケが解らないと思いますが「効かない なぜ」で検索するような人の参考になるかも知れませんし。
解らなくなったら何でも再起動が基本ということですね。
これで検索しても答えが解るとは思えないですが、せっかく上手く行ってると思ったのに、思わぬところで躓いているのです。
Little Mustapha's Black-holeの登場人物の紹介コーナーを変更してGlossaryにしたのは前回の模様替えだったと思いますが。
見かけでは、ちょっとの変更ですが、データベースの仕様を変えたりして、中身的には全とっかえなのですが。
それは上手く行ったのでどうでも良かったりするのですけど。
一番簡単な形式と思われる、タグ名にスタイルを適用とかで試してもダメですし。
こういう時は、単純なところで間違えているに違いないですし、そこに気づいた時にはモヤモヤしてしまうのですけど。
しかし、もうけっこうな時間悩んでますし、今回の単純な間違いはかなり難解な単純さかも知れないです。
ということで、Little Mustapha's Black-holeの開設記念日が近づいているので、トップページの模様替え作業が続いているのですが。
今年はまだプロ野球のシーズンが終わってなかったりするので、もうすぐ10月31日という実感が全く無いのです。
なので、ぼんやりとした感じで作業をしていて、多分出来てるけど、なんか違うような気もするという感じで良く解らないのですが。
多分、今夜の日付が変わってからではなくて、明日の更新になるでしょう。
大変なことになりそうだった昨日の思いつき なのですが、JavaScriptを書くために書いたJavaScriptのおかげで大体できた感じになっているのです。
おかげで今回のCanvas時計はかなりバカげた事になっているのですが。
そして、その他の模様替え要素は全く進んでないという事もありますけど。
ヤバいので技術部ソコノこと曽古野貴美じゃないんじゃないか?ってことですが。
JavaScriptの季節なのに、すごく面倒なことを思いついてしまったのですが、JavaScript を書くためのJavaScript を書けば出来る!とか思って頑張って作ったら、それは出来たのですが。
果たしてコレをやるだけの価値があるのかは解らないですし、間に合わない気もしてきましたが。
せっかく書くためのJavaScriptを書いたので、使わないともったいないとかもありますし。
まあ、ならなくてもどうということはないのですが。
昨日のbeginPath() に続いて、という感じですが。
こういう時ってなぜかブラウザのコンソールではエラーにならないんですよね。
と、ここまで書いて気づいたのですが、今日の場合は「ホニャララ = "ハニャララ"」というところを間違えていたので、JavaScript的には普通に変数を宣言したことになってる、ということなのか。
なので何事もないですし、エラーにはならず無事に動かないのでした。
それはともかく、最近は何をしているのか解りやすいように変数名とか関数名を長めにしているのですが、そうすると綴りを間違えたりして。
ということで、何時だか解らないCanvas時計の季節ですが。
時間がないのに基本的なことが解らない...、とか思ってたのですが、良く見たらbeginPathに()をつけ忘れてた(あるいはbeginPath()を書く場所を間違えてた、かも知れないけど、両方を一気に直したのでどっちが原因か解らない)ということでした。
こういう間違いは毎回必ず起こるのですが。
そんな感じなのですが、beginPath()の間違いのせいでCanvasで描く図形の色が変わらなかったので、原因を探るために色が解りやすいように図形ごとの色をそれぞれ原色系の違う色にしていたのです。
それで、問題が解決してちゃんと色が変わるようになったら良い感じでカラフルだったり。
そして、あと一週間で間に合うのか?とかも。
JavaScriptの季節がギリギリになってないか?ってことなので焦っているのですが。
慌てて書くと後からゴチャゴチャになるような気がするので、作るのに必要な項目を書き出してみたりして慎重にやってるのです。
でもどうせ後から足りないものに気づいてゴチャゴチャになるというオチも期待できますが。
