ということで、新バージョンにするのはけっこう大変なRestHouseナントカ応援団のデータベースターズにカレンダーなんだし!

最近ではめったに使わなくなってしまったTableタグを使ったりしたので、この状態にするまでにかなり時間がかかりました。
しかもNPB仕様ということで、月曜始まりだったりするのも少しややこしい感じでしたが。
ついでに書くとHTMLで"colspan"と書くところをJavaScriptでやる時はなぜか"colSpan"という罠もあったり。
CSSの"font-size"みたいなのはJavaScriptで"-"が引き算になってしまうので"fontSize"というのはあるのですが、"colspan"がそうなる理由は謎です。
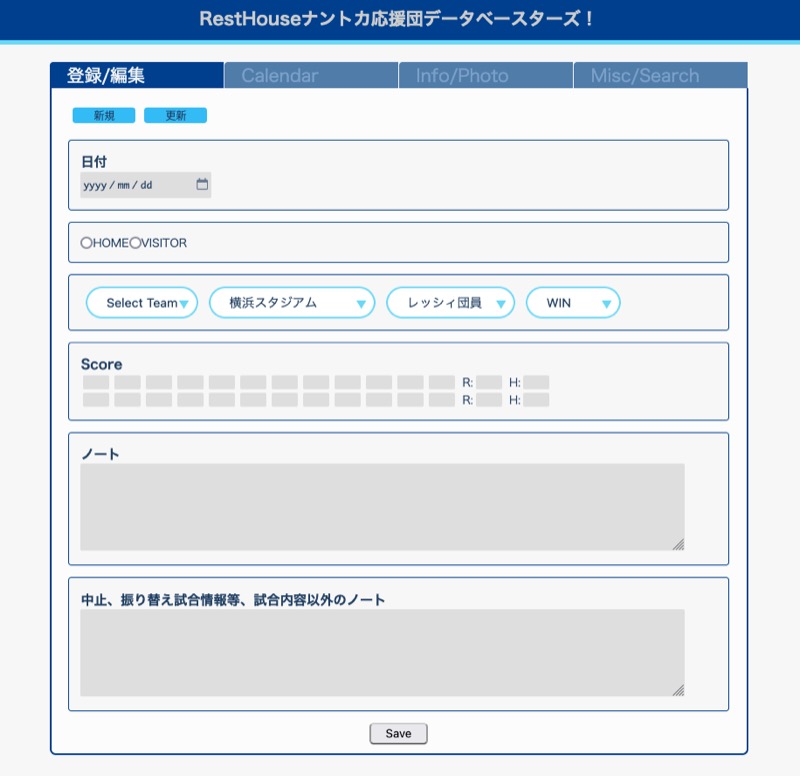
画像では今月のカレンダーですが、試しに去年のデータを使って試合のあった月を表示させたらちゃんとデータも表示できましたし。
これまで過去のデータを呼び出す時に、どれがどの試合だったか?とか探すのが大変だったので、カレンダー形式では楽になるに違いありません。
そして、せっかく作っても使うのは私だけで誰も見ることが出来ないというのはアレなので、積極的にスクショは載せていくのです。
<!-- もしかしてTauriでカレンダーアプリとか作れるんじゃないか?とちょっと思ったのですが、すでに世の中に大量にあるカレンダーアプリなので、そういうのは作る気にならないとかも。-->
<!-- 今思い出しましたが、まだダブルヘッダーには対応していないデータベースターズなのですが、対応させるべきか、どうかなのか。-->
春も近いので始まったRestHouseナントカ応援団のデータベースターズの新バージョン作りですけど。
以前のコードを流用できると思ってたら、思った以上に柔軟性がないというか。
流用するほうが面倒なので、結局新しく書いてたりするのです。
前に作った時には非同期処理みたいなのはワケが解ってなかったですし。
さらにデータベースターズの膨大な120KBものデータベース(?)を全部読み込んだりして大丈夫なのか?とか思ってたこともあったりで。
<!-- 実際に全部読み込む必要はないのですが、多分余裕で読み込めるはず。-->
なんだかミョーに時間がかかる感じがしてきましたが、次はさらに新機能が追加されるので、ややこしいことになるに違いありません。
また寒くなってますが、もうすぐ春ってことでRestHouseナントカ応援団のデータベースターズ編集ページを大幅リニューアルできるのか?!