それよりも、今回は書き始める前に最近のJavaScriptについて調べたりしてたので、どういう書き方をするのが良いのか迷ってなかなか先に進めないとかもありますけど。
自分で書いたとおりに動いただけで盛り上がっていた初心者のテンションで出来たら楽しいんですけどね。
<!-- そして、書き出しのところで久々に技術部ソコノこと曽古野貴美が登場するんじゃないか?って思ったんじゃないか?ってことですが、気持ちに余裕がない時はなかなか出てきません。-->
プロミスと聞いてワカパイを思い出してしまう人がJavaScriptを書くのは難しい。
というネタはどうでも良いのですが、そろそろJavaScriptを書く季節になってきたので、実際に使うか解らないけどPromiseというか非同期処理みたいなのを調べたりしているのです。
前にベランダ温湿度計のデータを取り込んで色々やろうと思った時に非同期処理が必要になったのですが。
何が解らなかったのか?というと、参考になりそうなページとかを読んでも、それぞれ違うことが書いてあって、どれが正解なのかわからないということだったのですが。
その後色々と勉強して解ったのですが、書き方が違ってもやってることはみんな一緒だったというのにやっと気づいたのです。
なのでちょっとは理解したと思っているのですが、実際に自分で書くコードの中で使えるのか?というとビミョーなのです。
電子工作の最終目標はハロを作ることで変わってない、あるいはヘイロを作っても良いと思い始めている、ということなのですが。
その決してたどり着くことのない目標のために今ラズパイで作ってるあるものですが。
前にちょっと書いたラズパイ用に買ったArduinoの入門キットの中の小さな液晶モニタ(といってもパソコンのモニタとかとは違って、文字のようなものを表示するためのモニタ)を使ってみたのです。
つなぎ方とかはだいぶ解ってきて、ちゃんとRaspberry Pi に認識はされてるのですが、文字が表示できません。
入門キットには全く説明がないので、ネットで調べるしかないのですが、やり方が人それぞれな感じもあって、これはユックリ時間をかけないとできなさそうです。
仕様書を読んで色々出来るようになれば良いんですけどね。
気持ちの問題なのか?あるいは何とかタイマーだったりするのか?という感じですが。
最近、音楽(聴くのじゃなくて作る方)用のパソコンがすごく遅くなった気がするのです。
コレは新しいのを買わせるための作戦で、一定期間が過ぎるとちょっとずつ遅くなるような細工が施されているのでは?とか考えてしまいます。
まあ、そろそろ新しくしないといけない時期ではあるのですが。
明日のアレまでにBlack-holicを公開しなくてはならなくなったのですが、勢い余ってBlack-holicをほぼ自動的に書き出すスクリプトに大幅な修正(というかアップデートと書いて方がカッコいい)を加えてしまったのですが。
もし失敗したらヤバいことになるような気もします。
お楽しみに。
ということで、毎週土曜日、午後5時30分より好評公開中の"Ludicrous"のミュージックビデオの映像部分が全て書き出されたのです。
でも、まだ毎週やることが残ってたり、さも幼こと「さもしい幼稚園」を書くのがけっこう大変だったりするので、終わった感じはないのですが。
後半はなぜかテクスチャーの切り替えアニメーションが消えてる問題が発生していて、かなりイライラしてましたけど。
とりあえず誰もやらないようなこと(出来ないことではない)をやった、という達成感?はあります。
第二弾はあるワケありませんが、LMB Music のチャンネル登録者数が100万人になったらやるかも知れません。
Windowsのコルタナは終了してもLMBのコルタナは終わりません。と、思いたい。
それとは関係なく、熱々の半田ゴテが落ちてきたり、ペンチが落ちてきたりして危ないのですが。
一日に二工程もやったら悪魔デバイスはもうすぐ大詰めを迎えるのである。
ある意味問題作の音楽アルバム"Ludicrous "は現在公開途中という事なのですが、音楽自体は2018年中に出来上がってたりするんですよね。
なので、去年から音楽用のパソコンの方でやったのは編集とかマスタリングとかで、打ち込みに使うMIDIキーボードは使ってなかったのです。