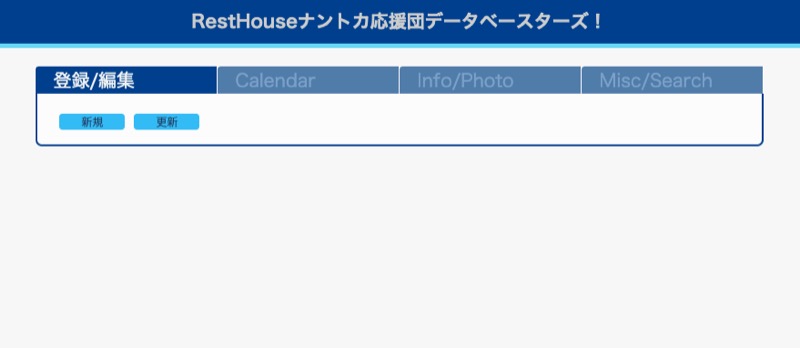
ということで、始めたのです。

まだ何もない感じですが。
最初に作ったのが3年ぐらい前でしたけど。
その時もまあまあ出来ているつもりでしたが、去年から始めたTauriのアレでJavaScriptが色々と解ってきたので、もっとちゃんとした感じにしたかったのです。
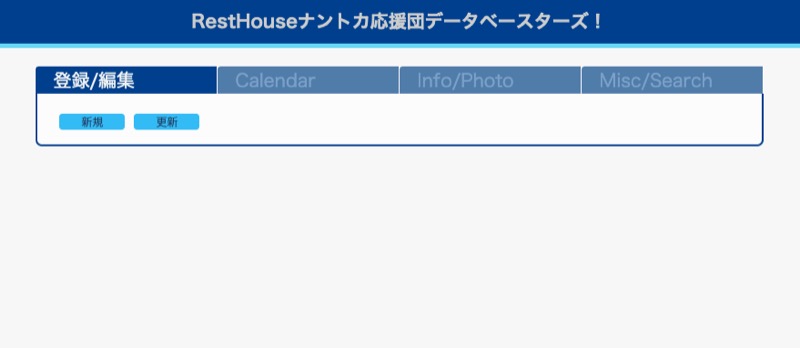
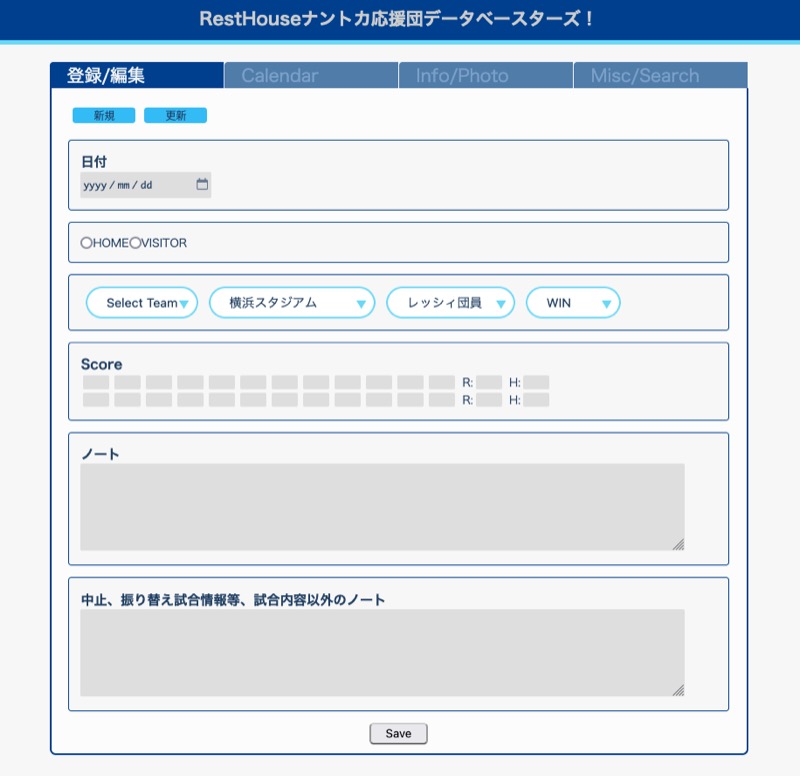
とりあえず、形の出来たHTMLを使うのではなくて、パーツをJavaScriptで書き出すようにして、色々と柔軟に表示できる感じで。
ということでさっきの画像ですが。
夜になってやっとここまで書き出せるようになりました。

手書きのHTMLだと簡単なのですが、JavaScriptでやると結構ややこしいのです。
その代わり、ここから先は色々とアレンジできてしまうはずなのですけど。
とりあえず一つ書き出せるようになったのですが、タブ風表示で4つのコーナーがあるので、さらに3つやらないといけませんが。
それはどうでもイイのですが、オリジナルのJavaScriptは謎のオブジェクト指向の部分があったり。
どうしてそうしたのか?という感じです。
とりあえず、新しいバージョンでは意味がなさそうなので、普通の書き方でやるようにしています。
TauriでMecoressを作ったりするようになってから、バージョン管理をすべきかどうか考えていたのですが。
でも調べるとGitみたいな大掛かりなのばかりな感じだったり。
でも、その中でFossilというのが丁度良さそうということで、使い方とかを調べていたのです。
そうしたら、バージョン管理のソフトって私の思ってたのとかなり違う、という事になってきて結局これまでどおりのバックアップで良いという事になっているのです。
私のイメージではMacのバックアップのTime Machineみたいに、変更を常に監視しているとか、そんなのがバージョン管理だったのですけど。
そうではなくて、ある程度新しいコードが書けたら自分で新しいのをcommitするという感じでした。
やらないよりはやった方が良いかも知れないのですけど、途中からやるのも面倒な感じもあったりするので、使うとしたら次の何かからになるでしょう。
それとは関係なく、commitってカタカナで書くと違う意味になってしまいそうなのですけど、こういう時のcommitって日本語ではなんて言うのか?とかも。
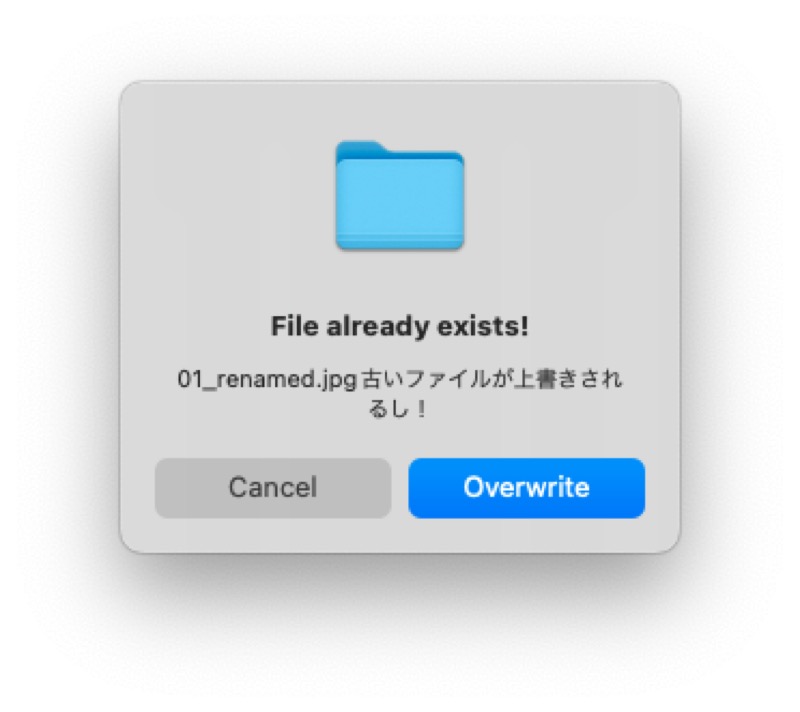
Mecoressはインターナショナルなアプリなので、Googleの翻訳なども活用して表示されるメッセージなどは英語で頑張っているのですが、この前コードを確認してたら曽古野貴美発見。
実行するとこんなことになります。

どうしてプログラム中にこんなキャラが出てくるのか?という感じでもありますが、こういうことをしていると上手くいかなくてイライラしがちな時にちょっと落ち着けるので、LMB技術部の存在は重要なのです。
というか、後で直す予定がそのままになっているという事でもあるのですが。