そんな感じなのですが、ついに新作に向けて何かが起き始めているということで、久々に音楽用のパソコンで色々とやろうか、という事になったのです。
それとは関係なく、ずっと使ってなかったからなのか、MIDIキーボードのゴム部分がベトベトしてるのです。
久々にやると調子が出るまでが大変なのですが、ベトベトしてるといきなりやる気がなくなるので良くありません。
そういえばアクリル板が粉々になった 後の悪魔デバイスの経過を書いてなかったのですが。
アクリル板より丈夫といわれている塩ビ版を買ったのです。
ホントは不透明が良かったのですが、ああいうのって基本は透明なのか、透明の方が安かったので透明になってしまいましたが。
Amazonで買ったら塩ビ版一枚なのにものすごい段ボールで送られて来て、さらに緩衝材の空気の入ったビニールのやつが大量でテンションが上がってしまうという場面もあったのですが。
それから約一週間経ってやっと続きの作業が行われたのです。
アクリル板では四つ目の穴の途中で粉々でしたが、今回は無事に10個の穴を開けることに成功。
そしてデュルンデュルンドリルとは何なのか?というクイズでもあるのです。
そういえば、昨日のOSアップグレードの時間がヒマだったので、悪魔デバイスの続きをやっていたのですが。
材料の中で二番目に高いアクリル板が粉々になる事件。
ちょっと大きめの穴を開けようとしてたんですが、アクリル板じゃダメだったですね。
薄々感づいてはいたのですが。
ついでに書くと、破片が顔の方に飛んでくることはなかったのですが、こういうこともあるので、ゴーグルみたいなのはしてた方が良いと思いました。
どういうワケかまだ時々Blenderのアニメーションのキーフレームが消えてるのですが。
前はなんとなく原因が解ってたのですが、最近は「何もしてないのに!」って状態です。(もちろん何かはしてるはずですが。)
今のところの最新弾"Smoky Sky"です。VIDEO
ポロンポロンが気に入りすぎてポロンポロンさせすぎた感はありますが。
そして煙と炎が初登場でもあるのですが。
1曲目から順番に作っていったのですが、だんだんコツがつかめてきたという感じはあります。
というか、あくまでもメインは音楽なのですが、相変わらず歌はぶっつけ本番状態なのでアレですが。
ナントカ応援団の2020年シーズン用写真はなかなかやる時間がなくてやっと始まったところなのですが。
でもダイソーの緑の色画用紙は緑というより黄緑というか薄い緑で、RGB的にはあんまり緑じゃないんですよね。
しかも団員の白いパーツに映り込んだ緑と同じぐらいの濃さだったりして、背景を自動選択しようとしても、上手くいかないのです。
でも良く考えたら、今回は寸劇コーナーじゃないので、写真はメンバー一人に一枚ずつですし、自動選択ツールじゃなくてペンツールを使って丁寧にやっても大丈夫という感じで。
それでやっと本題に入るのですが、これまであまりメインで使っている感じじゃなかったAffinity Photo でペンツールを使ったら、けっこう直感的で使いやすかったのです。
Affinity PhotoというとPhotoShopの代わりに使うソフトという感じですが、使い勝手ではまだGIMPの方が慣れてる部分もあったりもしたのですが。
なので久々に私の職人技というのは大げさですが、ペン裁きで綺麗に切り抜く感じでスッキリできるのです。
でも今のPhotoShopだったら、AIみたいなので自動的に切り抜いてくれたりするんですよね。
そんな切り抜きには魂がない!とかいう昭和の理屈で頑張ることにします。
なかなか公開されない例のアレのアレですが。
気付いている人がいるとは思えないですが、RestHouseのメインページに掲載されていた動画が変わっています。
新しいものじゃなくて、昔作ったハト君のPVですが。
これまでの動画は私のアカウントで公開だったのですが、次のアレのアレを機にLittle Mustapha's Black-holeのアカウントで公開しようということで、移行中。
それとは関係なく、前のメインページの動画は私しか見てないという不名誉な再生数なのですが。
今日は涼しいからちょっとやる気が出てきたので、悪魔デバイスの続きなのですが。
MDF材を切ったりしてたはずなのですが、テレビが出てきた?!
と思ったら映画館を作っているのか?