ここを作っていた時にはやることが多すぎて、なんだかワケが解らない状態だったので、こういうのが沢山あるかも知れないです。
ということでMecoressの続きもやっていたりするのですが。
Tauriの仕様上不可能だと思っていたウィンドウ間でのファイルのやり取りが出来るようになって、まるで本物のアプリみたいになっているのです。
なにがスゴいか、あるいは実はスゴくないのかという感じでもありますけど。
基本的にTauriのドラッグ・アンド・ドロップはファイルを読み込む時に使う感じなので、一つのウィンドウから別のウィンドウにドラッグ・アンド・ドロップしても何も起きないのですが、一応ドロップされた側はドロップされたという反応があって、元のウィンドウではドラッグしている途中にウィンドウの外にカーソルが移動すると"Cancel"が返ってくるということで。
その辺を利用して裏技的にやってみたのです。
書いたところで解る人はあまりいない気もしますけど。
こういう瞬間が楽しいのでプログラムは結構ハマります。
それはともかく、裏技的なので挙動はちょっと怪しいかも知れないとかもあるのですけどね。
ということで面倒な機能が保留になったことでバージョン0.2.0が完成間近のMecoressですが。
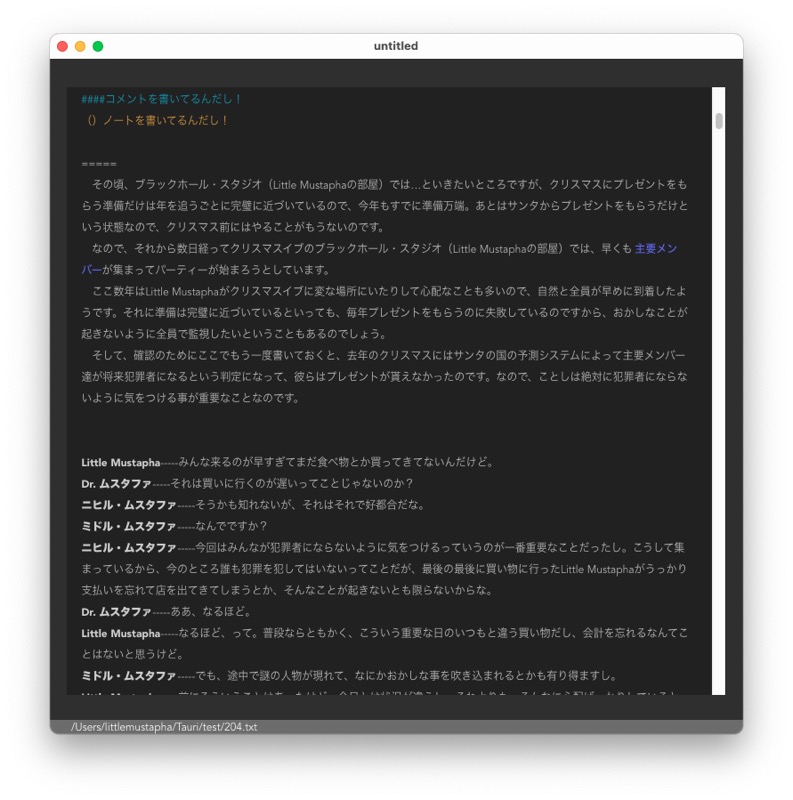
今バージョンの予定になかったテキスト読み込み機能が追加されてしまいました。

確か、お手本となったMedia Proにはなかったですが、その前のiView MediaPro ではテキストの読み込みが出てきたはずなので、そのうちやろうとは思っていたのです。
こういうソフトでテキストファイルが読み込めて嬉しいかどうか?ということだとビミョーかも知れませんし、それもあってMediaProでは削除された可能性もありますけど。
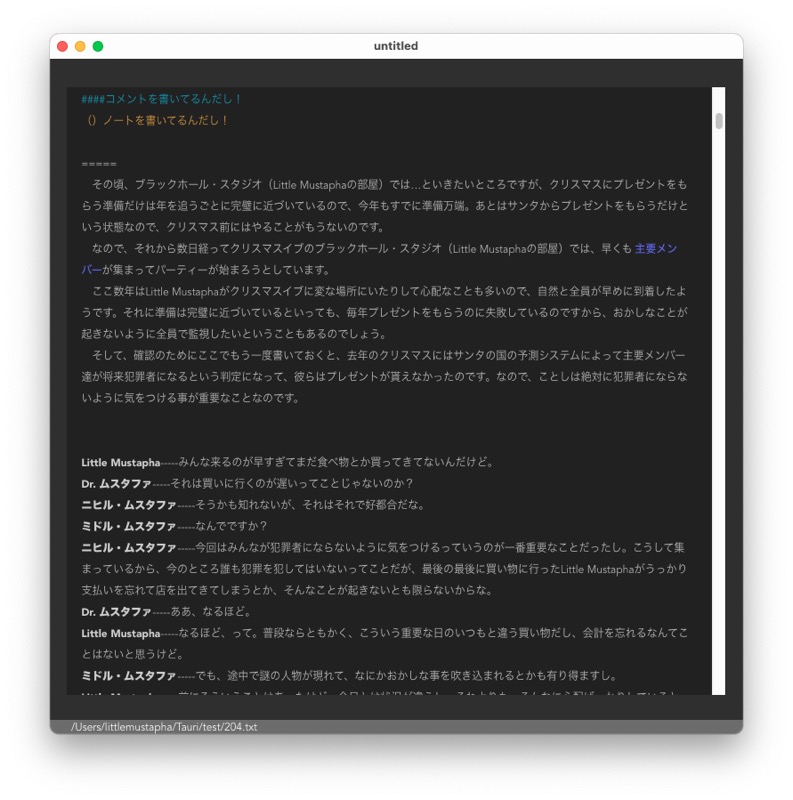
テキストファイルだってメディアといえばメディアなので、メディアをあれこれするソフトのMecoressでは読み込めるようにするのです。
ついでにLMB仕様なので台詞っぽいやつの名前のところが太字になってたりとか、コメントっぽいところでは色が変わるとかもやってたりします。
こういうところの正規表現はややこしいので何度もやり直しましたけど。
プログラムをやり始めたのはPerlでこういうテキストをHTMLに変換するのが目的だったので、正規表現も最初からやっているという事でもあるのですが、なぜか全然進歩しないようです。
<!-- 今気づいたのですが、テキストファイルとかオーディオファイルはスライドショーで再生するタイプのファイルではないですが、どうするのか決めてなかったりして。-->
やる気があって、コードがゴチャゴチャでも良いのならJavaScriptはなんとかなる、ということで今年に入ってからMecoressが急成長だったのですが。
これをやったら、とりあえず完成かも知れないという機能をやろうとしたらダメでした。
というかRustでやらないといけない部分だったので、謎のエラーに遭遇するとどうにもならなくなるのです。
謎のエラーといっても、Rustのコンパイラはかなり丁寧にエラーを解説してくれるので、言ってることは解るという感じなのですけど。