というのとは関係なく、このレコーダーはまだ動くのか!とかも。
ということですが、ヒントは映画館を作ってるわけではないです。
<!-- というか、「荒野の七人」とか録画してあったのですが、ちゃんとしたテレビで見たいですけど。どうすべきか。-->
そして、ここまでのところ意外と良い感じになっているような気がするのですが、切った木材を組み立ててガタガタになってガッカリする展開も予想されています。
厳密には一昨年からやってる例のアレのアレですが、メインの作業の時は大変だったけどなんとなく目標を決めて頑張ることが出来てたんです。
それで、メインが終われば後は楽ちんだから一気に終了とか思ってたんですが、そうはならずに一気に気が抜けて先に進まなくなってるのです。
こういうのって謎ですよね。
といっても、いつまでに公開とか決めてやれば出来るはずなのですが。
何をすべきなのか、ということを確認するところからやらないといけないような気の抜け方なので、ちゃんとしたいと思います。
<!-- ついでに書くと、急に暑すぎなので作業効率も落ちてるのです。-->
何もしてないのに...、といえないぐらい何かをしでかした自信があるのですが。
例のアレのアレの仕上げ作業的な事をしていたら、作っていたものが色々と消えている現象。
もちろんやり直しなのですが。
けっこう重要なところだったので、神経を使い過ぎて意識朦朧状態でもあったので、何度もやっている基本的な間違いをまたやってしまったっぽいのです。
なんなのか?というとBlenderのリンクしているオブジェクトのリンクを解除(という言い方か知らないですが)する前にオブジェクトをいじってしまって、いじってはいけない方まで編集されてしまった、ということなのですが。
気付いた時にはけっこう途方に暮れてた感じでしたが、思っていたよりも被害は少なくてもうすぐ修正完了ですが。
作るのにはスゴい時間がかかるのに、ウッカリ消しちゃう時には気付かないぐらい一瞬なので危険なのです。
<!-- 早めに気付けばBlenderは自動的にバックアップを取ってるらしいので、なんとかなる場合もありそうですけど。-->
Blenderの作業が大変すぎて色々と忘れてたのですが、アッチのパソコンでやらないといけない事がまだあったりするんです。
でも、先週(というか先々週?)やろうと思った模様替えの下準備でアッチのパソコン周辺が散らかっていて作業が出来ないとかで。
ということは、まずは模様替えをしないといけない、ということになったのですけど。
<!-- また大雨だったりするとやりたくなるかも知れませんけど。-->
なんか、いつも完成間近になるともっとやることがあったような気がする、とか思って作業が進まなくなったりするんですよね。
やることがないこともない、といえばそうなのですが。
どうぞお楽しみに。
かなり前にBlenderの本を買ったのですが、その時は読んでもあんまり理解出来なかったのです。
それが最近になって読んでみたら何が書いてあるのかちゃんと解って、本が悪いわけではなかったということになったのですが。
以前も全くの初心者じゃなかったのですが、ほぼ毎日Blenderいじっている今の方が良く解るし参考になったりします。
そういえば、Perlの入門書的なもので有名な「初めてのPerl」という本も初心者の頃は、読んでも良く解らなかったのですが、自分でちょっとしたコードが書けるようになってから読んだら理解出来たりして。
そういう本って読むタイミングで有り難みが違ってきたりするようです。
最大のヒントとして第二段階ぐらいになってきた悪魔デバイスの写真を載せようとしたのですが、よく見たら歪みがヒドくて載せるのがイヤになったのでノーヒントです。
というか、これは何かのクイズだったか?ということでもあるのですが。
でも、もう一つの方はけっこう良い感じで進んでいて完成間近なのですが。
やっぱり例のアレのアレの番外編が終わらないと落ち着かないですし、作業は進みませんね。
<!-- 基本的に完成するまで秘密主義なんですが、最近はなかなか完成しないですし、自分でも何をやっているのか解らない状態ですけど。-->
例のアレのアレがやっと終わった感じになったので、コレまで出来なかった色々なことをやりたいと思いつつも、まだ番外編がをやらないといけないので、全てが中途半端のまま何をしているのか解らない状態です。
一つ一つはじっくり取り組めばすぐに終わるようなものなんですけどね。
計画を立てないでアレもコレもとか思ってると、結局何も出来ないまま時間が過ぎていくのです。