それでもやっぱり謎なので、Mecoressのコードの中ではなくて、それだけのRustのコードを書いて試してみてもダメだったり。
使っているcrateのマニュアルページのサンプルをほぼそのまま書いたのに、エラーというのはやっぱり謎なのですけど。
この機能はとりあえず保留にして、バージョン0.2.0が出来たあとはRustをもう少し頑張りたい、という事になってきました。
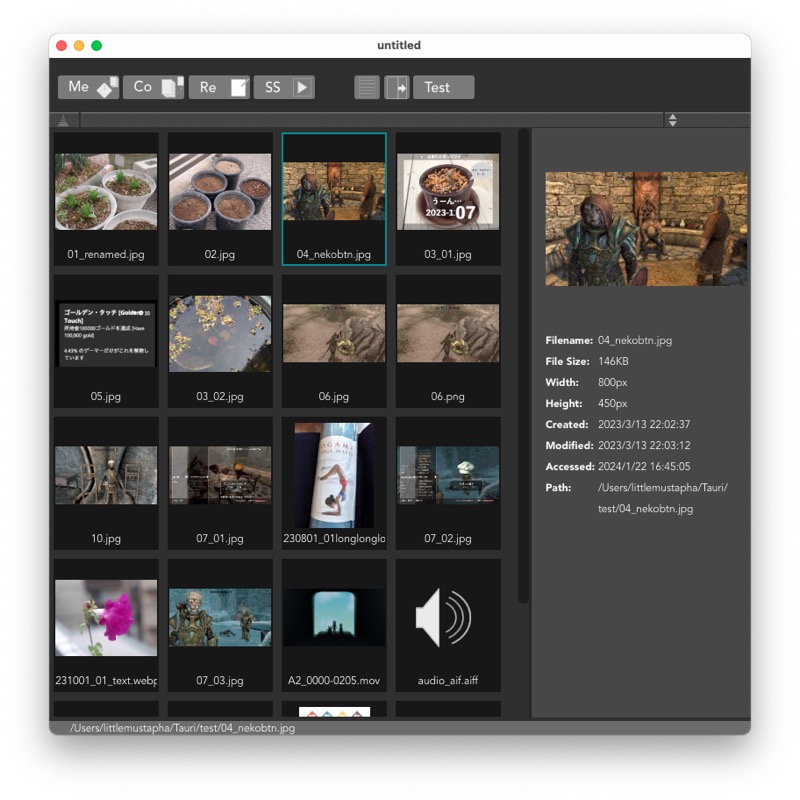
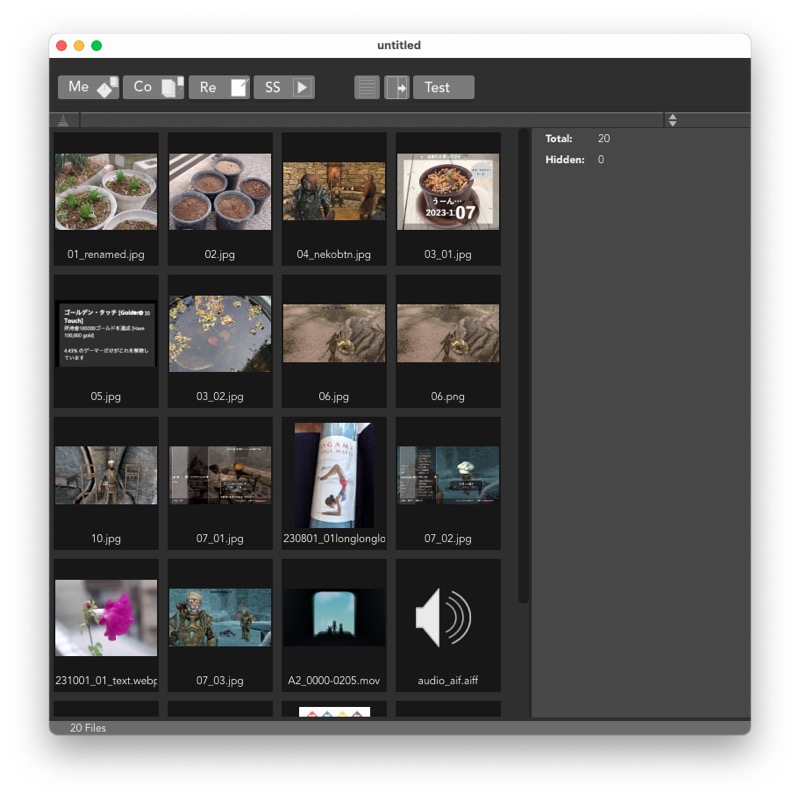
ということで、Mecoressが急成長しているというか、ゴチャゴチャした機能が色々と追加されているのですけど。
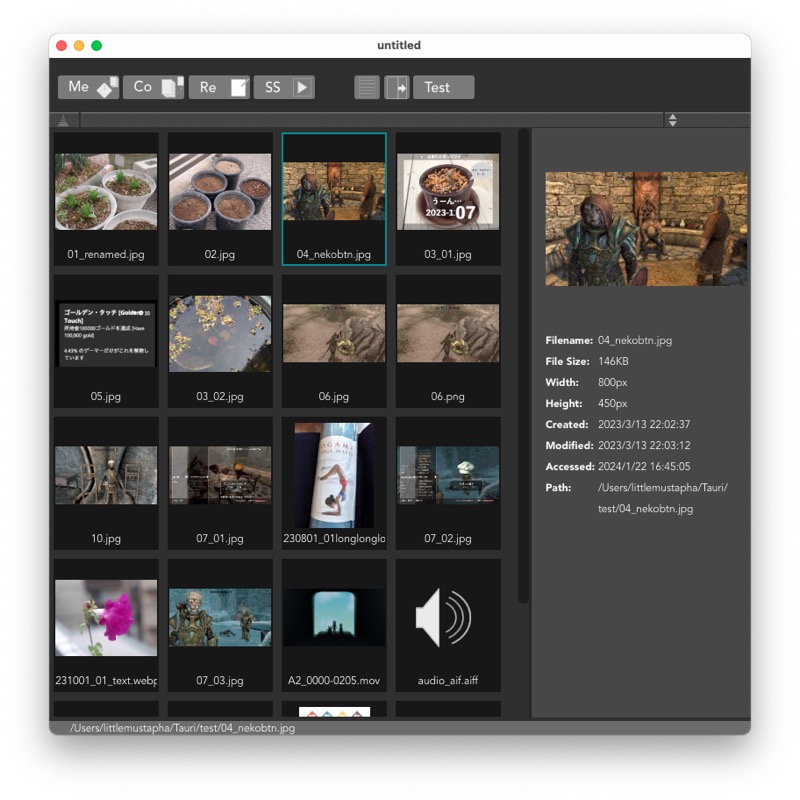
あったら便利な詳細なデータを表示するコーナー(非表示にも出来ちゃう!)が追加されているのです。

こういう感じのJavaScriptにはだいぶ慣れてきたのですが、サムネイルが並んでいる横に表示させるレイアウトの設定をどうするのか?という方が面倒だったり。
どういうアレかわかりませんが、CSSでflexにしたら上手くいってます。
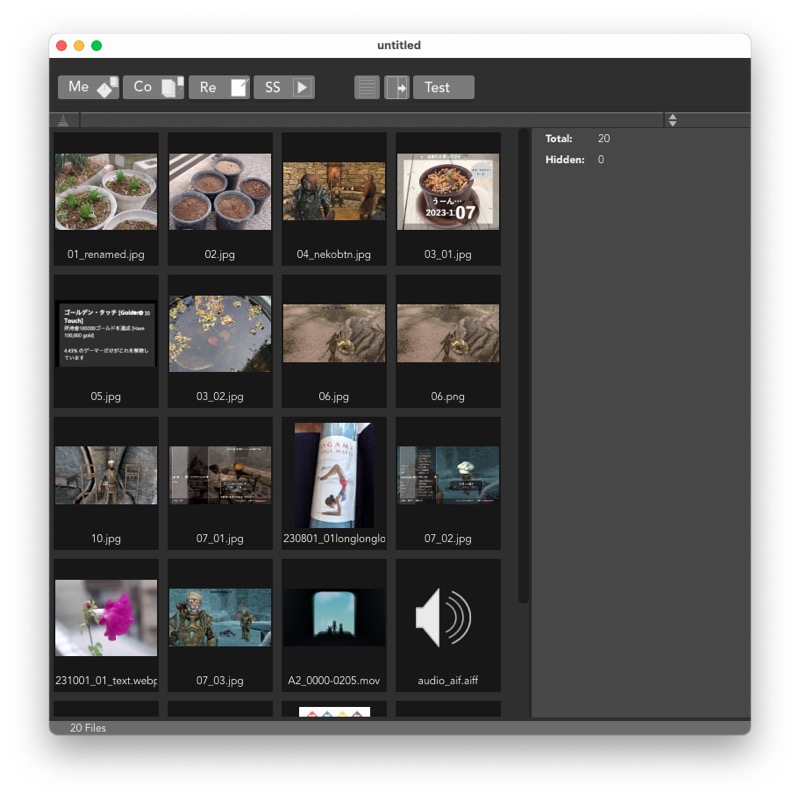
それとは関係なく、なにも選択されてない時の表示が寂しいのですが。

このスペースがもったいないので、なにも選択されていない時には、面白いデザインの時計を表示しようかなあ。
アハハハハハハハ...!
アハハハハハハハ...!