ってことは技術部ソコノこと曽古野貴美なんじゃないか?と見せかけて、残念ながら私なのですが。
新たな方法でスマホから簡単に画像付き投稿ができるようになるかも知れない!ということなのです。
というかこれまでの方法も使えないことはないのですが、メールを使って投稿ってなんか精神的に良くないんですよね。
なので、メールを使わない方法を見付けてやっているのです。
というか、普通にブラウザから投稿すれば良いという事でもあるのですが。
何をしたのか?というと、ちゃんと完成してからじゃないと失敗した時に恥ずかしいので、まだ書けません。
<!-- スマホが出てきた時に私が期待してたことはこういうことだった、という感じでもあるのですが。まあ、それはどうでもイイか。-->
でも、せっかくスマホから投稿できるようになっても、あんまり外出出来ないですけどね。
ゴールが見えてくると体力が復活するみたいなことは良くある事なのですが、私の場合は別なのか。
ということで、例のアレのアレの最後の一つがほぼ完成。
ただ、このやっと終わるという感じがビミョーというか、けっこう頑張ったのにやりきった感があんまりないというか。
慣れないことをやったので時間はかかってるけど、慣れないことなので出来たものは大したことはなかったりして、そういうことなのかも知れませんが。
というか、メインはBlenderで作ったものではなくて、1年以上前に完成していたものだったりもするのですが。
いってみればポストプロダクション(という意味が解ってるのか?という感じでもありますけど)を一年かけてやっていたみたいなことなのです。
でもまだ番外編があるので、完成ではないですし、もう少しのあいだ詳細は明かされないのです。
例のアレのアレがやっと仕上げ段階という事になっていたのですが、編集(みたいな事)してたら、なんと尺が足りないとか。
それで足りない分の長さを計算して一部やり直ししたのです。
というか、盛り上がってスクショ撮って書いているのですが、この盛り上がりは恐らく伝わらないでしょう。
<!-- 足りない分のフレーム数を数えてから修正したらピッタリになる、ということも作ってから気付きましたけど。-->
そんな感じですが、もうすぐ残り1ということになる、という事でもあるのです。
例のアレのアレの山場のやつ、あと20秒だったので今日終わるかと思ったのですが、下準備の書き出しに時間がかかって4秒弱しか進まなかったのです。
というか、準備が終わればすぐ終わるので明日終われば今週中ということで良いのですが。
それよりも、こういう下準備が結構大変なので、余計に時間がかかって一年以上になってるということでもありますけど。
もしもこういう作業が早く終わるような高性能パソコンを使っていたとしたら一年もかからなかったのかどうか、とかも思ったのですが。
そういうのものは買うべきかどうか迷うところです。
もうすぐ、例のずっとやってるアレの山場的な一つが終わりそうなのです。
確か、年が明けた時には4週間で終わるという事になっていたのですが、四ヶ月になりそうな気もしますけどね。
でも山場的なところが終わると、あとはけっこう楽な気もするのでそのうち終わりそうです。
というか、1年以上かけて作ってるのですが。
どういう事かというと「これのどこが○十億円なのか?」という感想を「どうしてこれに1年以上かかるのか?」というのに置き換えると、今回のこれの仕上がり具合なのですが。
なんでわざわざ解りづらいたとえで説明するのかも謎ですが。
上手く行くと一週間で終わることもある進行中の何かの一つなのですが。
今やってるのがなかなか進まないのは、流行りに便乗してウイルスの影響という言い訳にしようかと思ったのですが、単純に作業が多くてなかなか進まないということでした。
何をすべきか解らないで時間がかかるよりは気分的にもまだマシということなんですが。
ここまで1分に一週間かかってる感じですが。
準備も含めると一昨年から始めたことになっている制作中の何かですが。
また一つ終わって残りが2になっています。
といっても、出来れば週に1個ペースなんですが、最近は月に1個な感じで気付いたら3月なんですが。
そして、次のも作業と考える事が多くて、一番大変とも言われているとかですが。
大体、なんでこんな事を始めたのか?とか時々思ったりするのですけど。
しかしBlenderを使った作品はBlenderの呪いで、完成しても一部しか公開されないとか、残りは小説形式で発表とかになったりして、というのもあるのですが。Mysled の呪いですかね。
それで、なんなのか?ってことだと、この間書いた謎の現象 についてなんだけど。
うーん...。
書いたとおりにスクリプトが動かないのは「非同期処理」っていうのが間に入ってたからだったんだし。
実はここがJavaScriptでややこしい場所ってことなんだけど。
非同期処理に関しては、これまでも使ってないことはなかったんだけど、実行する上では特に問題になってなかったってことだけど。
せっかく買った分厚いJavaScriptの本で勉強すれば良いんじゃないか?ってことだけど。
ちなみに、ブラウザの開発者向けの裏ワザを使うと、自分で書いたJavaScriptで何が起きてるのか?ってことが解るんだし、これから勉強するって人は謎な現象が起きたらなんでも"console.log()"で確認したら良いんじゃないか?ってことなんだし。
<!-- ついでに書くと、絵に使ってるフォントは[Font Meme ]より、ってことだけど。色々と遊べるから面白いんじゃないか?ってことだし。-->
あばよ。
ってことは技術部ミス・ソコノこと曽古野貴美なんじゃないか?ってことなんだけど。
うーん...。
JavaScriptにもだいぶ慣れてきて、ブラウザでちょっとしたことをするならすぐ出来る、って思ってたんだけど。
というよりも、何が起きてないのか?ってことかも知れないんだけど。
つまり、何が解ってないのか?ってことなんだけど。
コードが実行される順番が解ってない、ってことがだんだん解ってきたって状態なんだけど。
JavaScriptのコードは上から順番ってことになってるんだけど、その中に「onload」な感じなのが混ざってると、どういう順番になるのか解らなくなるんだし。
解決法はだいたい解ってるんだけど、それでやると、かなり大がかりな書き直しなんだし。
まあまあだけど。
あばよ。
やることは解っているのに、久々にこういうのを書くとなかなか進まないです。
というか、何をやっているのかというと、ベランダに置いてあるX-17気象観測ステーションことデジタル百葉箱でアレコレするやつの一環なのですが。
良く考えたら、最初の気温と湿度を調べるところはPythonで書いていて、そのデータを取り出すのにPerlを使って、最後にJavaScriptとか。
JavaScriptはブラウザでやるので仕方ないですけど、その前は統一すべきなのか。
ということですが、ベランダデータで遊ぶのはもう少し後になりそうです。
残り四つと書いていたんですが、実は五つじゃないか?ということでもあるので、減ってない気もするのですが、もう一つ出来た感じになってきて、残りは三つか四つ。
何のことか?というと、次のアレのアレなんですが。
なんだか最近ちょっと違う感じがするとかいう気もしています。
もっと凝ったことをやらないといけないんじゃないか?とか思うのですが、そういう知識はなかったりして。
いつもなら何かを書いている途中に面白い事を思い付いたら、そういうのも含めてまとまるように話がどんどん長くなったりするのですが。
時間とか文字数の制約があるとなんだか難しいのです。
せっかくのアイディアを全く使わないのはもったいないとか思って、短くまとめようとすると何を書いているのか解らなくなりますし。
そんな感じで、残り四つのうちの一つが終わっても次がなかなか進まないのです。
というか、余計なものを全部そぎ落としてもまだ長めだったりするのですが。
そういうものが好きなので仕方ないのです。
ということで、何のことだか解りませんけど。
1年以上やっている例のアレのアレは、最速で4週間とか書いていた気もしますが、残り4つのうちの一つがやっと終わりそうな感じで。
正月でユックリしたのと、新年の二日酔いなどもあったので、その辺で遅れたりもしましたけど。
そして、最後の最後で疲れてきて手抜きになるということも考えられるとかですが。
とにかく、やらないと終わらないのでやるしかないのです。
いつの間にか深夜になってるのは久々ですが、Blenderのスカルプトに挑戦。
いきなりやって出来るものではない、ということが解りました。
でも、時間がないので出来たことになってますけどね。
ブラシとかが使いこなせるようになれば、大量のスカルプチャー星人を生み出せますし、可能性は無限大ってことでもあるのです。
簡単なスクリプトの例を書き写しただけなのに、結果が違うってどういうことか?ってことは技術部ソコノこと曽古野貴美なんじゃないか?ってことなんだけど。