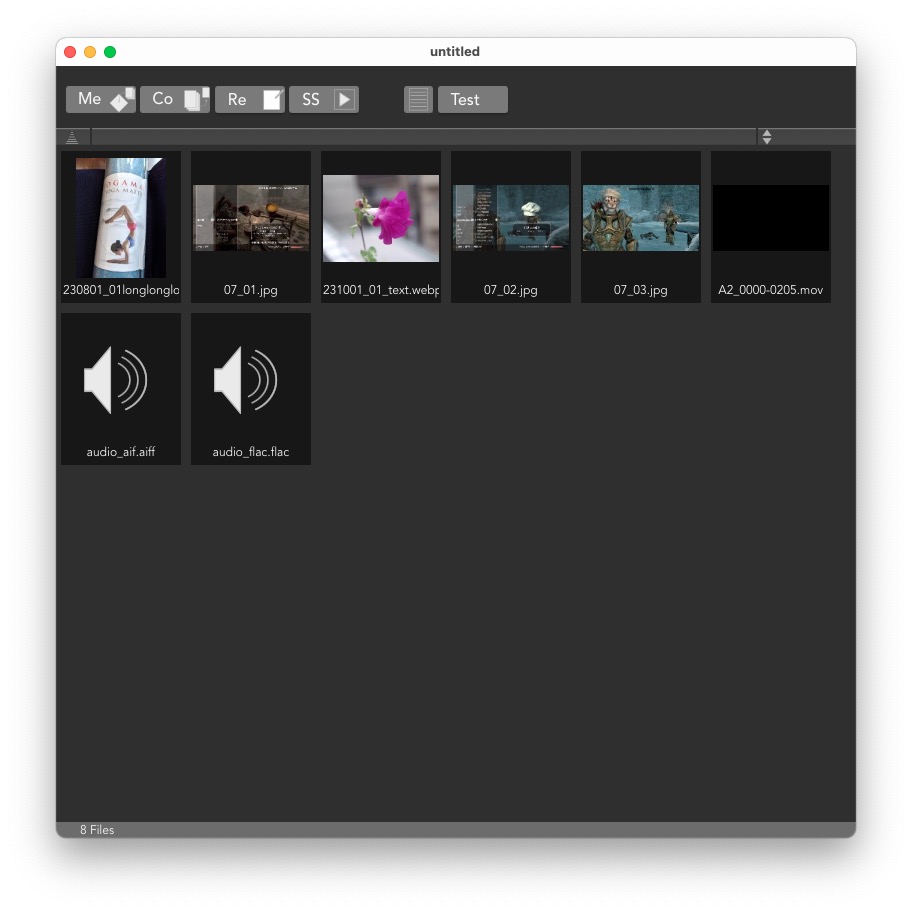
カタカナで書いたら意味が解らないですが、久々にMecoress。
書くのは久々でも、作業は少しずつやっていましたが。
前にオーディを読み込めるようにして、そのあとでウィンドウ間でのファイルのやり取りが可能になって、本格的になってきたのです。
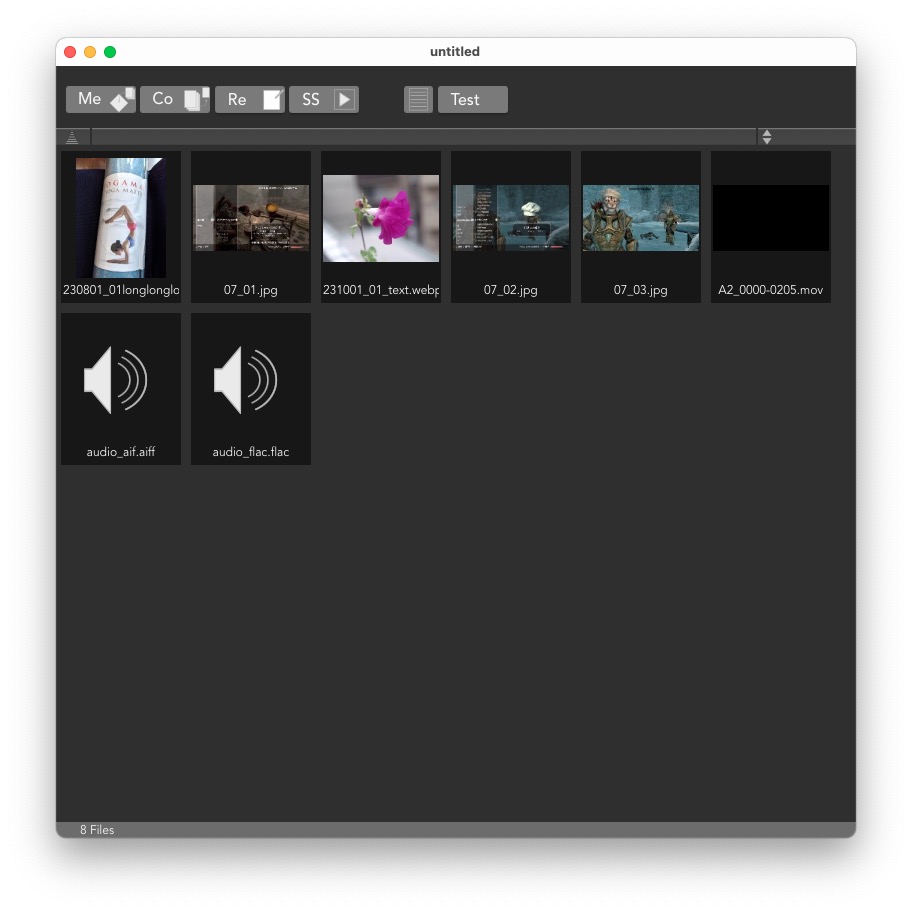
そして、さらに検索機能がついたらかなりそれっぽい、ということでやってみたのですけど。
簡単なファイル名検索じゃなくて、複数の条件を指定できたりとかにしたら、検索キーワードを入力するための窓を作ったりするところから大変だったり。
ついでに書くと、作成日とかの検索も作ってみたのですけど。
作成日が何日前よりも「以前」か「以後」か、というのを英語ではなんていうのか?というのも謎で。
辞書で調べても良くわからないので、findというファイルを検索するコマンドの英語のマニュアルを見て確認したり。
そうしたら、以前、以後は'less than' と 'greater than' になってました。
これもなんとなくピンとこないですが、findでそうならそうなのです。
(なんで英語なのか?ということですが、Mecoressはグローバルなアプリなので英語なのです。)
ということですが、検索機能を作ったらもう少しでバージョン0.2になってしまう!ということだったり。
でもその前にコードがゴチャゴチャになりすぎて何かが破綻しそうという心配もありますが。
バージョン0.3の前に大幅な修正が必要になったりするのか、どうなのか。
思いどおりに動いてくれている時だけ、プログラミングは楽しい。

ということで、Tauriでやってるアレこと Mecoress バージョン0.3へ向けてメコリス初め、と見せかけて、実は1日から少しずつ作業してたりして。
そして、キモーヌちゃんは簡単だと言っていたオーディオファイルの読み込みも出来るようになったのです。
やり方はビデオの時とほぼ同じですし、簡単ではありました。
ただ最終的にビデオもオーディオも同じ関数で読み込むようにしたのですけど、増築に改築にという感じで全体のコードがどんどん増えていってゴチャゴチャなのです。
それでメディア関係のコードは別のファイルに分けようと思ったら、読み込む部分でメインの方のコードの関数を使ってたり。
メインの方で読み込んで使うはずの関数がメインの方の関数を読み込んで使うとなると、これはこれで不健康な感じもするので、とりあえず分けずにメインの方にまた関数増築。
こういうのをスッキリさせるためには大幅に書き換えないといけないのか、どうなのか。
なかなか難しいのです。
ついでに書くと、開発中バージョンなので「テストボタン」が復活しているのです!
[ 作ったらできました。中国、64コアEPYCとGeForce RTX 4080を内蔵したモンスターノート - PC Watch ]
これはかなり「悪魔デバイス」っぽいのですが。
ただ、この部屋にある悪魔デバイスの実態はモニタとスピーカーとUSBのゲームコントローラをくっつけたもので、コンピューターは別売りです、という注意書きがある感じなのですけど。
というか、悪魔デバイスと比べても意味がないですが、リンク先記事のヤバいヤツは、別にノート型にする必要がなさそうなスペックだったりしますけど。
しかもバッテリーでは動かないっぽいですし。
どっちかというと、悪魔デバイスがあのサイズで、こっちのスゴいパソコンは悪魔デバイスサイズにしたらちょうど良さそうとかも思いました。
暑い時もそうですが、寒い時も集中力が持続しない気がします。
その前に、手がかじかんでいてタイプが上手く出来ないというのもありますが。
とにかく、TauriでやってるアレことMecoressが0.1.0betaになったばかりなのに色々と問題点が見つかるのです。
細かいところはすぐ直せたりするのですが、気になるのはメニューを自作した感じの部分。
アプリのメニューは中身を作ればTauriが勝手に作ってくれるのですが、ウィンドウ内のメニューは自分でなんとかしないといけないので、クリックするとメニューが出てくるようなのを作ったのです。
前回のMecoressのMeの部分もそうですが。
シンプルなメニューだと上手くいくのですけど、メニューの中に更にメニューがあるようなのは、作る以前にどういう挙動になっているのかを調べるべきだったということで。
根本的なところから作り直す必要がありそうなのです。
というか、普段は何も気にしないで使っているアプリのメニューですけど、こうやって考えてみたりすると、使いやすいように色々と考えられて作られているのに気づいたりします。
気づくのは良いのですが、それを自分で作るJavaScriptで再現できるのか?というとアレなのですが。
多分、もうちょっと秋っぽい気温になってくれたら出来るんじゃないかと思っています。