うーん...。Raspberry Pi の python ってバージョン2の方を使うようになってるみたいなんだけど、ネットで python の事を調べて出てくるのは大抵バージョン3の方の書き方だったりするんだし。
これは面倒な感じなんだけど、もしかすると Raspberry Pi 専門に書かれている解説だとバージョン2の方だったりするんじゃないか?ってことでもあるんだし。
とりあえずスクリプトの「#!/usr/bin/python」を「#!/usr/bin/python3」に変えればバージョン3が呼び出されるってことだから、使い分けは出来るんじゃないか?ってことなんだけど。
これは結局pythonの本も買って勉強しないといけないんじゃないか?ってことになってきたんだし。
まあまあだけど。
あばよ。
例のアレが昨日ひと段落したので、今日はナントカ応援団の反省会の準備が進められると思ったのですが、アレの方で問題発生で今日は余計に大変になってしまったりして。
反省会は週末には始められるでしょうか。
そしてアレの方ですが。
でも昔に比べたら、ネットに情報が沢山あったり。その前にパソコンでデジタルな何かを作ろうと思った時に、今だと出来ないものはない、といっても過言ではない!という感じですし。
そんなことはどうでもイイのですが、アレの方はものすごく頑張れば八週間で終わることになっていますが、無理です。
そろそろ始めてから一年経ってる気がする Blender を使った謎の制作物ですが。
最新弾もひと段落ですが、大がかりなことをやると一ヶ月近くかかってしまいます。(慣れてる人ならもっと早いと思いますし、スゴい事をやってるってワケではないですけど。)
ただ、最近になって恐れていたことが...という感じなのですが。
やり直したところで、それほど良くなるとは思わないですが、出来るのに出来てない事とかに気付いてしまうと気になってしまったりして。
こんな事だといつになったら公開できるのか解らないですけど。
<!-- すでに賞味期限切れな感じの小ネタが作中にあったりもします。なので、なるべく早く終わりたいのだ。-->
一応技術部が作ってる、ってことになってる、ってことは技術部ソコノこと曽古野貴美なんじゃないか?ってことなんだけど。
うーん...。
表と裏で一回から試合終了までの各回の得点の合計をだして、その差を調べる、ってところで思わぬことが起きてないか?ってことなんだけど。
何がいけなかったのか?っていうと、どっちかのチームに点が入らなかった試合でのエラーだったってことで、これはゼロのミステリーってことに違いないんだけど。
ゼロは数字でもあるけど、「false」でもあるから、最初から最後まで得点がゼロだと、合計の変数に何も足されないでカラのままループが終了するってことなんだし。
これはつまり、私の書き方が変なんじゃないか?ってことだと。
原因が解れば単純なことなんだけど、解るまでけっこう時間がかかってないか?ってことだと、ややこしい話なんだし。
あばよ。
ということで、ヌカ・コーラ社に対抗して作られたワケではなくて、2個で300円のソーラーランプの2個目。
前 と一緒と見せかけて、今回は瓶の形が良い感じなので、光がバーってなってるの!
そして、瓶に色を塗らずに青いのは、ダメだと思われていた自分で買った発光ダイオードの青が使えることが解ったからです。
ただ、小さい方の発光ダイオードを買ってしまったからか、ちょっと暗い。
そして、瓶の上に本体を乗せてるだけなので、コレをどうするのかがコレからの課題。
<!-- 近づいてもガイガーカウンターは反応しないので大丈夫です、というネタも。-->
うーん...。
といっても、MacでUSB経由のインターネット共有でやったらMacの方のインターネットが使えなくなってないか?ってことで大変だったんだけど。
何がいけなかったか?ってことは良く解ってないんだけど、もしかするとUSB経由でやるよりは、最初にBoot用のSDカードにWi-Fi接続の情報を書き込んでおく方が簡単なんじゃないか?ってことなんだし。
ちなみにRaspberryPi Zero WだからWi-Fi付きってことだけど。
まあまあだけど。
今日のところはシステムのアップデートと基本設定で終わったんだけど、これからベランダエナジー社と共同開発していくんじゃないか?って、フヒュヒュヒュ...!
ホントは夏にやりたかったってことなんだけど、夏の暑さでやる気がなくなるのは仕方ない事なんだし。
あばよ!
何時だか解らないCanvas時計の続きですが。
アレもやらなきゃ、コレもやらなきゃ、って思いながらパーツごとに作っていくといつの間にか出来てたりします。
もっと大変になる予定だったのでアレですが。でも、まだ形が出来たという感じなので、出来ているけど出来てないのです。
それとは関係なく、そろそろRaspberryPiの続きをやらないとやらないままになりそうなので、あっちがひと段落したついでに始めようと思ったのですが、思わぬところで足止めなのです。
RaspberryPiって基盤が剥き出しなので、さすがにそのまま電源を入れて使うのは恐ろしいので、ケースにいれるか、台っぽいところに固定するかすべきなのですけど。
そういう時に使う固定用のネジの大きさが合わないとか。
10年以上前に出来るワケもないのに買ってきた電子工作用のネジが使えると思っていたのですが、そういうのは大抵役に立ちませんね。
<!-- 細かいものを買うのに遠くのホームセンターに行くのは面倒なのですが、近くには売ってないので行くしかない。-->
時間がないんじゃないか?って書くのは面倒なんじゃないか?ってことは私なのですが。
予想どおりJavaScriptの書き方は忘れていますが、書き始めるとけっこうイケるというか。
それとは関係なく、今回は書き方が解らないところを「JavaScriptで○○する方法」みたいな解説ページではなくて、「MDN Web Docs 」を活用してリファレンスを読んだりしてみたり。
いつから解りませんが、JavaScriptの書き方がちょっと変わってたりするので、Googleで検索してやり方を調べても、探し方次第では古い記事だったりして、ややこしくなったりするのです。
今年の何時だか解らないCanvas時計(あるいはJavaScript時計)を作り始める時、私はJavaScriptの書き方を忘れているであろう。
おお、毒々しいアトム汁!
偉大なるアトムを讃えよ!
ということで、ナンデストさんではないのですが、最近たまに書かれていた半田ゴテとかを使う作業の結果発表!
ソーラーランプ(2個買うと300円!)を使ってファーハーバー風瓶ランタンでございます。
最初の予定ではLEDが一個だとそれっぽくならないから、並列つなぎにしたらなんとかなるとか思ってやってみたのですけど。
なので、元から付いていたLEDのコードを延ばしただけみたいな改造になったのですが。
このLEDは1.2Vで大丈夫なやつなのか、あるいは基盤についている抵抗だと思ってたら違ったやつ、のおかげで光っているのか。
ゲームに出てくる方の本物の画像が見つからないので、ナンデストさんにスクショを頼んでおきましょうかね。
それじゃ、また。
今日はグルーガンでグルグルしてましたよ。
ホントはプラスチックなんかにも使えるボンドでやる予定だったんですけど、古いのを出してきたら、中身が固まりかけのゼラチンみたいなことになってたので、グルーガンで誤魔化すことに。
そんな感じで作ってるので、かなり連邦感が出てきてるんですけどね。ブヒヒヒ...!
なんだかナンデストっぽくなってきましたね。
でも連邦っぽいから仕方ないですよね。
それじゃ、また。
[ NASA、月面の高解像度3Dデータ「CGI Moon Kit」をクリエイター向けに公開 - Engadget 日本版 ]
ムーンにキット。
ということで、リアルな月を作る事が出来るかも知れない、ので次の何かに突然リアルな月が登場するかも知れないというお知らせ。
というか、説明を読んでも出来るのかどうか解らないのですが。
どのリソースにも、いろいろなオプションがあるが、3Dアーティストなら問題なく理解できるだろう
もうかれこれ一年近く自称3Dアーティストしている私なので解らないワケはないのです。
半田ゴテでゴテゴテするのが楽しくなってきました。
でも作業する机の上はちゃんと片付けておかないと、そのうちやらかしそうなんだ。
こんな事を書くと、この前のラズパイの続きかと思われるかも知れないが、そうじゃないんだ。
そして、創作日誌 Vol.2が前回で最終回だって気付いてなかったから、バッドエンディングにするの忘れてたってことなんだ。
だから、Vol.3の最初は良く解らないキャラになってるんだ。